【WordPressでLPを作るためのプラグイン】Elementorの使い方③

WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について、何度かに分けて投稿します。
主に使うのが文字入力と画像、クリック用ボタンという極めて簡単なランディングページではありますが、とても簡単で便利です。
3回目の今回は、無料プランでもできるヘッダーのカスタマイズ方法についてです。
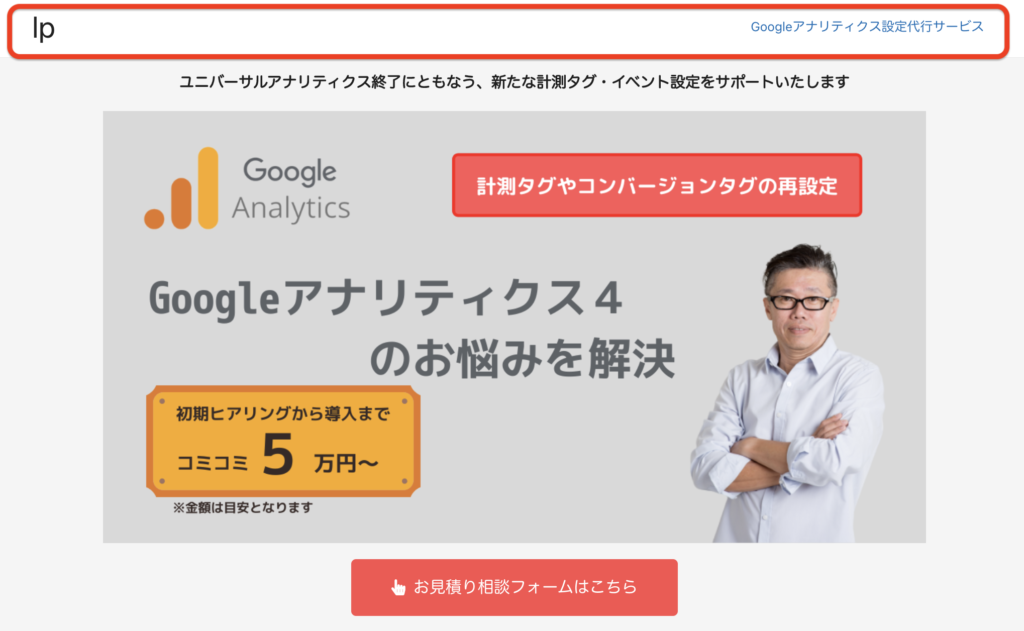
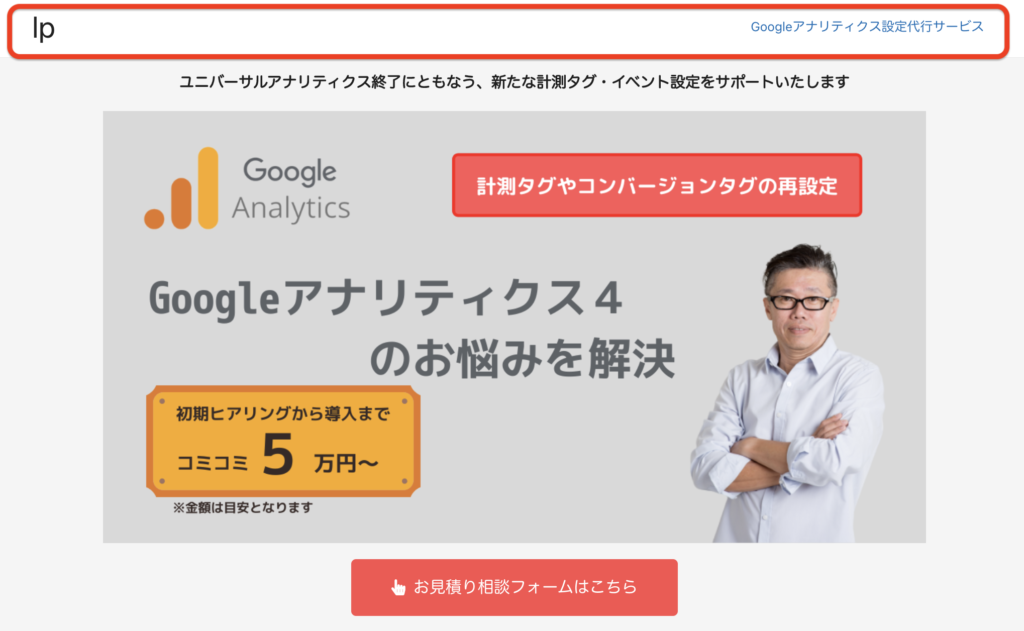
デザインに関することなので、カスタマイズ前後の比較画像を載せておきます。


※現在お使いのWordPressテーマによっては、表示イメージが異なる場合がありますことをご了解ください。
ヘッダーをカスタマイズしたかった理由

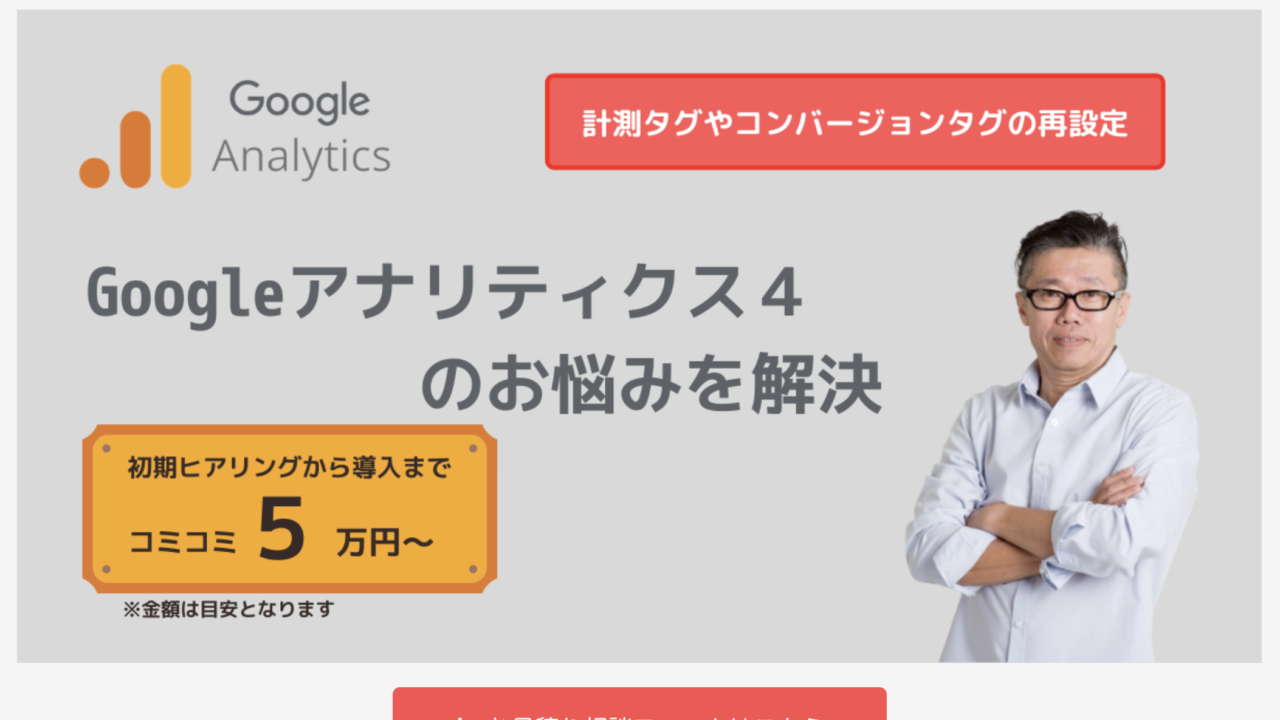
ヘッダーをカスタマイズしたかった理由は、ランディングページを作る際の、写真にあるようなヘッダー部分の文字が邪魔だったからです。
有料版であれば、自由にカスタマイズできるのですが、無料版だとページ毎のデザインはともかく、ヘッダーやフッターなどの各ページ共通部分に対してはカスタマイズできません。
ヘッダーのカスタマイズ方法
ヘッダーのカスタマイズ方法は、以下の2ステップで行いました。
- テーマのインストール
- プラグインのインストール
Elementorで作ったヘッダーやフッター等を簡単にテーマへ反映してくれるプラグイン
「Header, Footer & Blocks for Elementor」を使いたいのですが、いくつかのサイトを見て、相性の良さそうなテーマ「Astra」を使うことにしました。
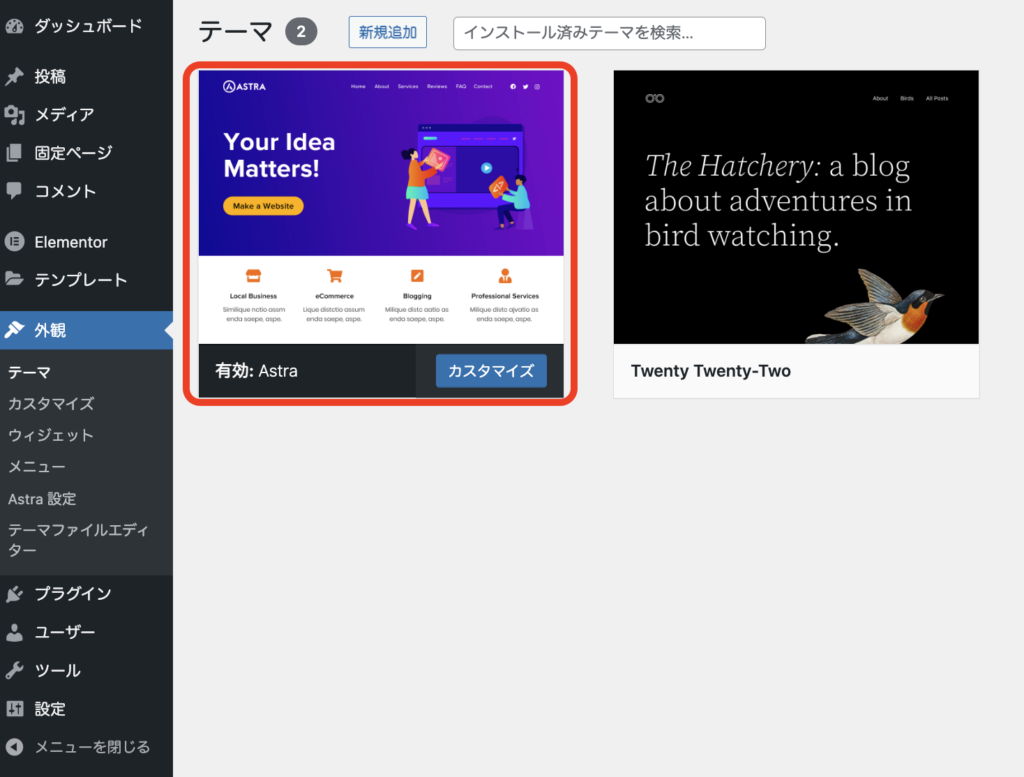
テーマ「Astra」のインストール

テーマ「Astra」をインストール・有効化します。
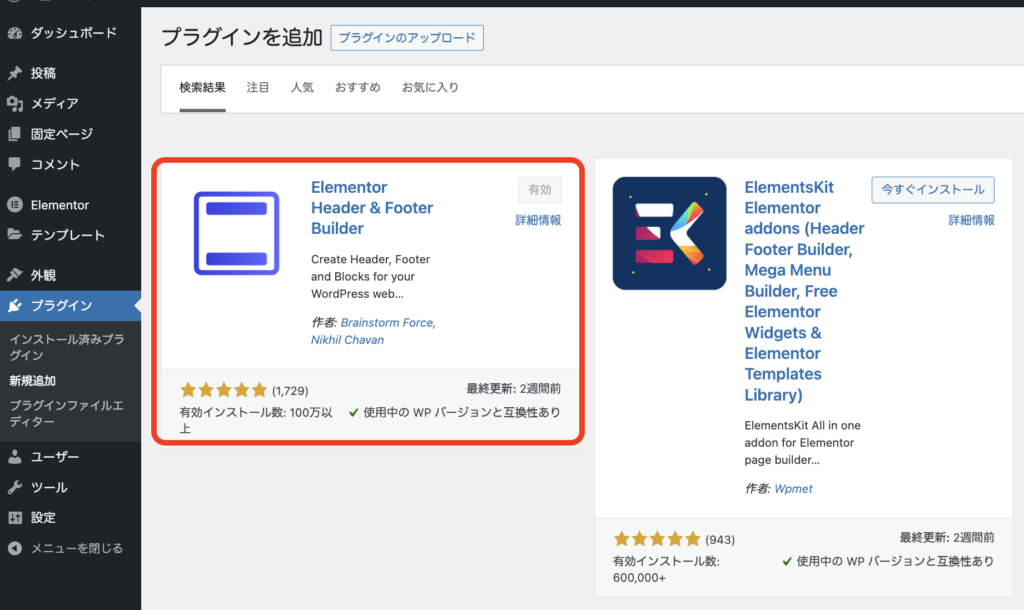
プラグイン「Header, Footer & Blocks for Elementor」のインストール

続いては、プラグイン[Header, Footer & Blocks for Elementor]をインストール・有効化します。
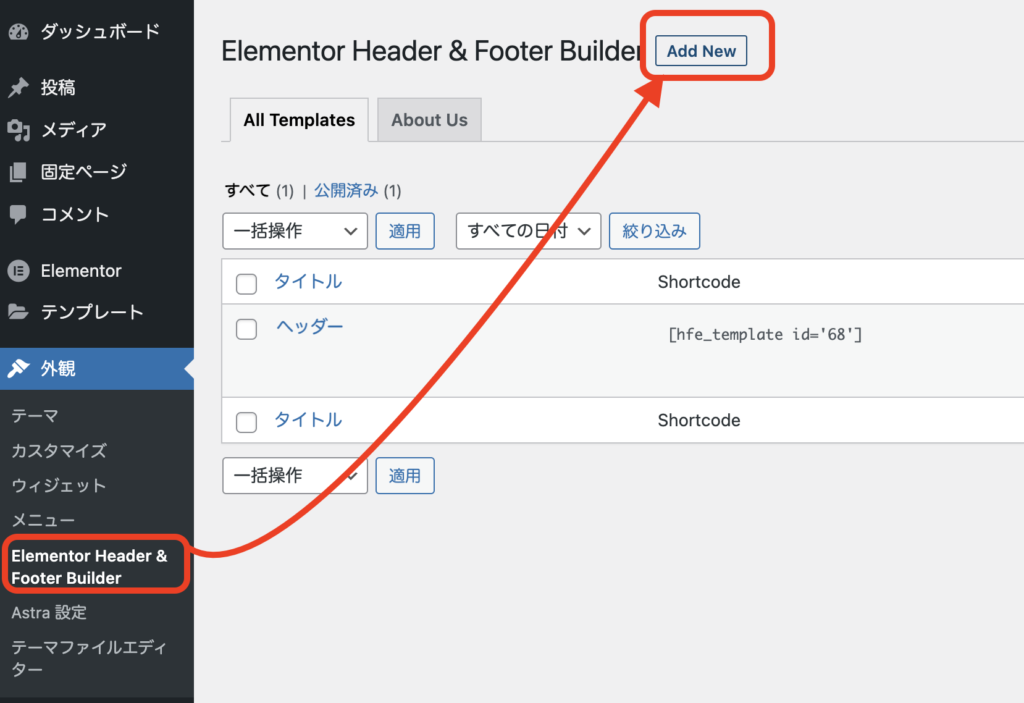
①続いては、左メニュー[Header, Footer & Blocks for Elementor]か[AddNew]を選択します。

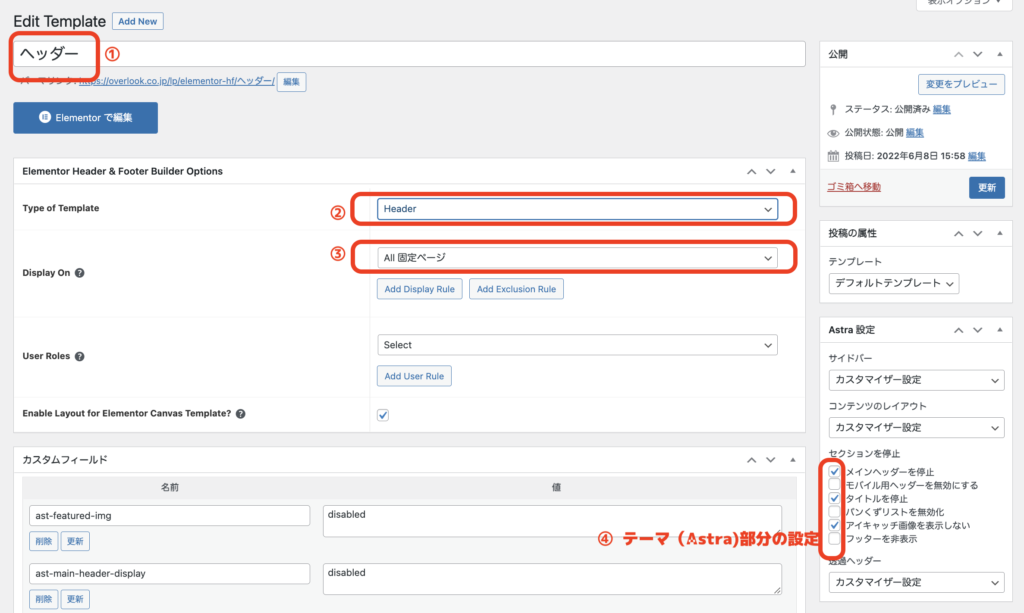
EditTemplateと表示されたら、
①はわかりやすいように[ヘッダー]と入力
②プルダウンで[Header]を指定
③対象となるページを[All固定ページ]に設定
④テーマの設定(3ケ所に✅を入れる)

あとは、[更新]をクリックすれば完了です。
カスタマイズできているか確認

ヘッダー部分がすっきりして、だいぶランディングページらしくカスタマイズすることができました。
フッターも同じ要領でカスタマイズできますよ。