Twitter広告用バナーの作り方【コンセプトから作成まで】


Twitter社からクーポンをいただきましたので、自分のサービスの認知拡大を目的としたTwitter広告を配信しようと思います。
この記事では、Twitter広告用バナーを作る様子を実況中継してみたいと思います。
ターゲットは事業会社のWeb担当者、Web制作会社のマーケティング担当者、広告代理店など。
【GA4の導入状況に関する調査】約半数の企業が導入・運用に”不安”と回答という記事がPRTIMEにあり、引用できそうです。
ターゲット顧客が抱える「不の解消」がコンセプトになります。
さっそく、Canvaを使って3ステップでバナー作成します。
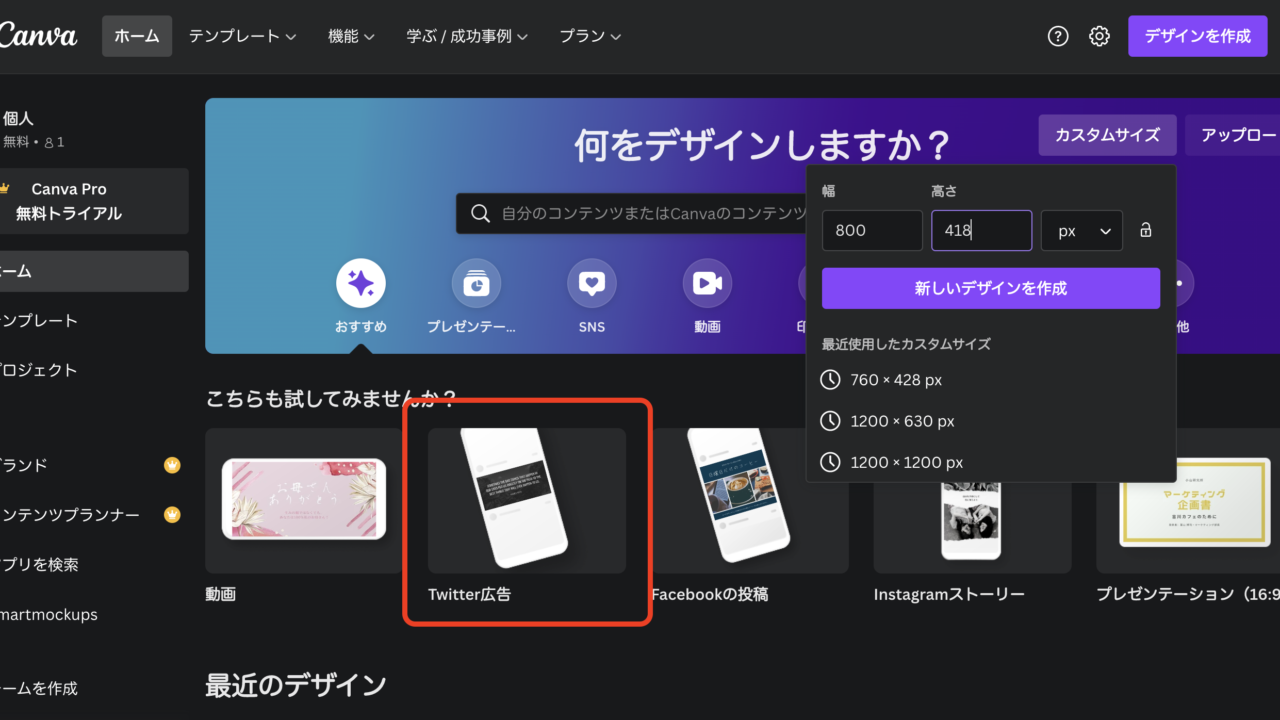
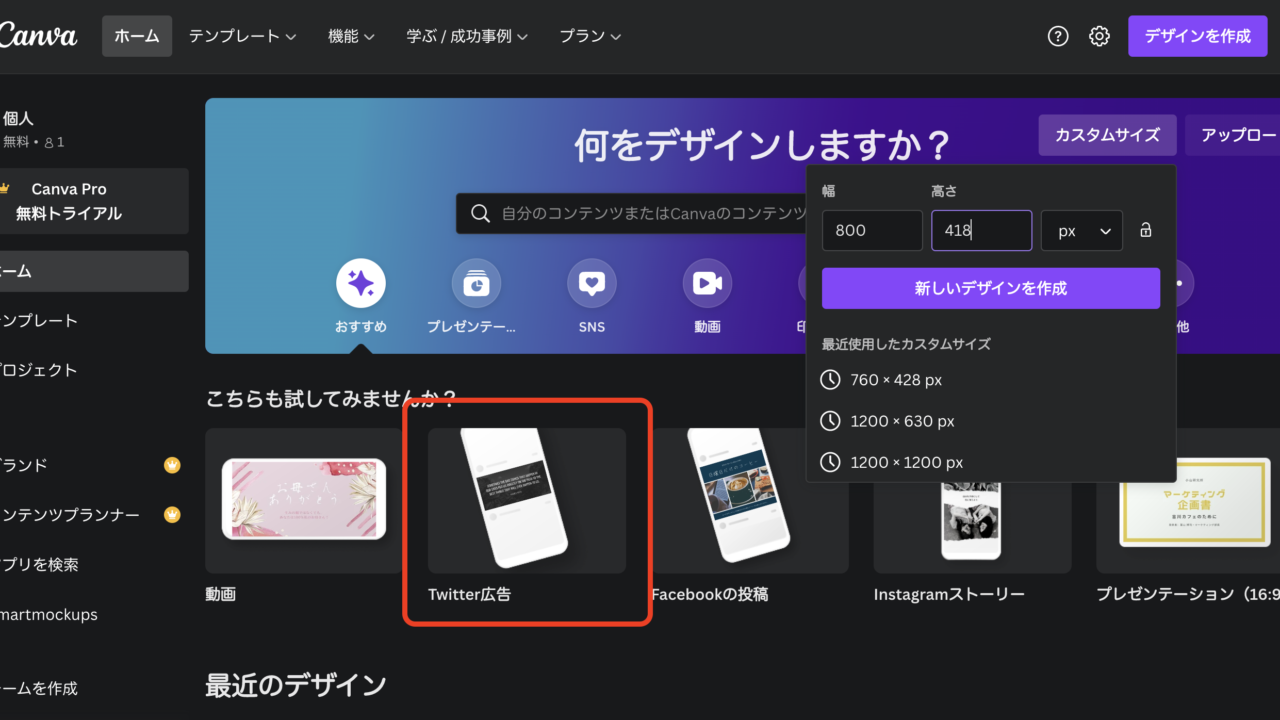
Twitter公式サイトに以下のようにあります。
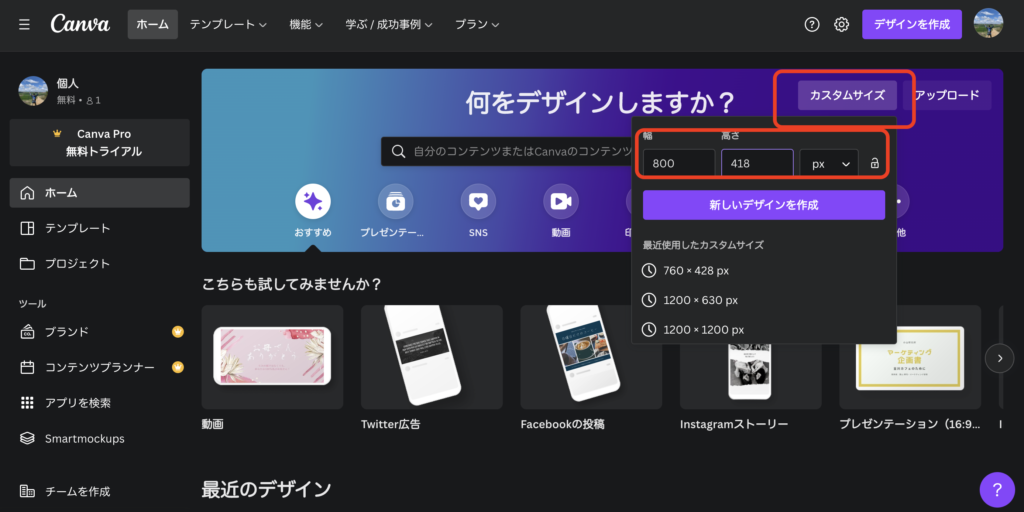
画像サイズ: アスペクト比1.91:1の場合、800 x 418ピクセルを推奨。アスペクト比1:1の場合、800 x 800ピクセルを推奨。
まずは、800×418

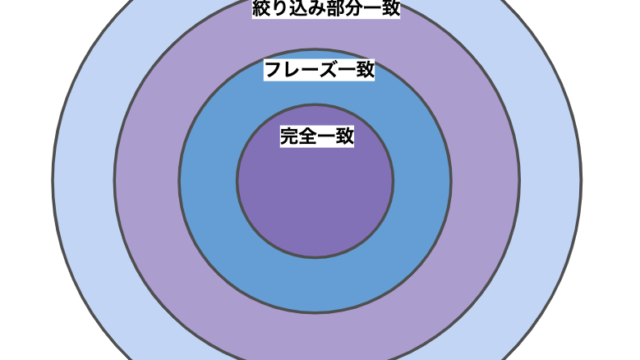
このような円グラフを用意してみました。

見ての通り、デザインはホント苦手なので、今回も原案だけ作って知り合いのデザイナーさんに仕上げてもらうかも、、、
色の組み合わせは、ボクのようにセンスに自身がない人は、3色くらいの組み合わせにとどめておくのが良いみたい。
「色の組み合わせ 3色」で検索すると、
40通りの3色配色パターン:デザインのテイスト別にベストな色の組み合わせを探せます
3色の組み合わせパターンを活用!印象(イメージ)を決める配色のコツとは?
などなど、参考になりそうなものがあります。

素人丸出し、、、(笑えない)
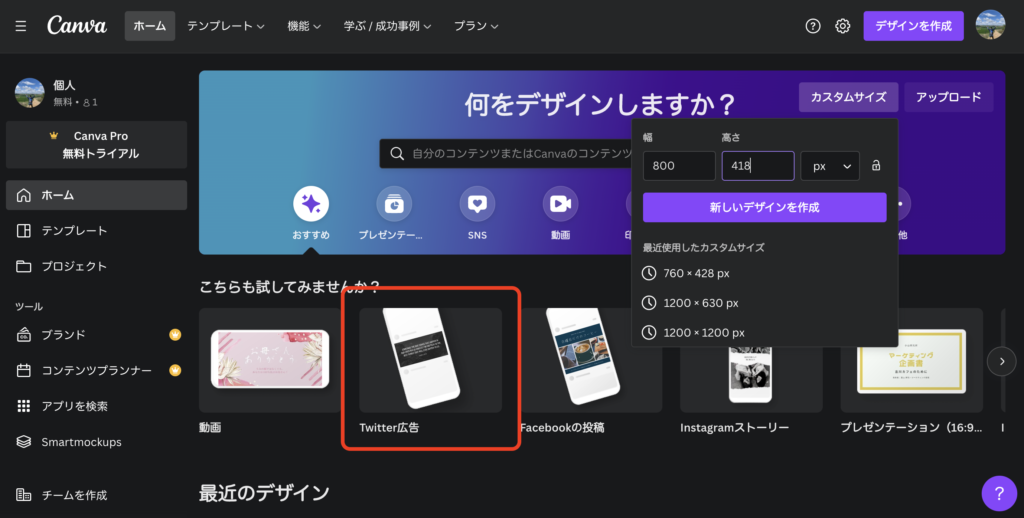
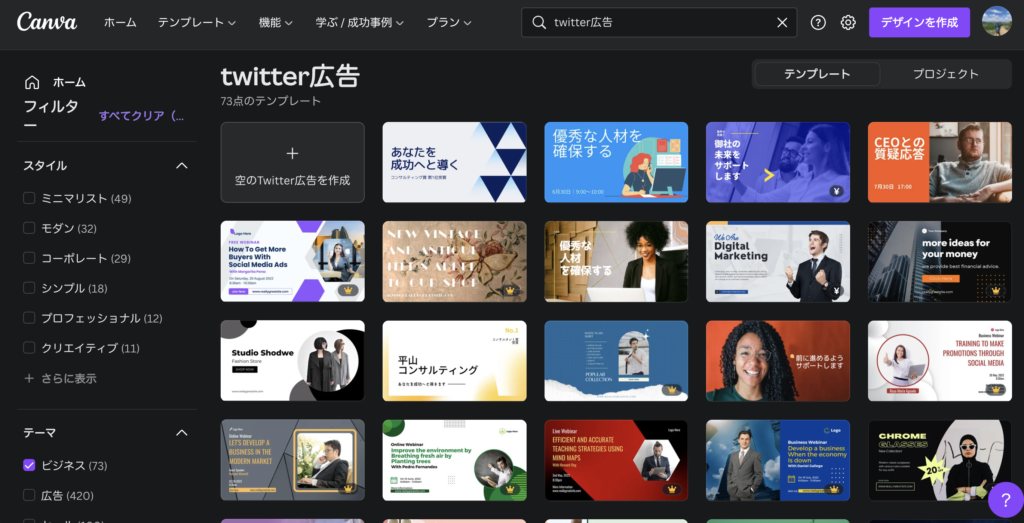
よく見ると、Twitter広告用のテンプレートがたくさんある模様。

無料素材もたくさんあります。

文字は編集できるようになっているのですが、「あぁ、、、外国の広告っぽい」っていうテイストの素材が多い印象。
テーマごとに並んでいるので、イメージするものがあるか、チェックしてみましょう。
イチから作るのって大変なので、おすすめします。