WordPress Cocoonのカスタマイズ①【スキンの変更】


WordPress Cocoonのカスタマイズをやってみたシリーズ第1弾は【スキンの変更】です。
WordPress Cocoonは完全無料で拡張性が高いのが特徴、ユーザーも多くテーマ利用マニュアルなど、チュートリアルも豊富なので、ボクもずっとこのCocoonを愛用しています。
この記事では、Cocoonをちょっとおしゃれにカスタマイズしたいけど、何から手を付けたら良いか分からない初心者向けの設定方法とビフォー・アフターをご紹介します。


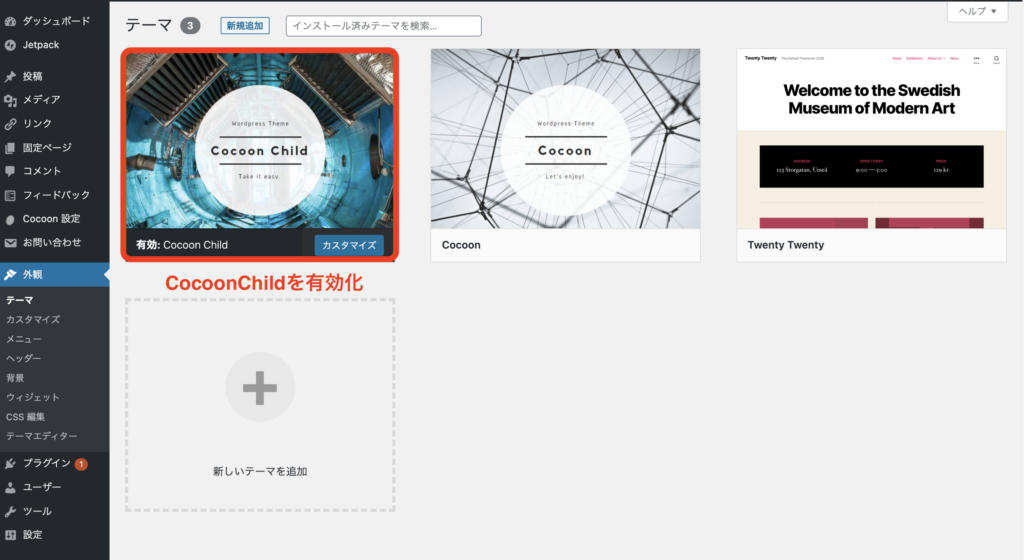
※まず、テーマがCocoonChildになっているかどうか、確認しましょう。
外観>テーマで確認できます。




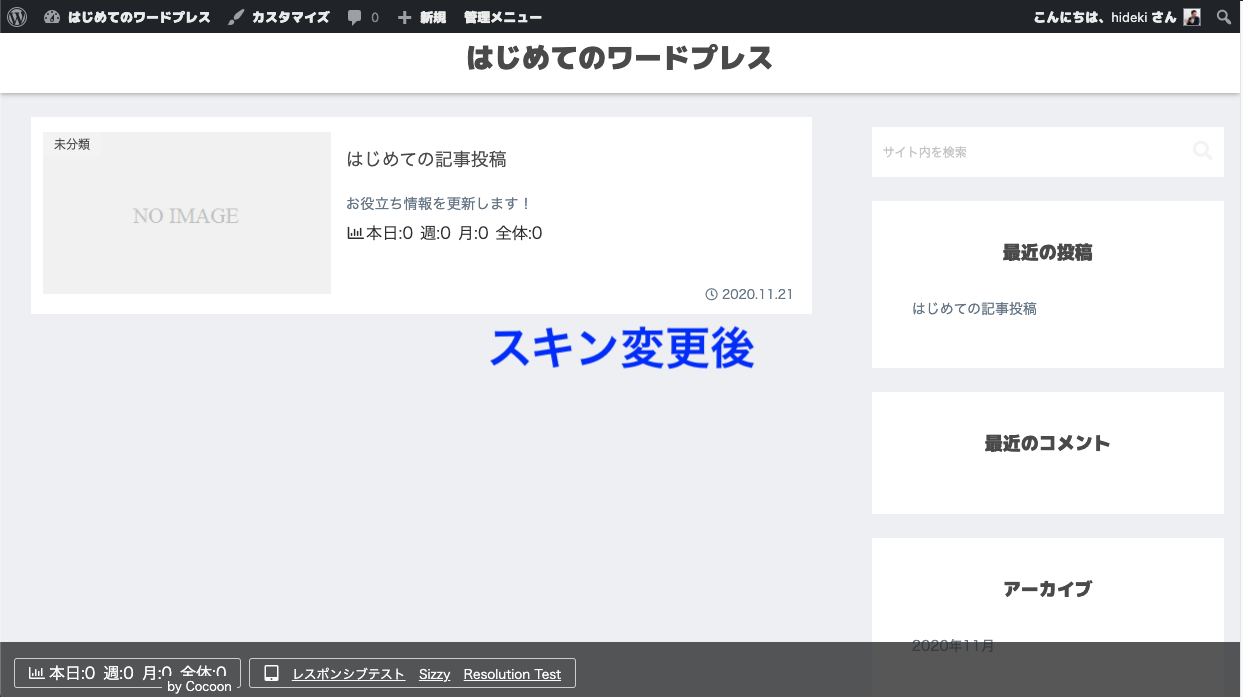
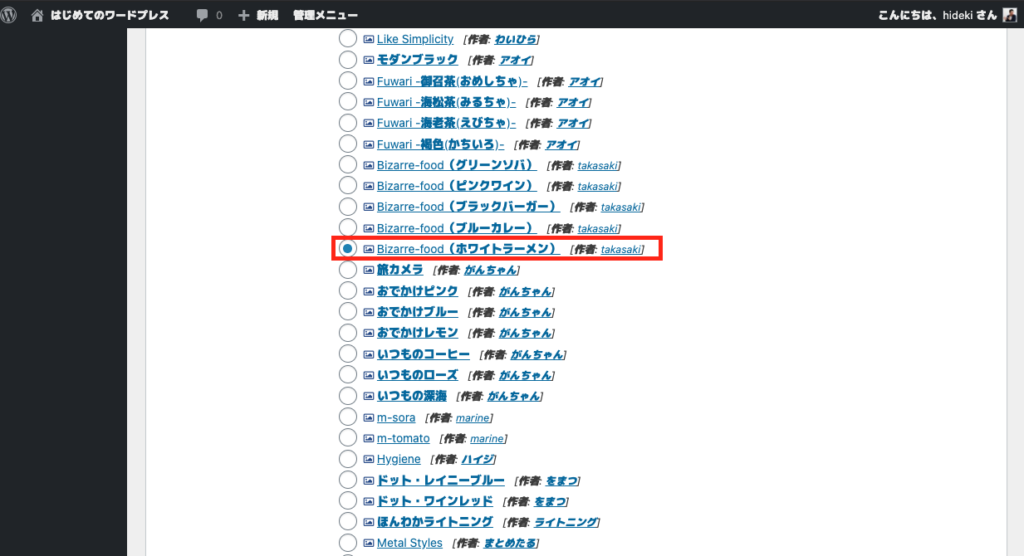
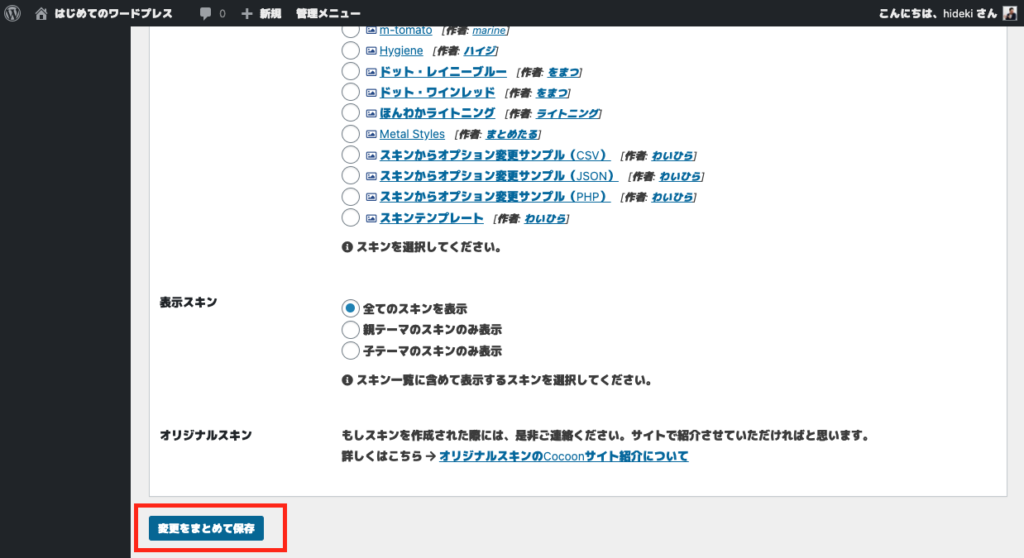
ここでは、Bizarre-food(ホワイトラーメン)にしましたが、たくさんのスキンが用意されているので、色々と試してみてください。


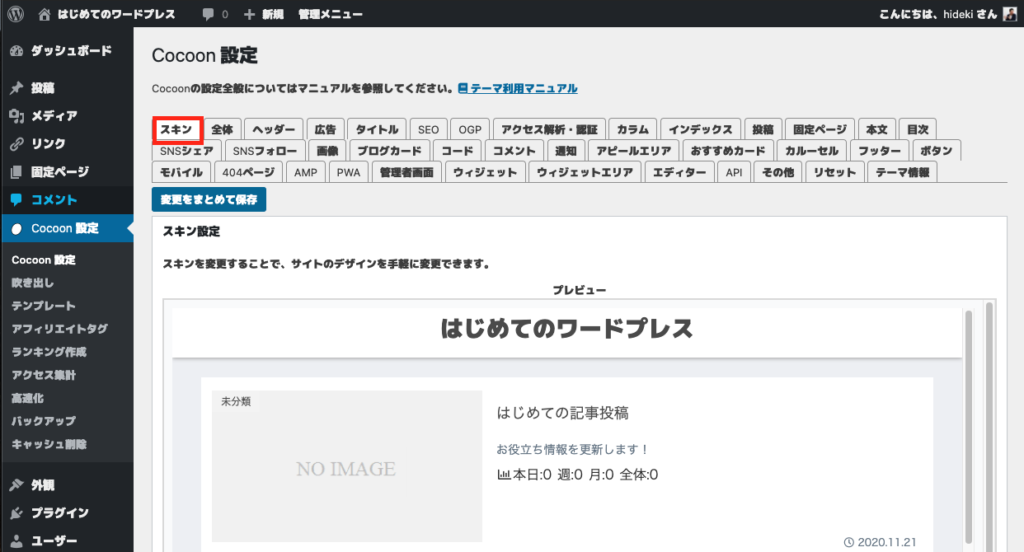
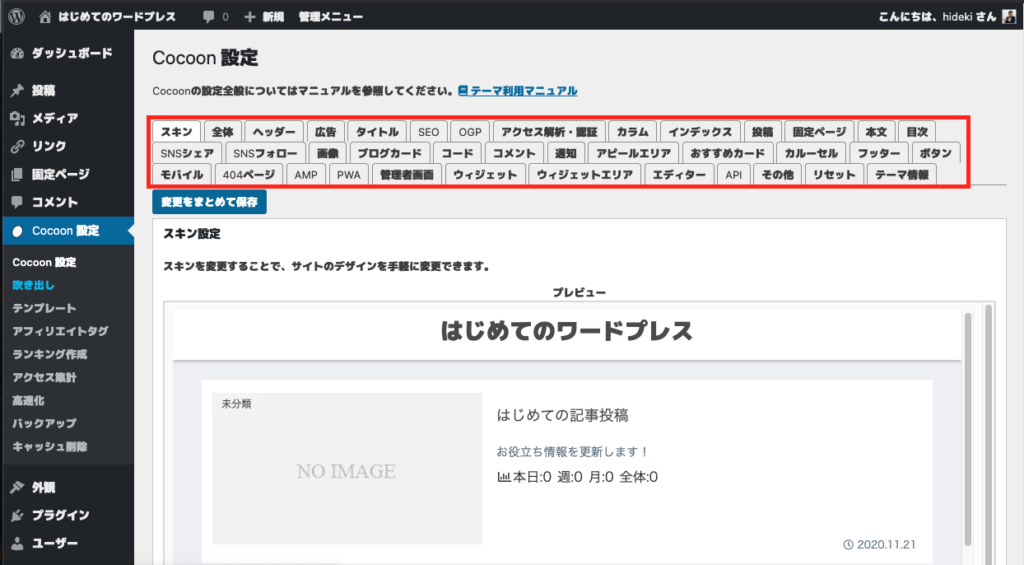
Cocoonの特徴はこのCocoon設定にあるといっても過言でないくらい、使い勝手の良いサイトデザインに変えることができます。

次回もこのCocoon設定について、詳しくお伝えします。