WordPressにおける画像のSEO対策【具体的な手順を解説】


WordPressに入れる画像のSEO対策したほうが良いですか? その場合のやり方を教えてください
結論は、もちろんSEO対策したほうが良いです。
✅画像を使う理由
✅画像を使うメリット
✅画像にテキストを入れる手順
「WordPressの管理画面に4つくらい入力するところがあるけど、それぞれの役割って何?」
「画像を入れるのは、見出しの下が良いって聞いたけど」
あなたは、ブログを書く時に何となくこんなことを考えているかも知れません。
この記事では、画像を使う理由やメリット、具体的な手順について解説します。
この記事を書くボクは、ウェブ解析士として、ホームページへ集客のお手伝いをしています。
画像を使う理由

文字だけでなく写真があるとわかりやすい
WordPress(ブログ)やウェブサイトは文字と画像を使う媒体です。
媒体の種類にもよりますが、専門書のような文字だけの本よりも、雑誌のように、ところどころに文章で言いたいことを表す写真やイラストがあると見やすいように、ブログの強みである文字を画像を組み合わせることが、読み手が満足度が向上するからです。
画像を使うメリット
画像ファイルのコンテンツを説明するためのもので、Googleに対して文字で画像の情報を伝えることができます。
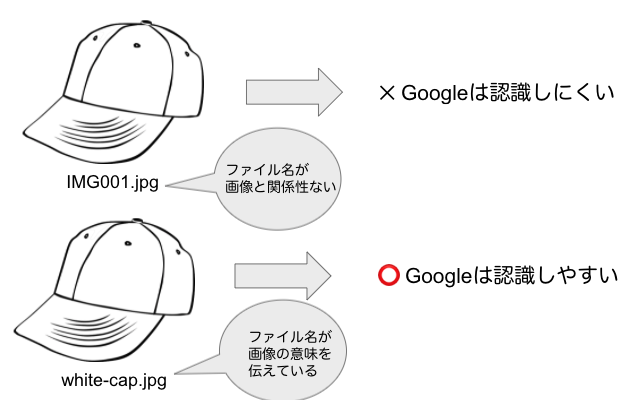
以下のイラストにあるように、撮った写真のファイル名を変えないで使う場合と、ファイル名が画像の意味を伝えている場合を比較しても、Google(クローラー)の認識のしやすさが異なれば、WordPress(ブログ)への評価も異なるでしょう。

具体的な手順を解説

では続いて、具体的な手順を順番に解説します。
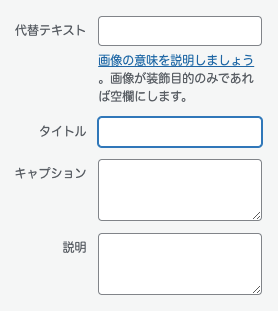
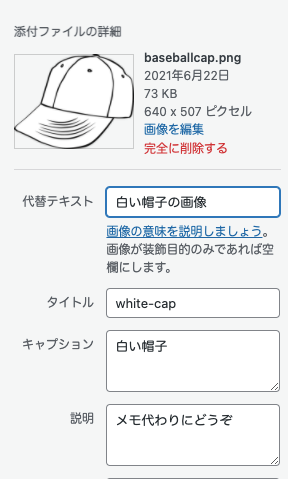
①代替テキスト 重要度:★★★
WordPressの場合は、代替テキストを使ってalt属性を入力できます
検索キーワードを入れて、何を表す画像なのが、具体的に入力します(例:「帽子」よりは「白い帽子」)
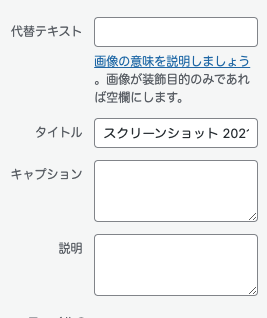
②タイトル 重要度:★★
さきほどのwhite-cap.jpgのように、画像の意味や概要を示すファイル名にするのがポイントです。
ちなみに、(_)アンダースコアではなく、(–)ハイフンを使うのもポイントです※Googleの公式サイトでも、シンプルなURL構造を維持するという主旨の記事にも記載されています。
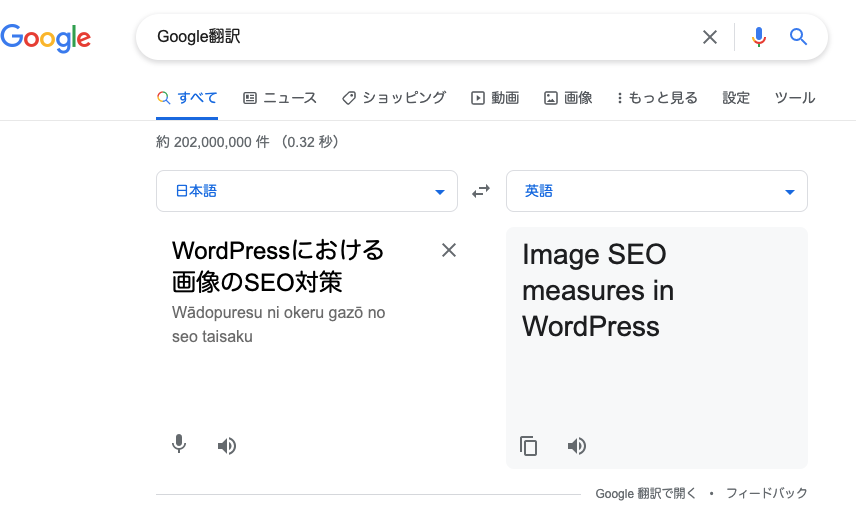
さらに補足で、ボクのように、英単語力は弱く、ふさわしい語彙が思い浮かばない時の対処法は、Google翻訳を使うとタイトルを入れやすくなります。

ダメな例

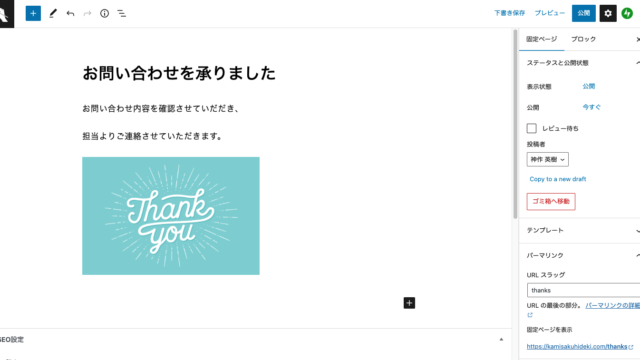
③キャプション 重要度:★
画像の下に表示させることができる、説明文のこと。
下の画像であれば「白い帽子」の部分です。
写真や表、イラストを使って示すことで読み手の理解を助けます。

④説明
ウェブサイトやhtmlに表示されるることがないため、SEOへの影響はありません。メモなどに使ってOKです。
実際に設定する

💡今日のなるほど
WordPress(ブログ)の読み手だけではなく、Google(クローラー)への認識のしやすさも意識すれば、画像検索でも集客できるようになります。