【Elementorの使い方⑬】アコーディオン(ウィジット)のアイコンを変更する


WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について投稿します。
13回目の今回は、アコーディオン(ウィジット)のアイコンを変更する方法についてです。

Elementor(エレメンター)のアコーディオンについて知りたい方はこちらの記事をごらんください。

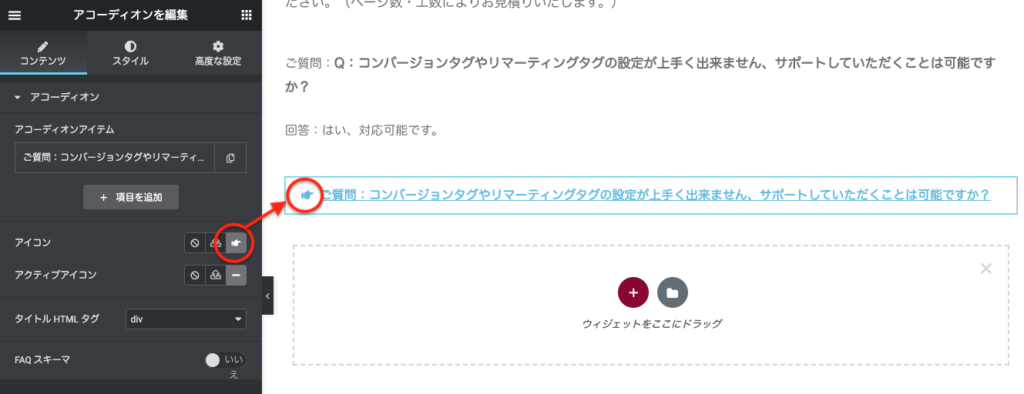
ブロックにウィジットを挿入したのち、アコーディオン編集を選択します。
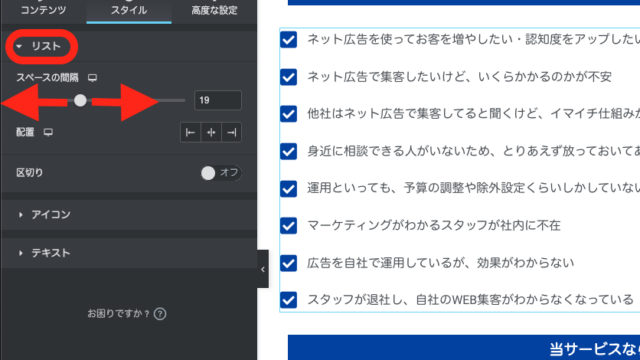
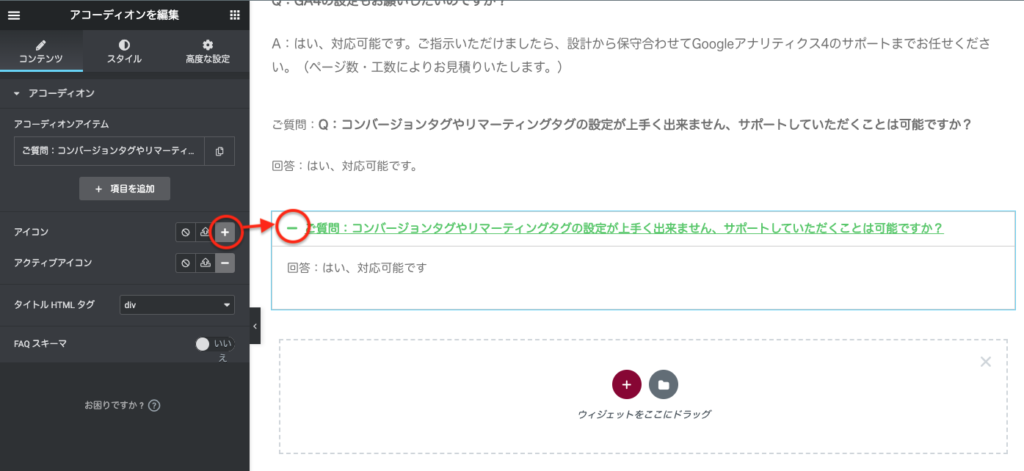
続いて、上にあるように、コンテンツ>アイコンを選択>+マークを選択します。

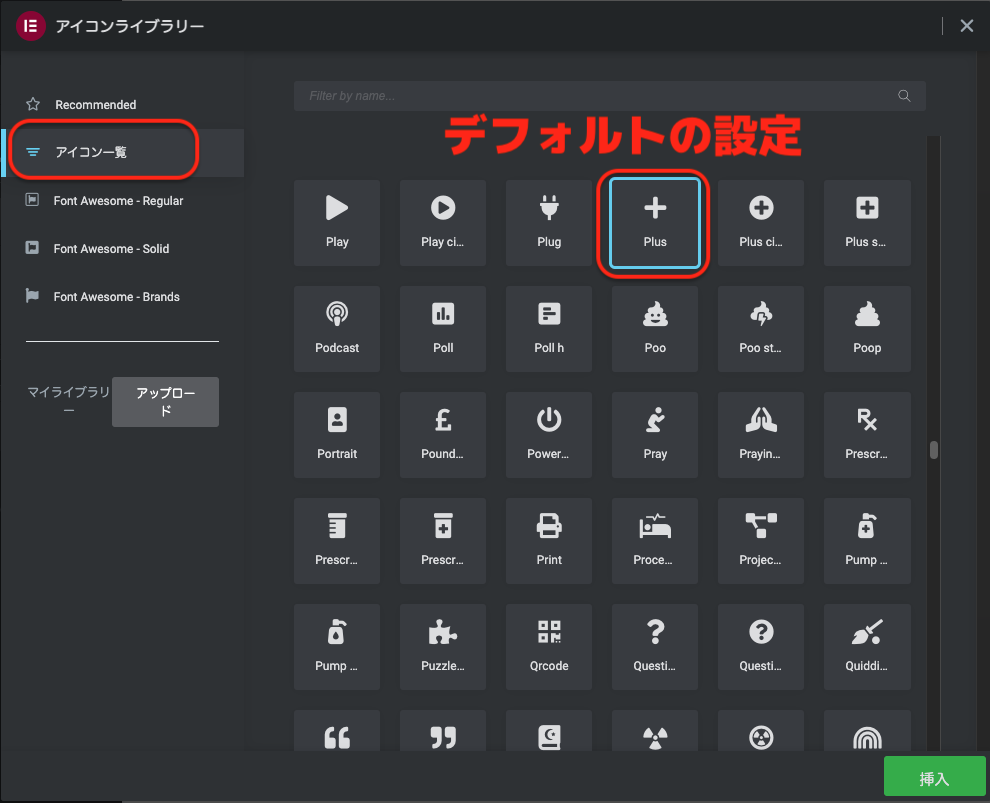
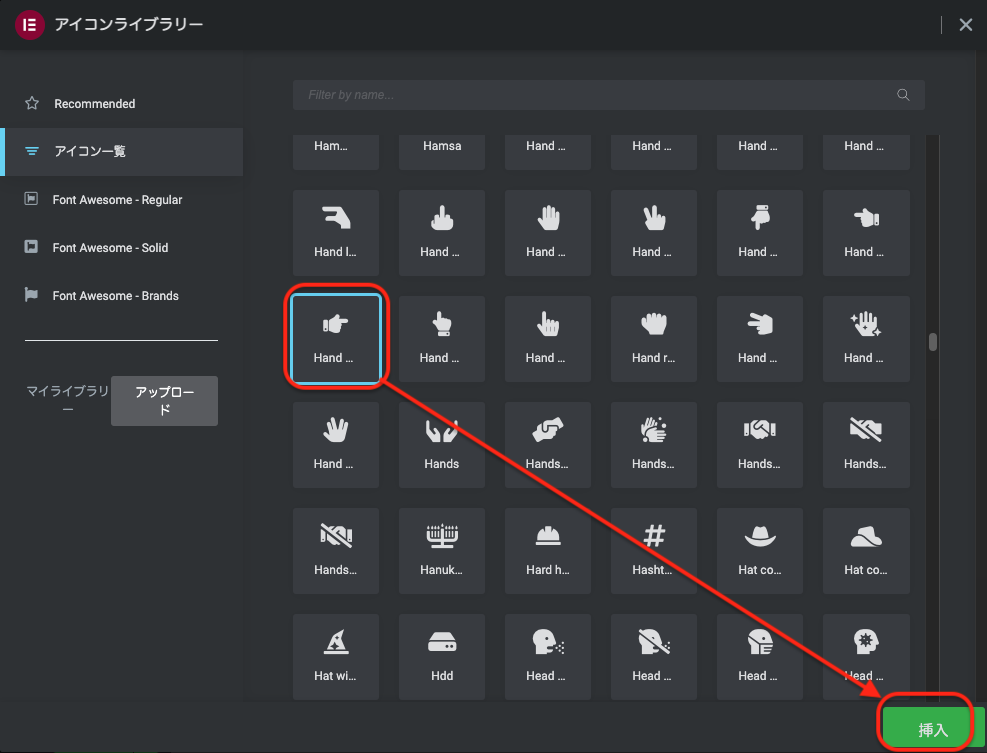
アイコン一覧をクリックすると、一覧が表示されるとともに、+(Plus)がデフォルト設定されていることが確認できます。

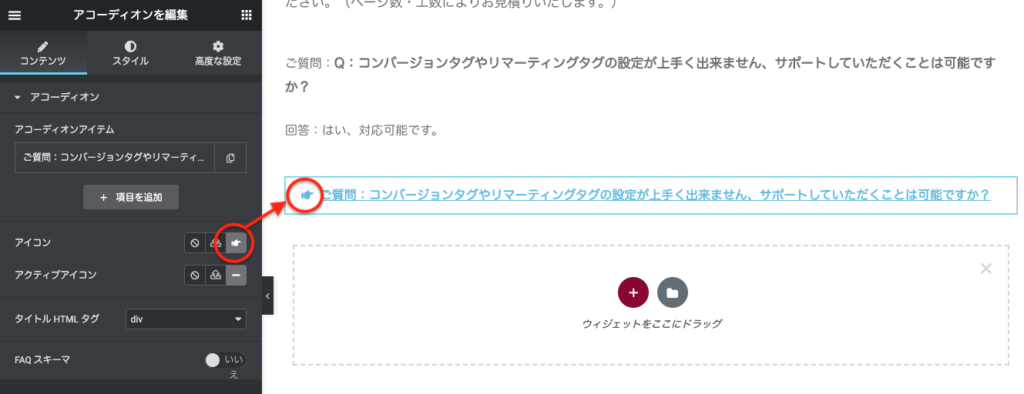
ここでは試しに、👉(Hand)マークを選択し、挿入をクリックしてみます。

アイコンの表示と、実際ウィジェット内のマークが変更していることが確認できれば、設定は完了です。
関連記事▶Elementorのお問い合わせページ遷移を計測できない場合の対処法