ウェブ予約システムをWordPress内で無料で作れる「Booking Package」を紹介


ウェブ予約システムをWordPressに入れる方法はありますか?
このような質問に答えます。
結論、いくつか試してみましたが、無料で作れる「Booking Package」というパッケージが現段階では一番良さそうです。
試しに当ブログで採用してみたので、ご紹介します▶https://kamisakuhideki.com/free-consultation
無料で作れる「Booking Package」の設定方法
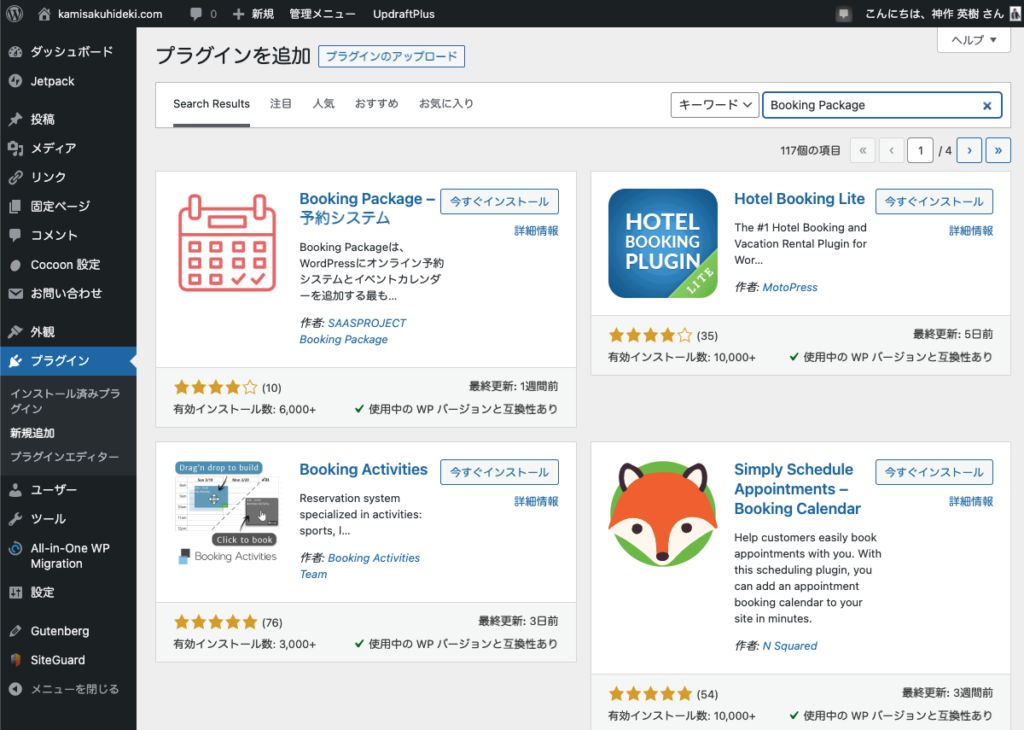
まずは、WordPressの管理画面>プラグイン>Booking Packageで検索をして、

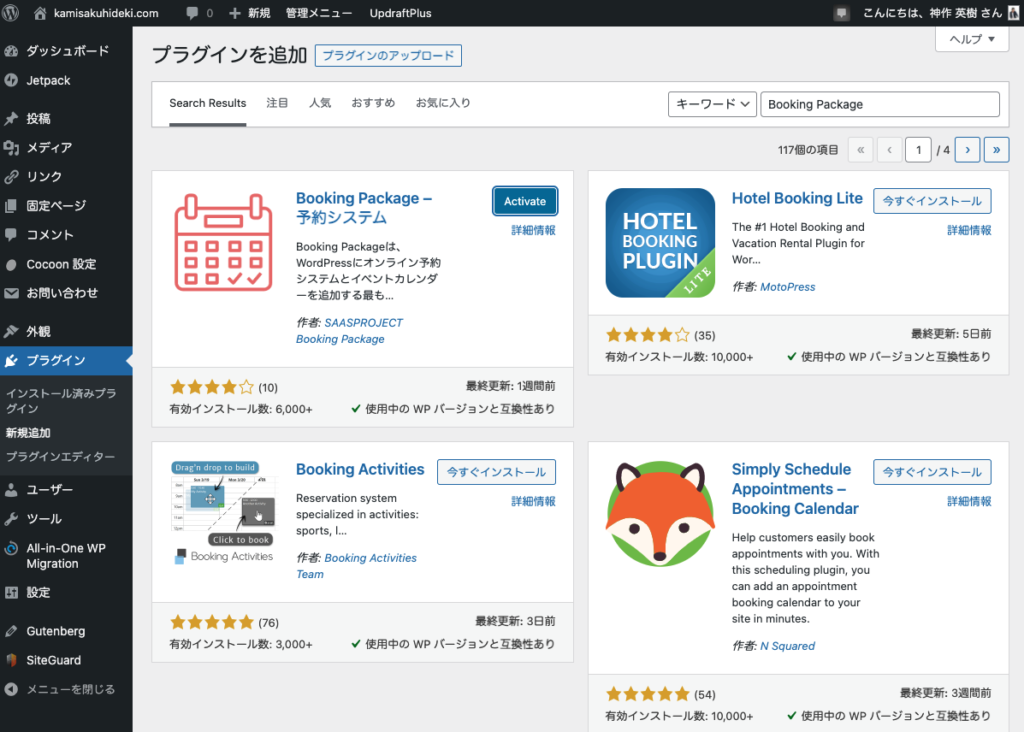
いますぐインストール>有効化(Activate)します。

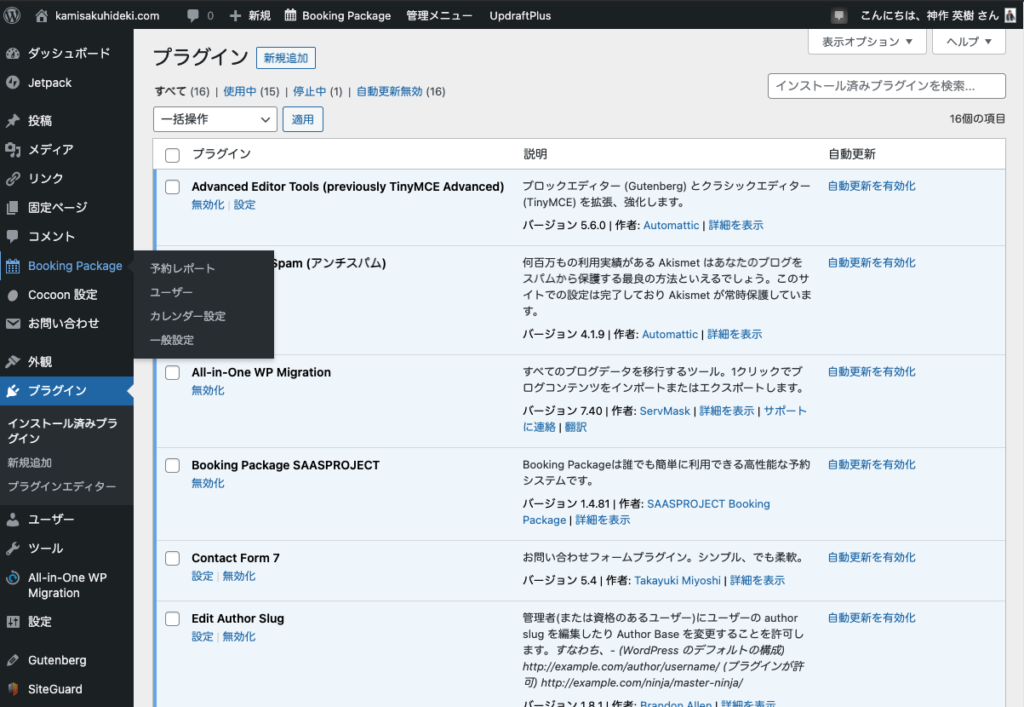
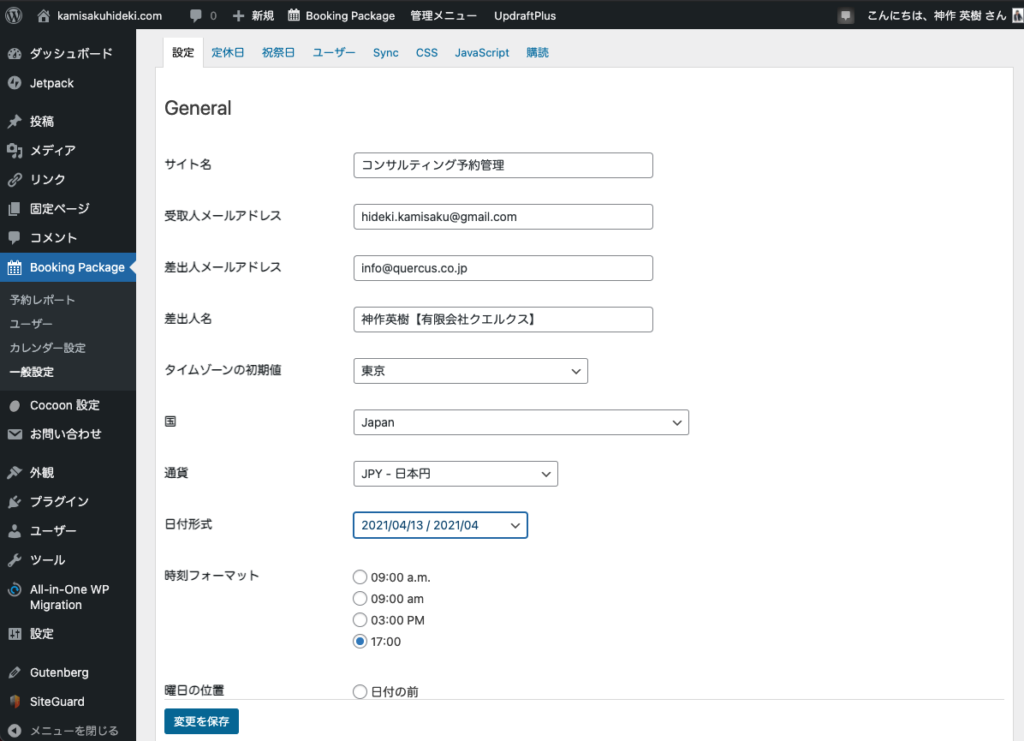
メニューのプラグインを選択>一般設定を選択します。

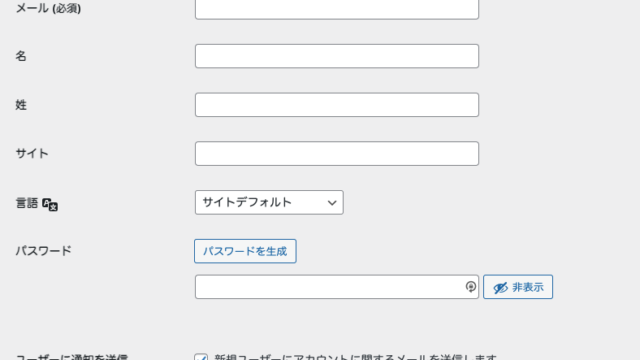
サイト名やメールアドレスの設定をして保存します。

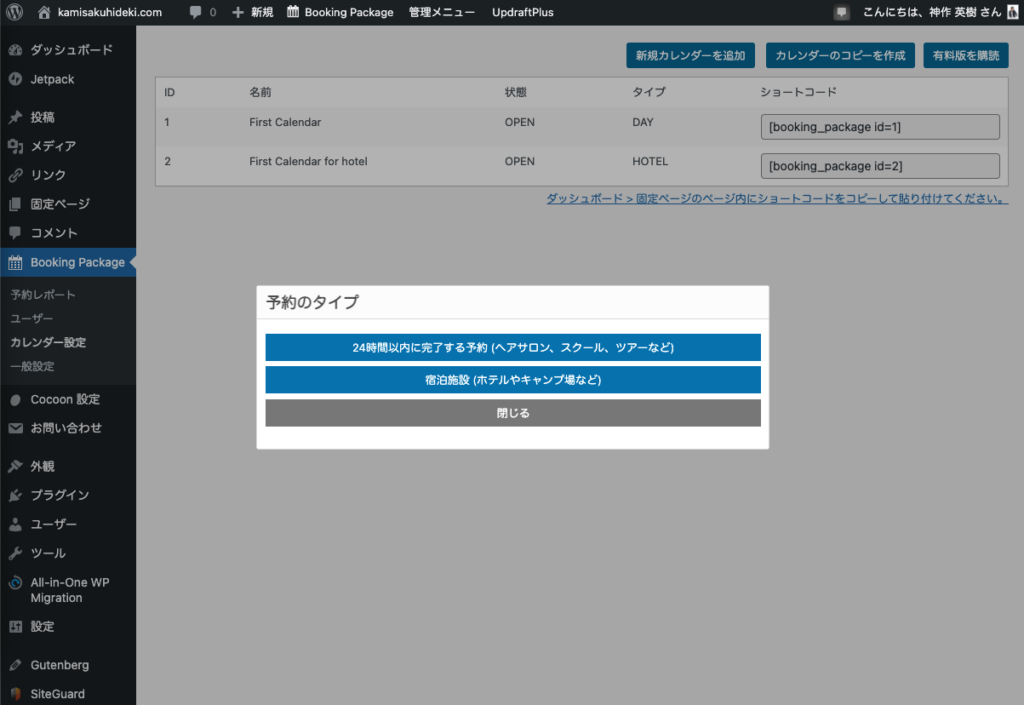
左メニューからカレンダー設定を選択し、予約のタイプをここでは24以内に完了する予約を選択します。

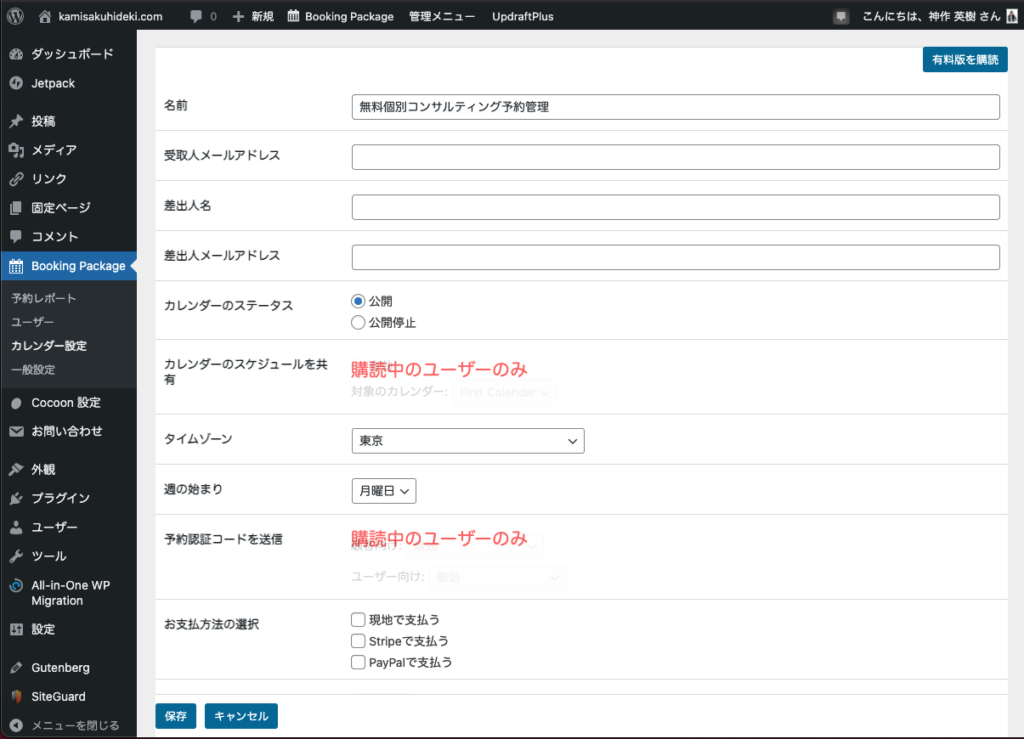
殆ど変更していませんが、タイムゾーンがアメリカになっていたので、東京を選択します。

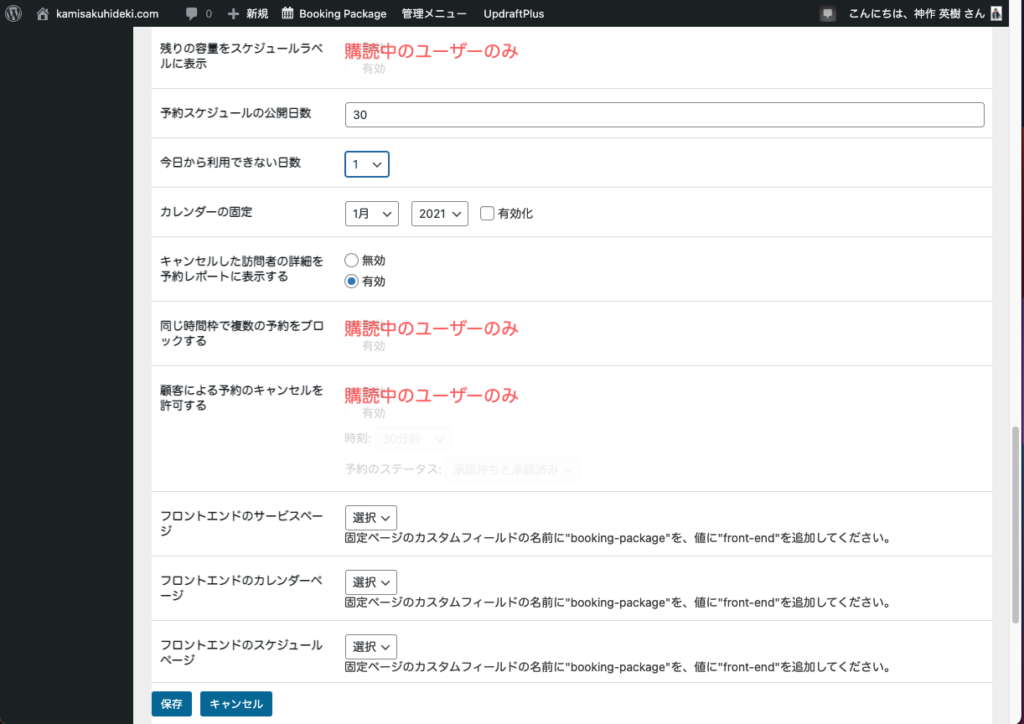
予約スケジュールの公開日数は、ボクは30日で設定、今日から利用できない日数は1日(0のような直前のブッキングに気が付かないと困るので)

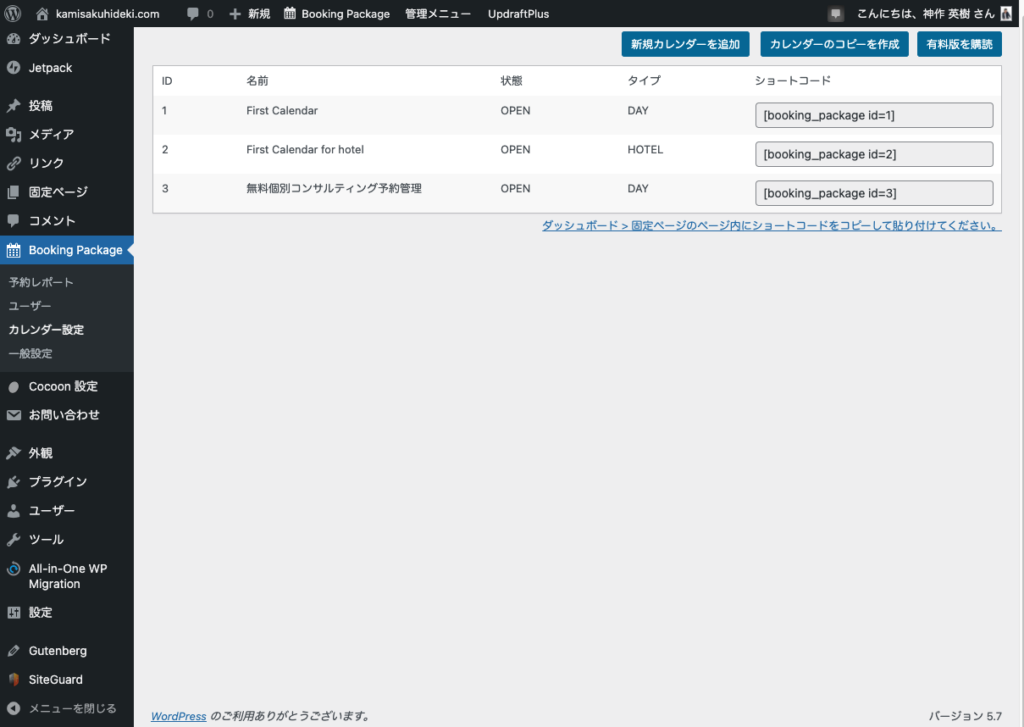
ID3にあるのが、今回作ったものです(ID1と2はデフォルト)
右側のショート(
AJAX通信に失敗したか、nonceの検証に失敗しました。 このエラーが繰り返し発生する場合は、セキュリティ関連のプラグインによってアクセスがブロックされている可能性があります。 「公開ページでのAJAX通信のURLを選択」と「公開ページでのAJAX通信でNonceの値の検証で使う関数を選択」の値の変更をBooking Package > 一般設定で行ってください。
| ID | 予約日時 | カレンダー | 状態 |
|---|

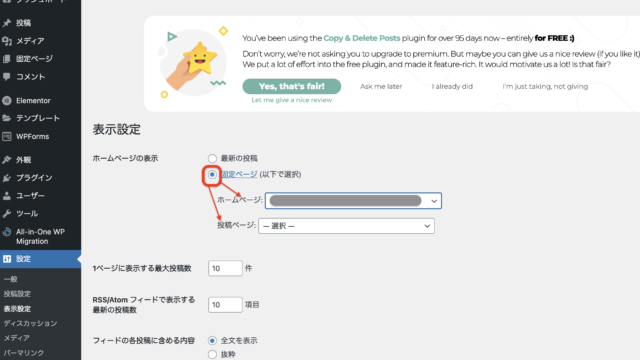
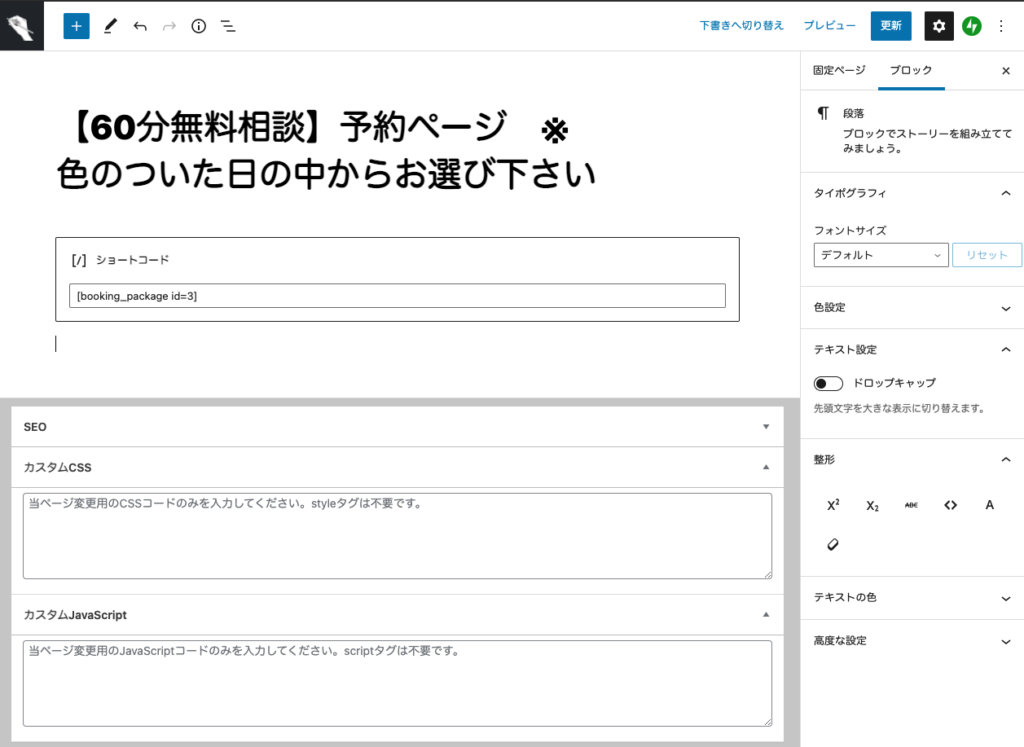
続いて、カレンダーを表示したいページ(ここでは固定ページ)に先程のショートコードを貼り付けます。

更新してみるとこんな感じになりました。

ここから、曜日や時間、参加人数の設定に移ります。
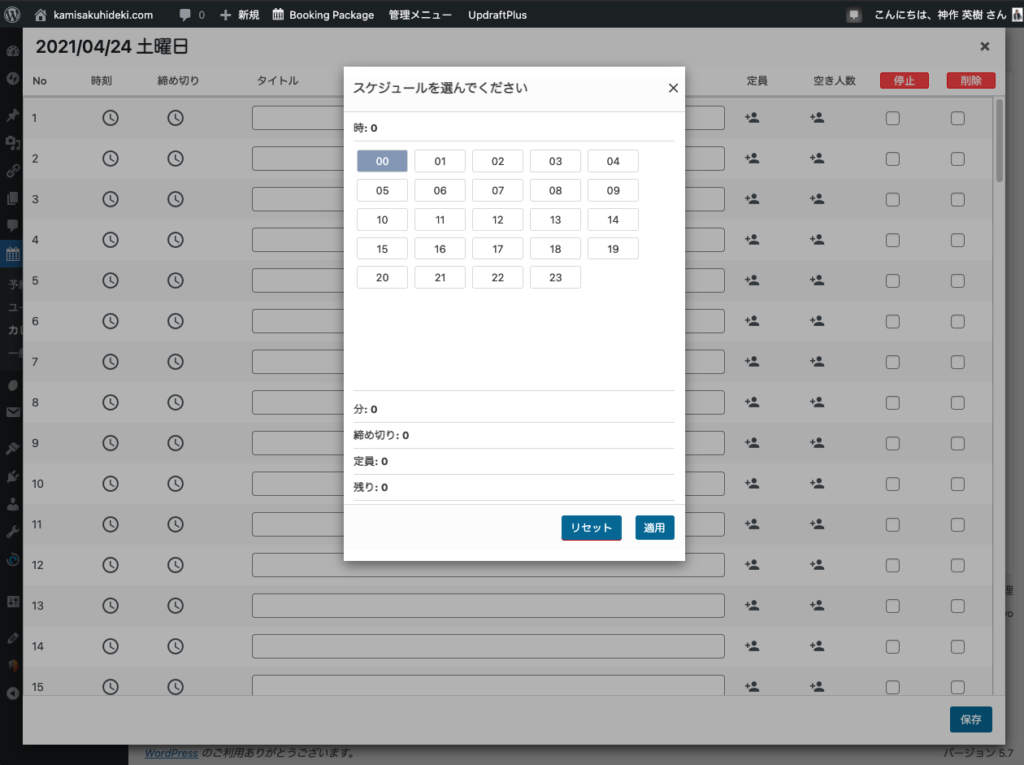
設定した日程をクリックします(ここでは24日土曜日)
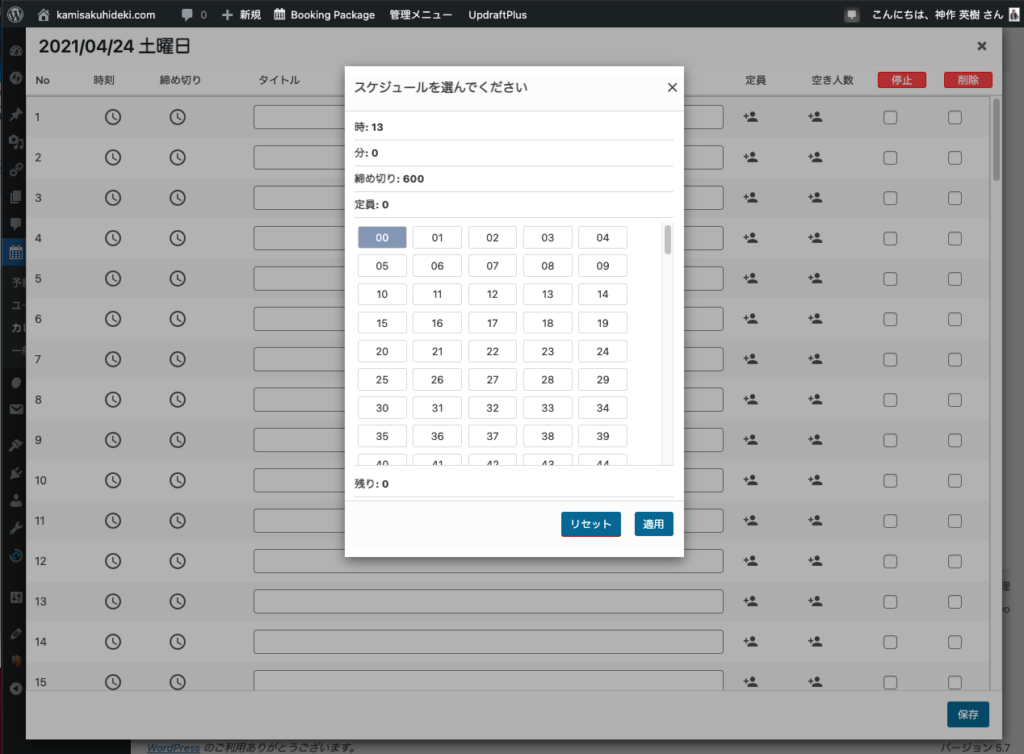
①時
②分
③予約の締め切り(何分前)
④定員(1名でも良いし、グループワークなら複数名でもOK)
⑤残り
の順に設定して適用をクリック


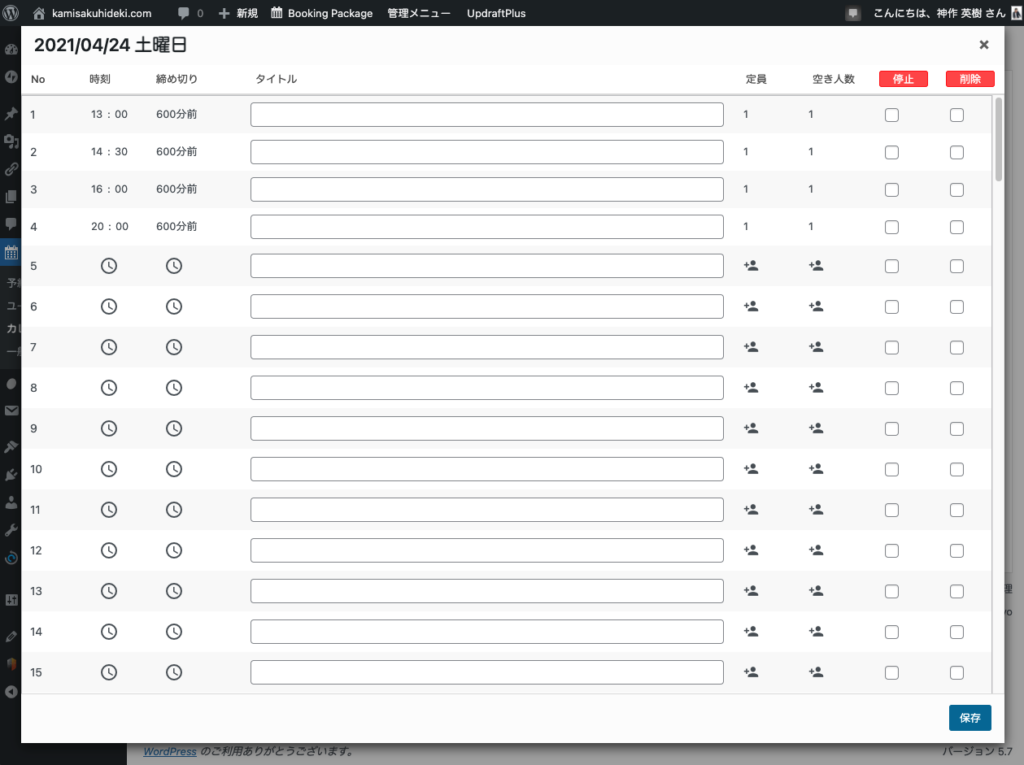
ひととおり入力できたら、保存をクリックします。

出来上がったページがこちら(色の設定はBooking Package>一般設定からできます)

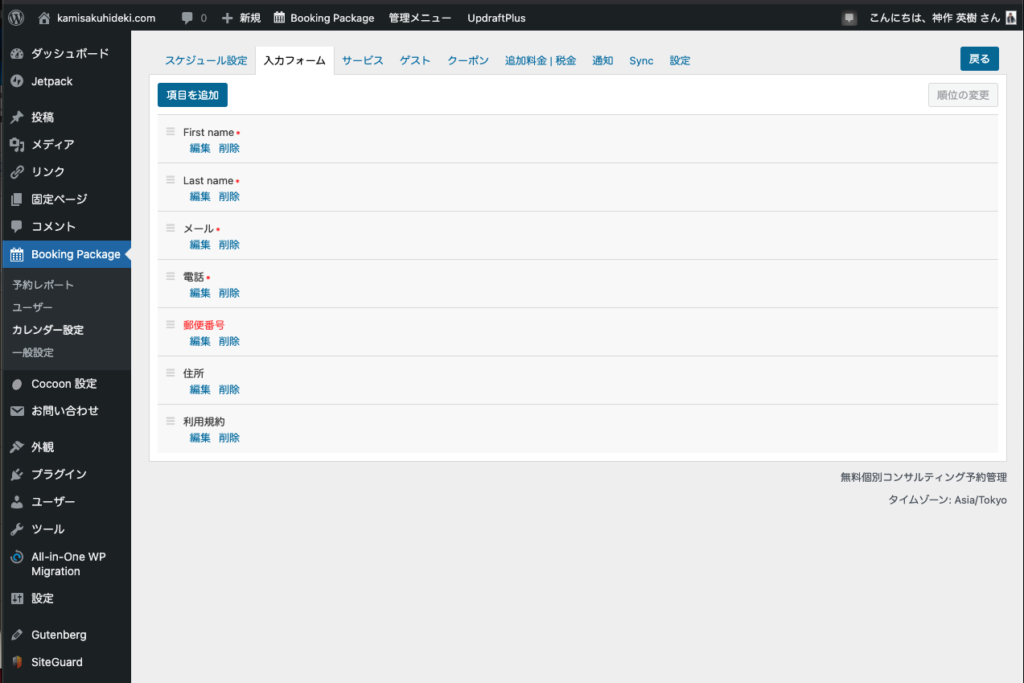
予約フォームのカスタマイズも簡単
ボクの場合は、郵便番号など不要なので削除しました。

カレンダーからテスト的に予約すると、指定のメールアドレスに通知されたことを確認できました。(予約が埋まっていることも確認できました)
さらに細かく知りたい方には、この方の動画がわかりやすかったです。
💡今日のなるほど
衝撃的な簡単さです。