ランディングページで離脱されない工夫【ターゲットの気持ちを先回り】


ある女性がラーメン屋さんに行くと、店員がそっと髪を結くヘアゴムとエプロンを渡している姿を見たら、「おぉ、先回りして、気がきいてるな」と思うでしょう。
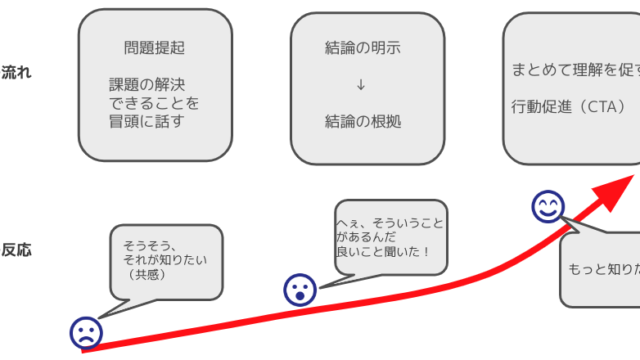
ランディングページで離脱されるためには、読む人が自覚しているであろう情報と、自覚はないけれども言われてみればその情報知りたいかも、という2つに分けて、ターゲットの気持ちを先回りすることで離脱されにくくなります。
この記事では、最近試験的にはじめた自社サービスのランディングページをもとに、ターゲットの気持ちを先回りしている部分がどこに当たるのか?を説明します。

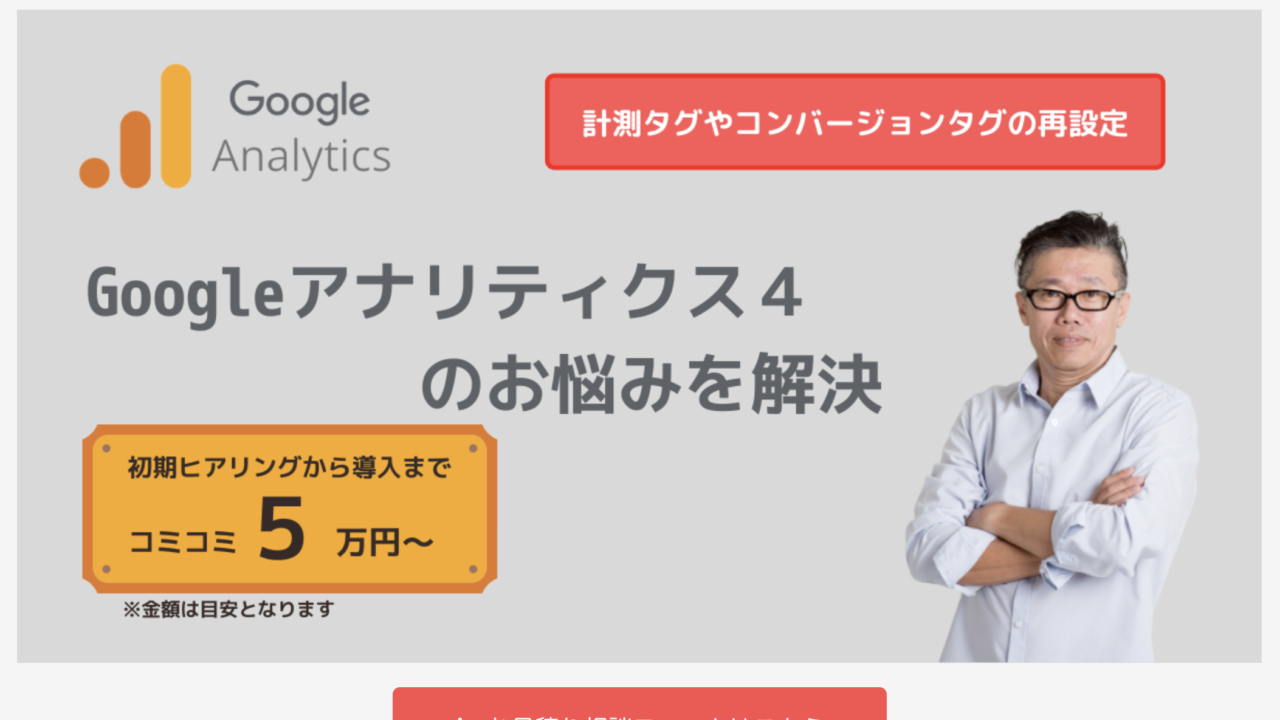
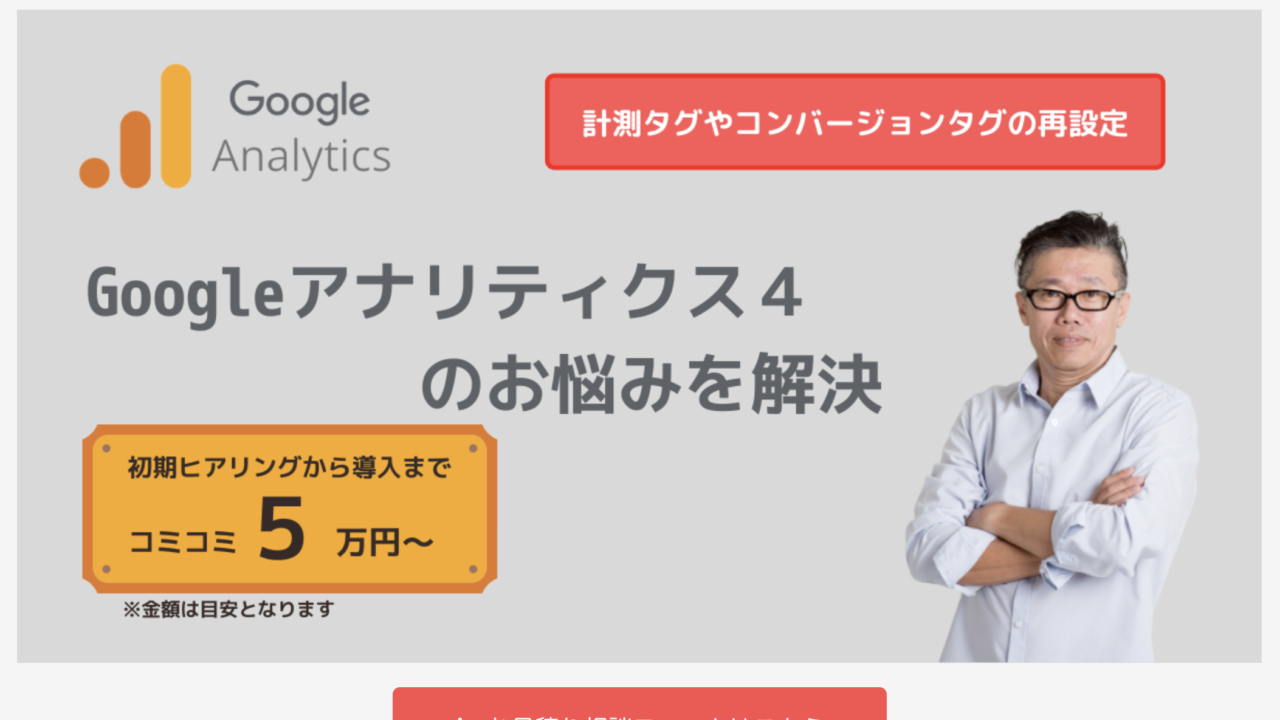
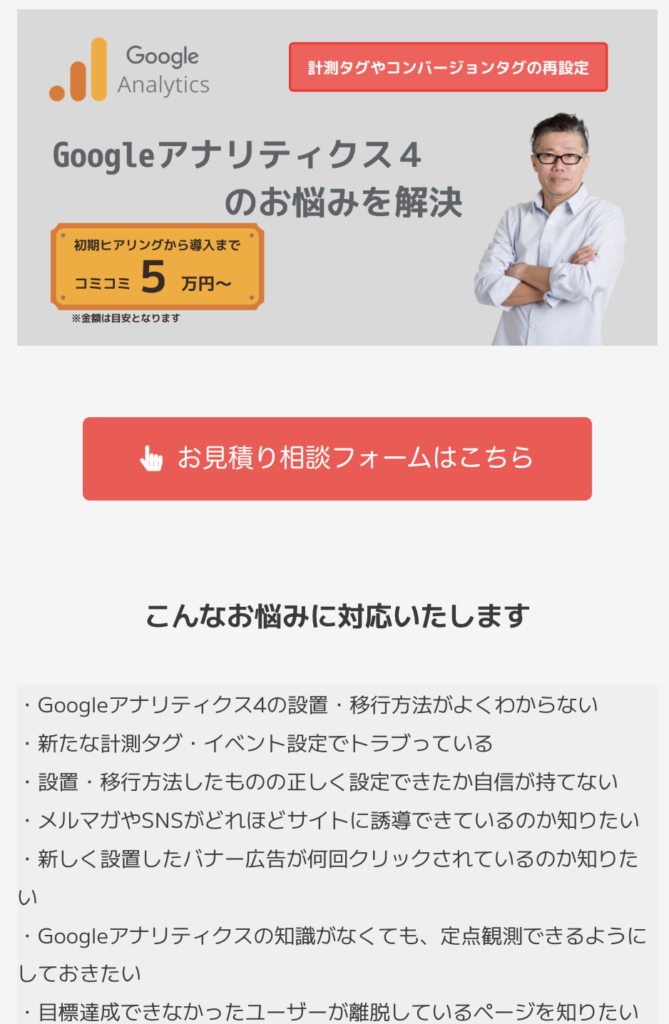
こちらがそのランディングページの一部になります。
想定するユーザーの悩みは、Googleアナリティクス4の設定を誰かに頼みたいと思っている企業の担当者です。
仮にこの方をAさんとした時に、Aさんがはっきり自覚している悩みは、下記の赤い部分になります。

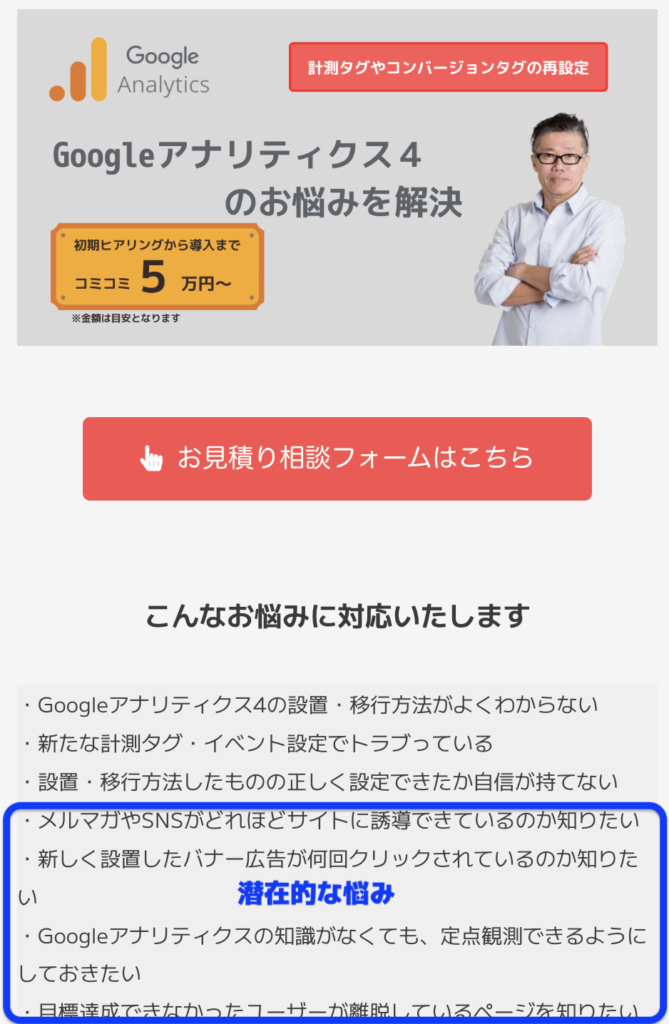
このような自覚している(顕在化した)悩みに対応することで、「この会社に頼めば、解決できる」と思ってもらえることはもちろん、自覚のない部分(言われてみれば対応して欲しいと思われる)の悩みも、下記の青い部分に記述します。

このように、自覚はないけれども言われてみれば、、、という潜在的な悩みをあぶり出し言語化しておくことで、Aさんはさらに真剣に読んでくれる可能性が上がるでしょう。
Webライティングでもリアル店舗の接客でもこの手法は変わりません。
冒頭に話したラーメン屋の店員は、女性がヘアゴムを欲しがっている姿や、シャツをスープで汚さないか、気にしている姿を観察していたのでしょう。
どんな形であれ、相手を良く観察して、悩んでいそうなこと、気なっていそうなことを解決できる手段を提供することで、じっくり滞在してもらえるようになるのではないでしょうか。