WordPress Cocoonのカスタマイズ②【ヘッダーメニュー・アイコンをつける】


WordPress Cocoonのカスタマイズをやってみたシリーズ第2弾は【ヘッダーメニュー・アイコンをつける】です。
WordPress Cocoonは完全無料で拡張性が高いのが特徴、ユーザーも多くテーマ利用マニュアルなど、チュートリアルも豊富なので、ボクもずっとこのCocoonを愛用しています。
この記事では、Cocoonをちょっとおしゃれにカスタマイズしたいけど、何から手を付けたら良いか分からない初心者向けの設定方法とビフォー・アフターをご紹介します。
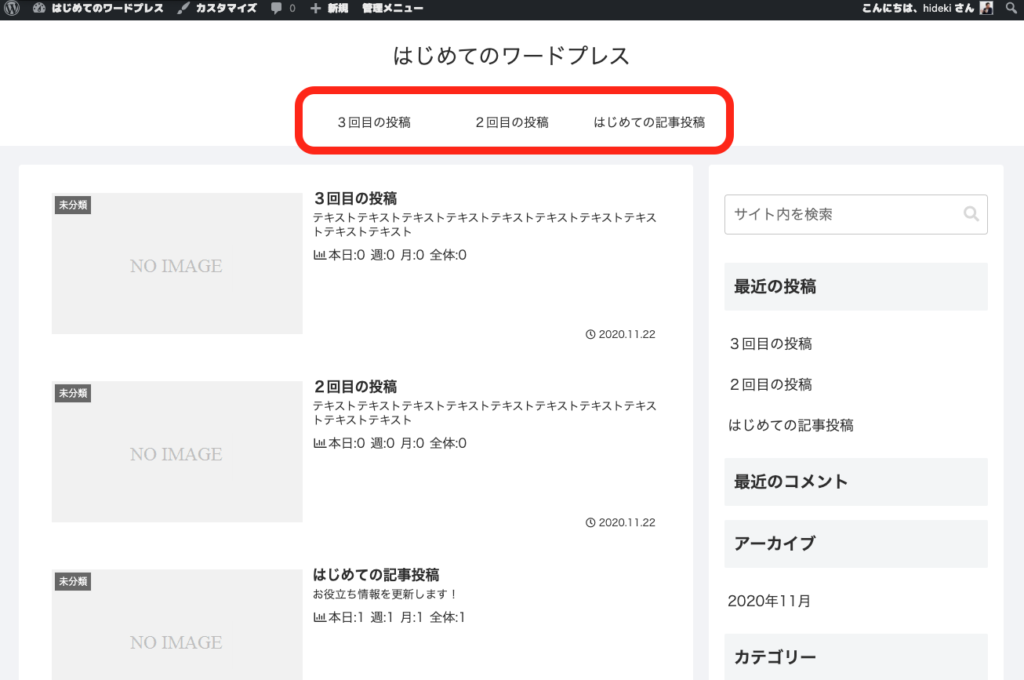
こちらが完成形。

設定方法
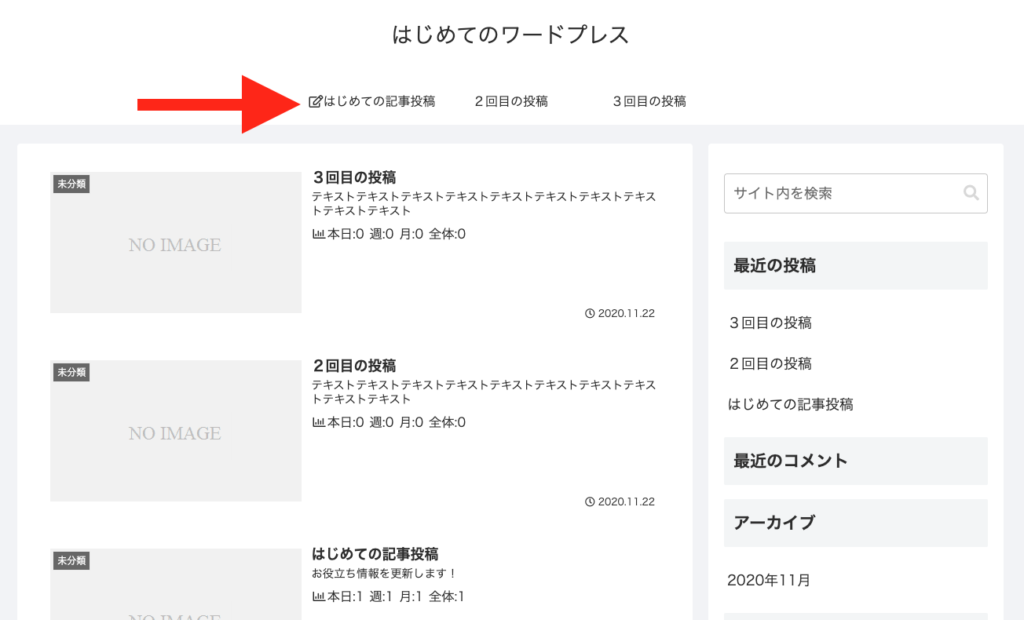
①事前準備として、ヘッダーのメニューを作るために、記事を以下のように3つ投稿しました。

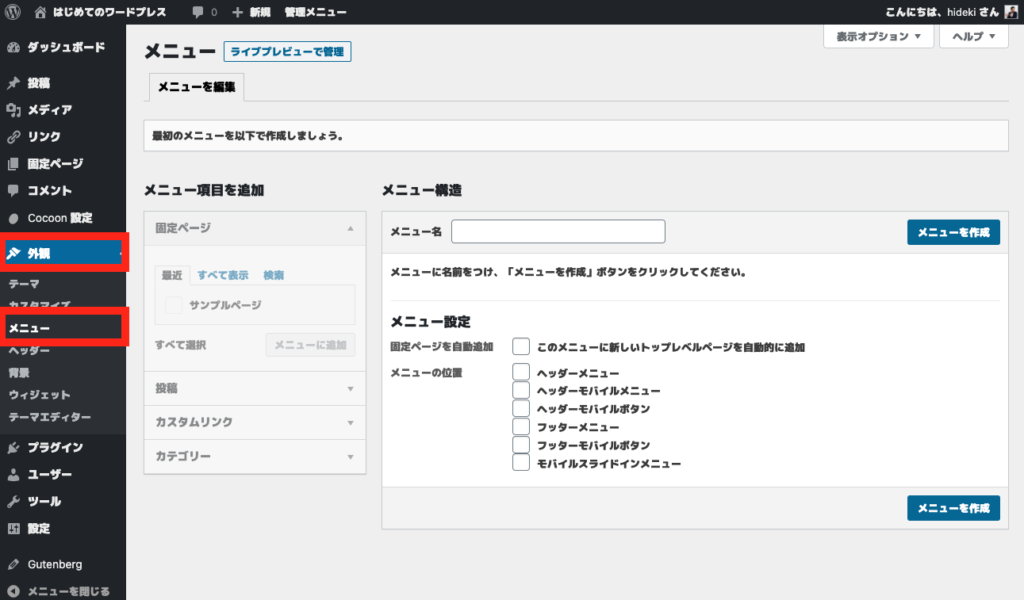
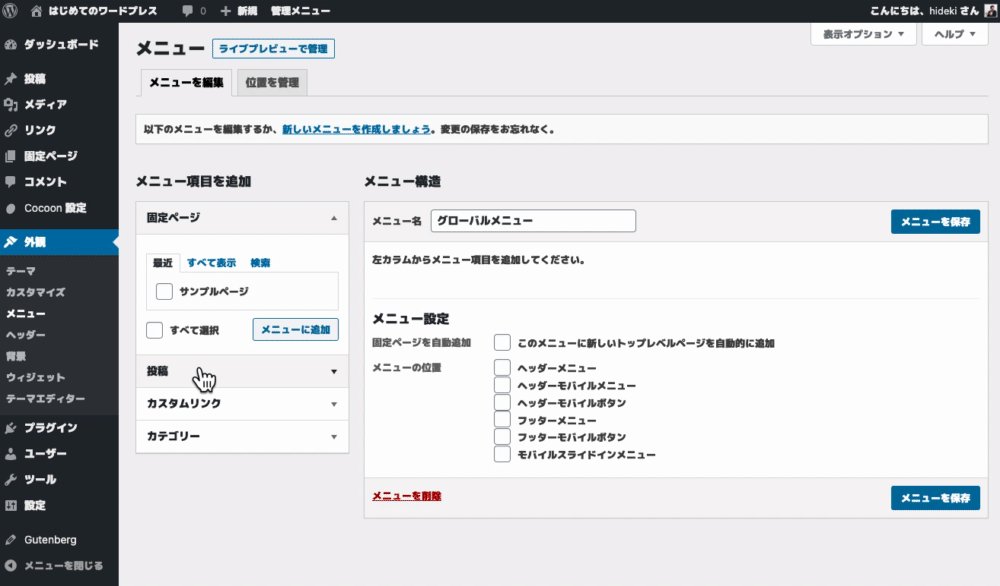
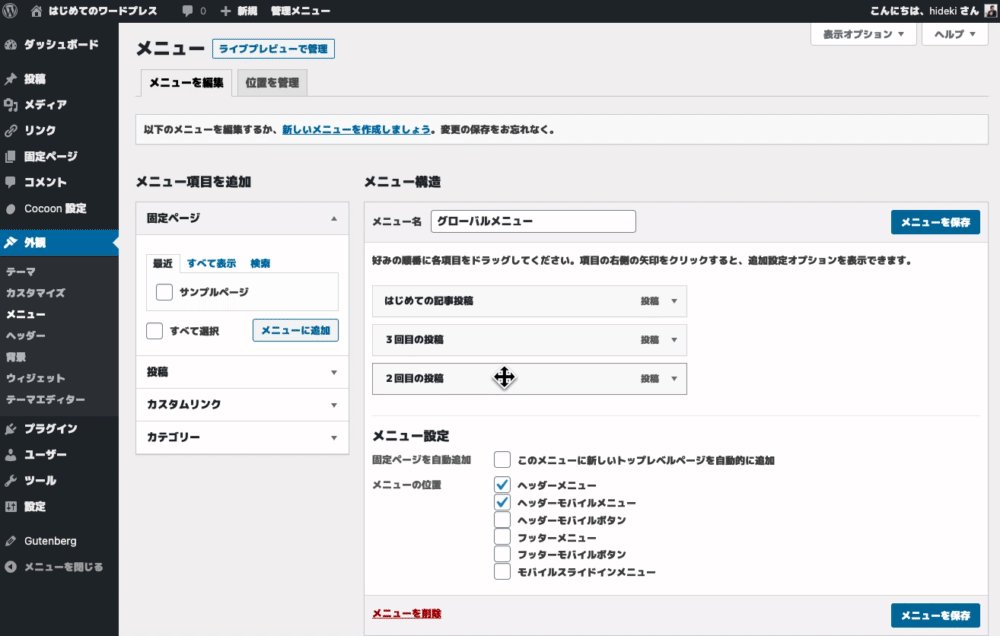
②外観>メニューを選択します

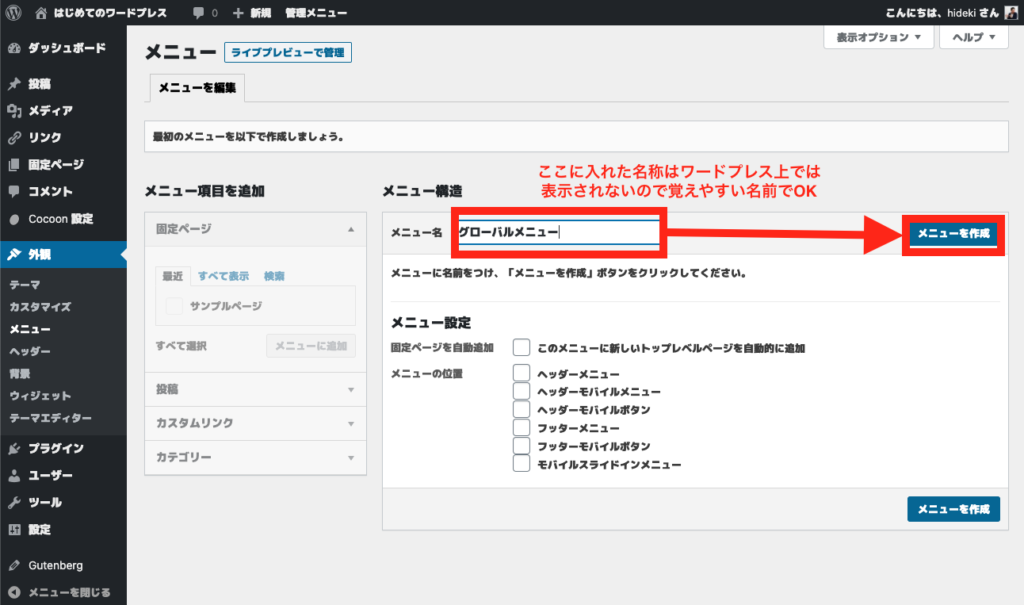
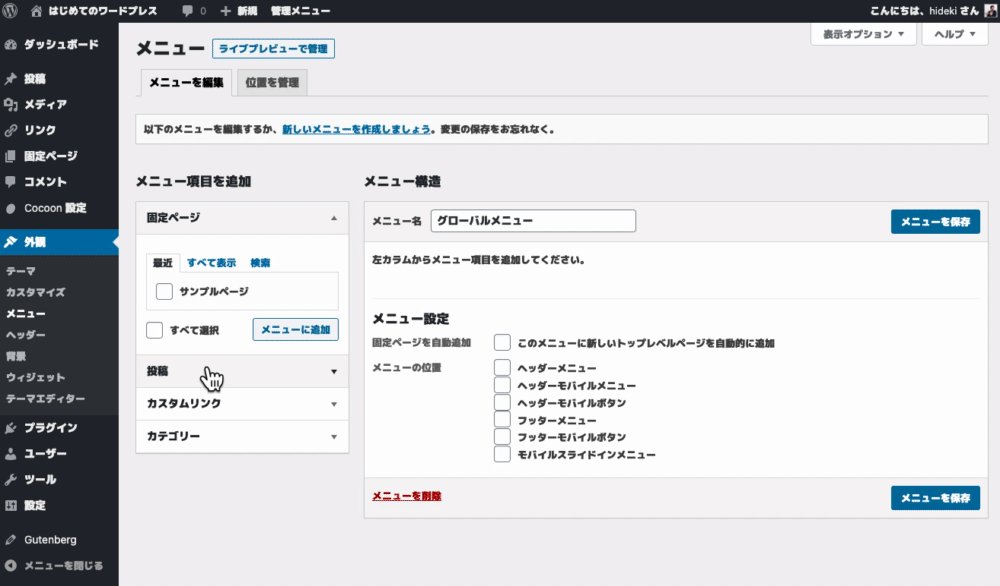
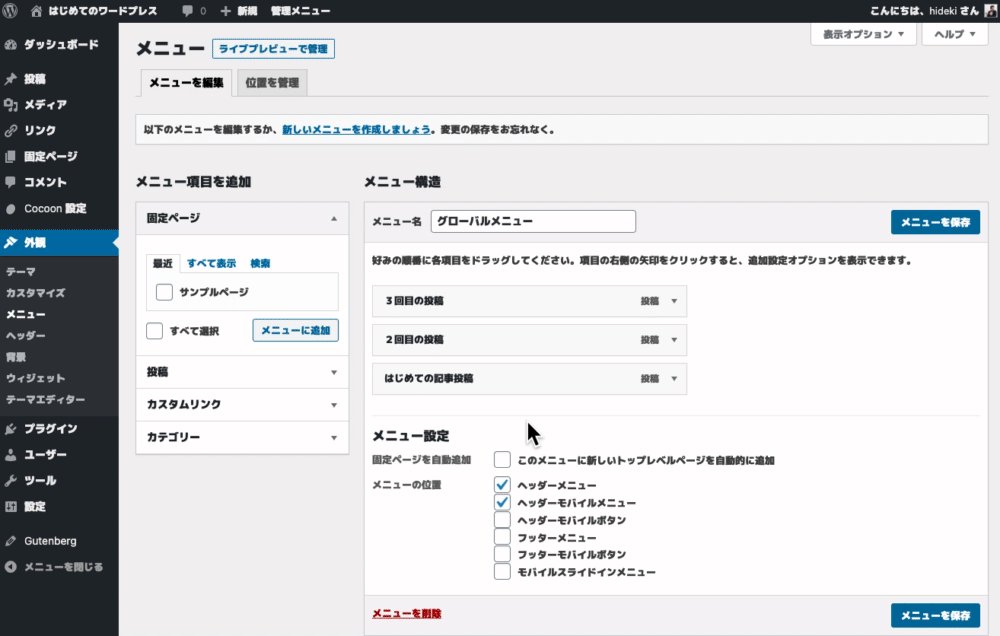
③メニュー名を入力してメニュー作成します

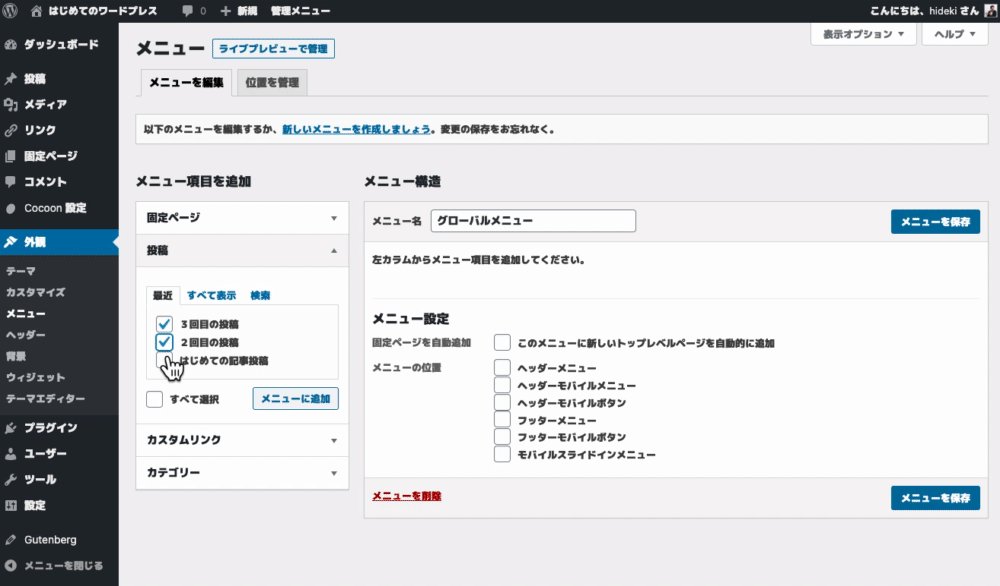
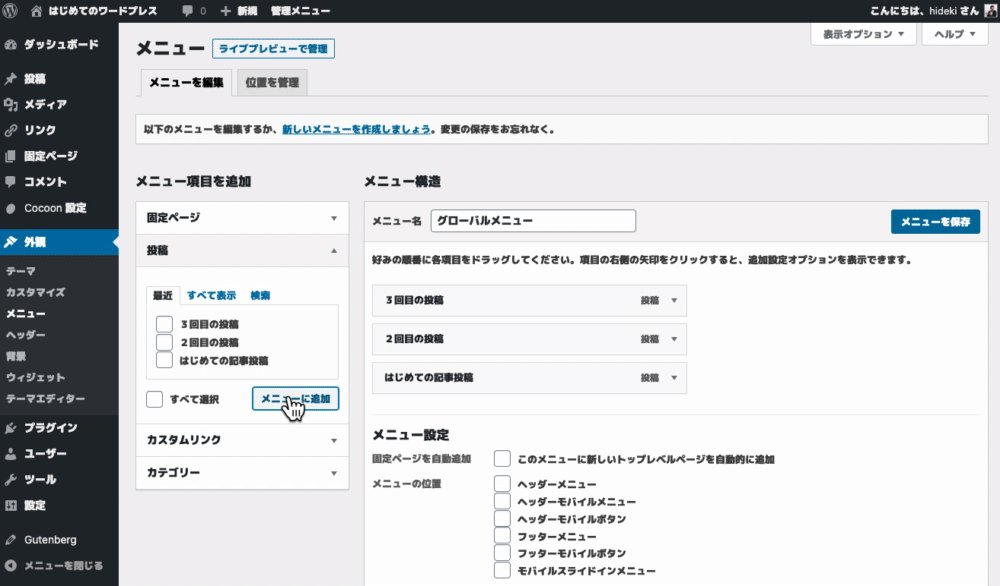
④メニュー項目追加>投稿>投稿した記事をチェックマークを入れて追加

💡メニューは投稿記事だけでなく、固定ページや別のサイトURLを指定(カスタムリンク)したり、カテゴリーを指定することもできます。
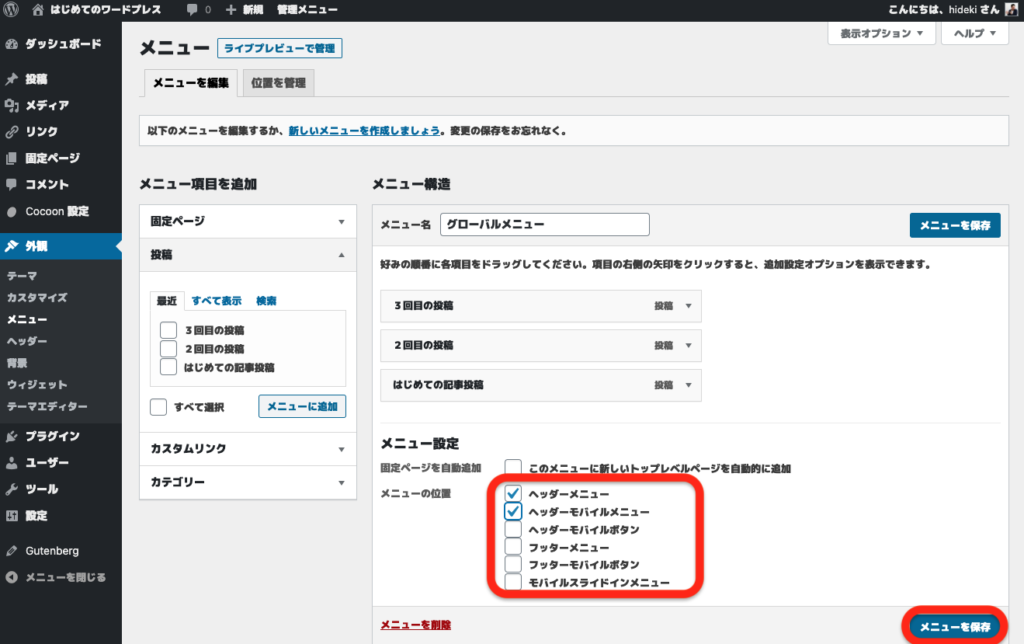
⑤ヘッダーメニュー・ヘッダーモバイルメニューにチェックを入れて保存すれば設定完了

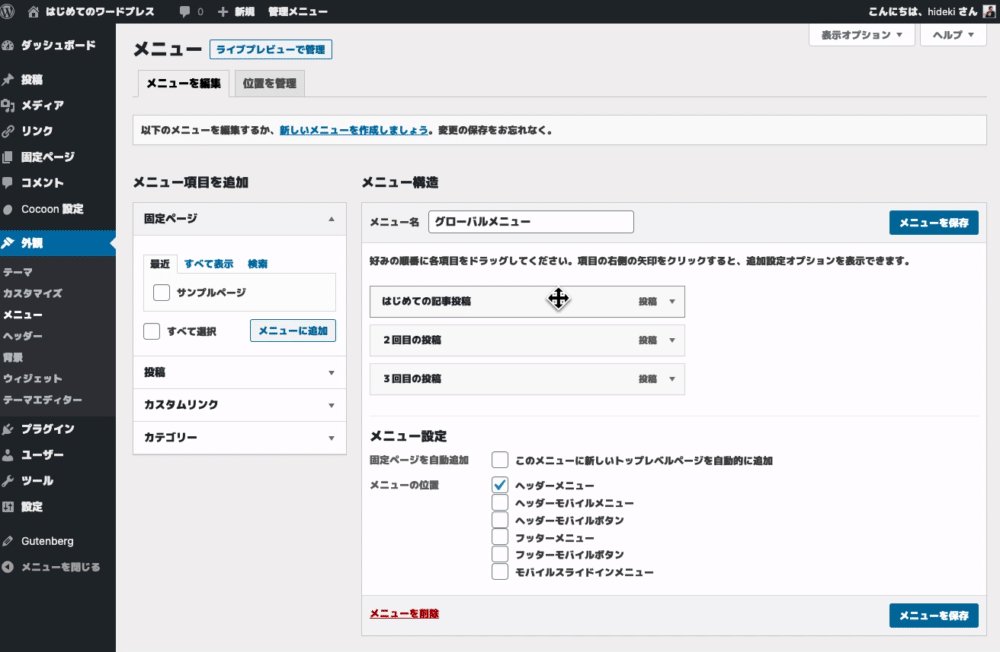
⑥実際に確認しましょう

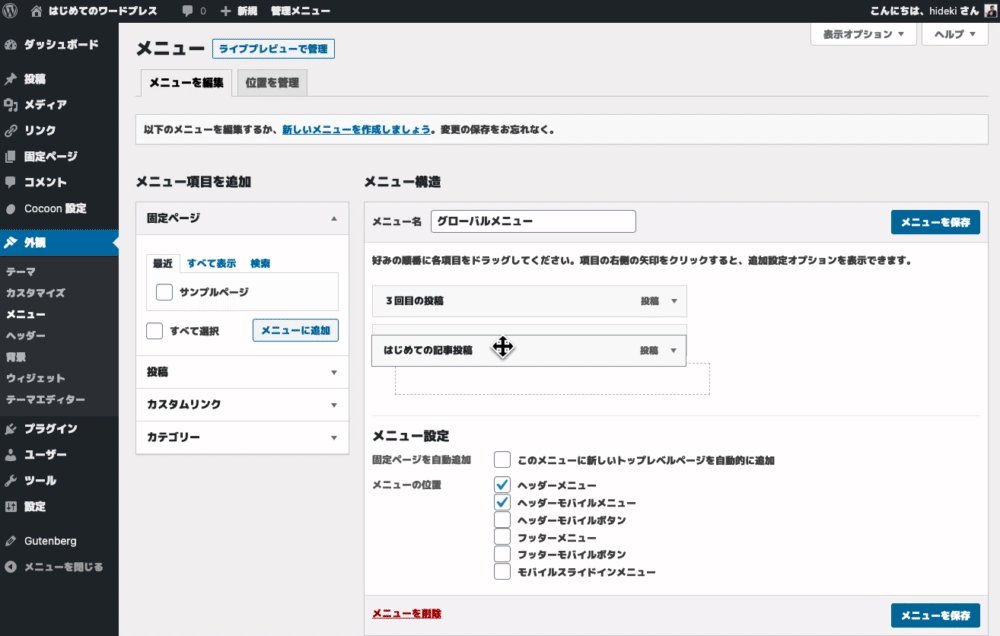
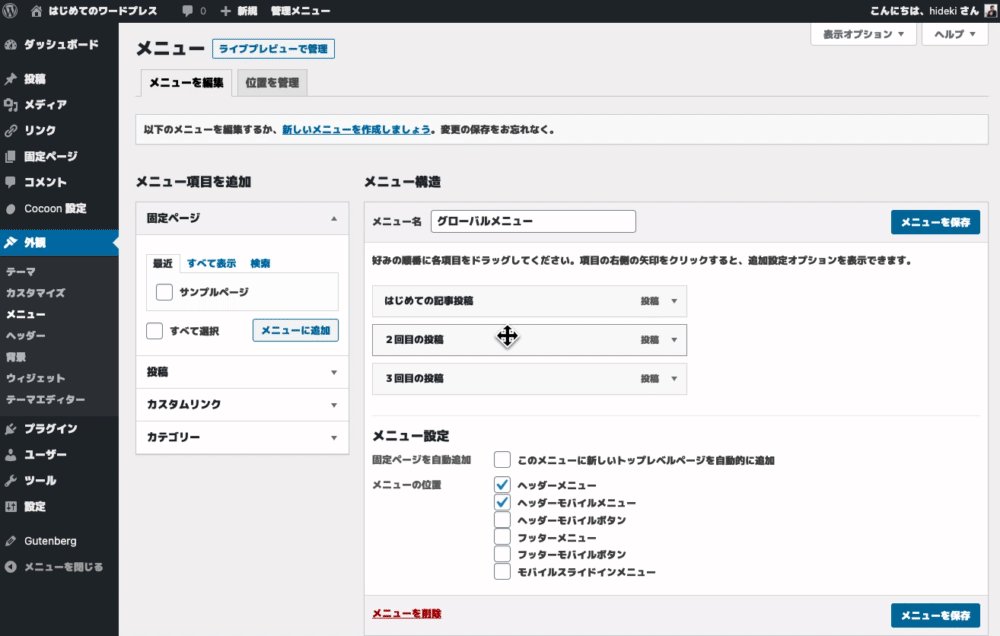
以下のように、ドラッグ&ドロップで簡単に変えられます。


こちらはスマホ画面です。

ここから、ちょっと応用編、メニューの視認性を高めるために、アイコンをつけてみましょう。
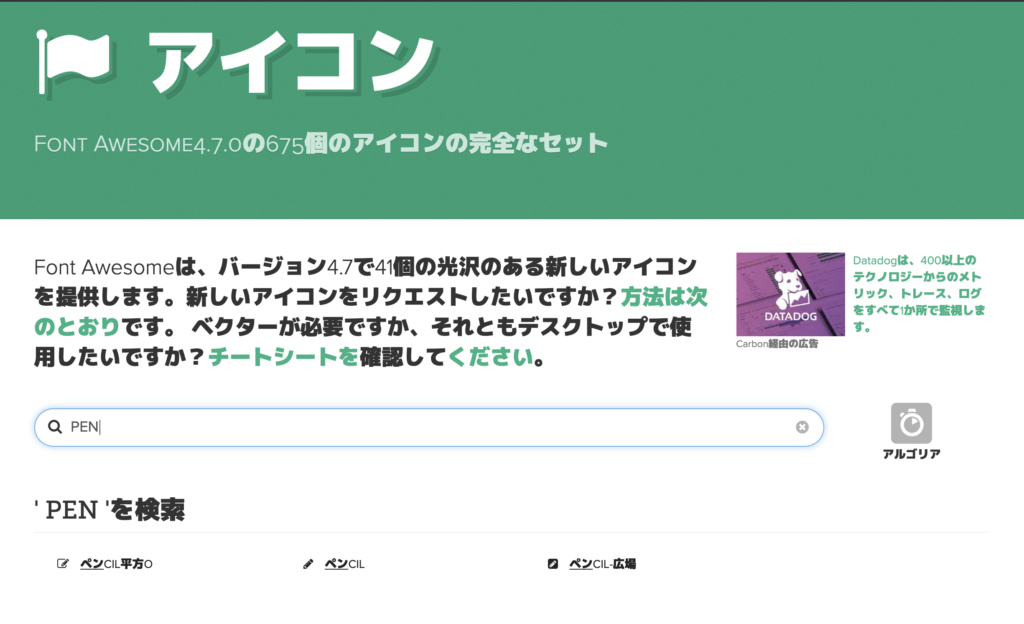
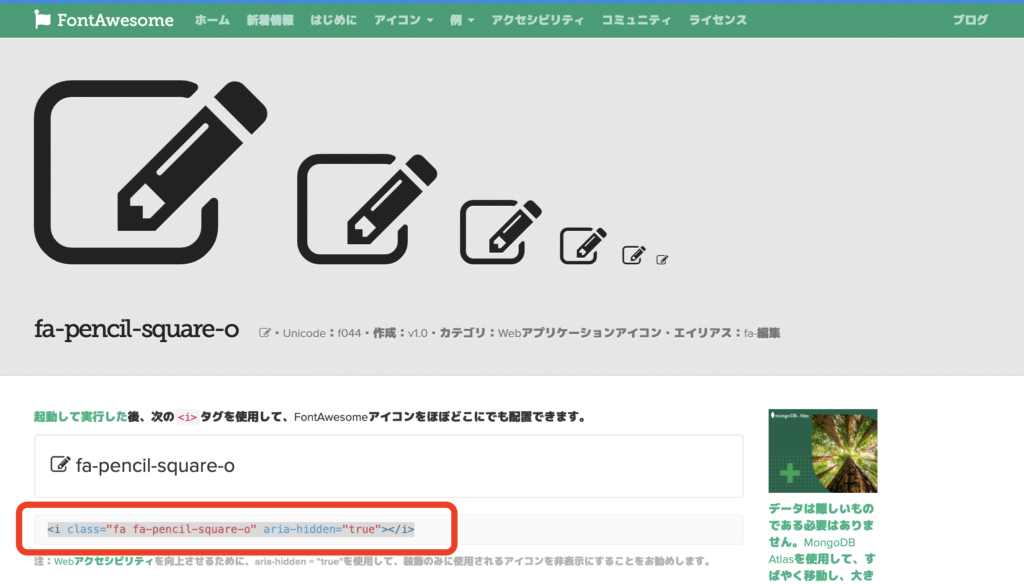
※アイコンを付けたい場合は、FontAwesome4.7から選びます。
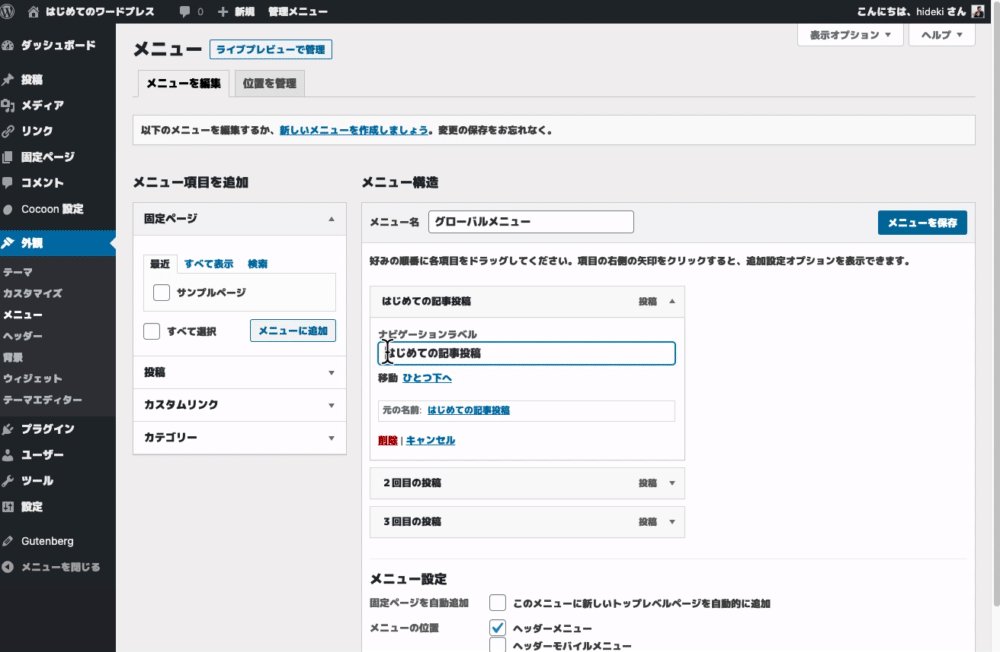
今回は、「PEN」と入力してみました。


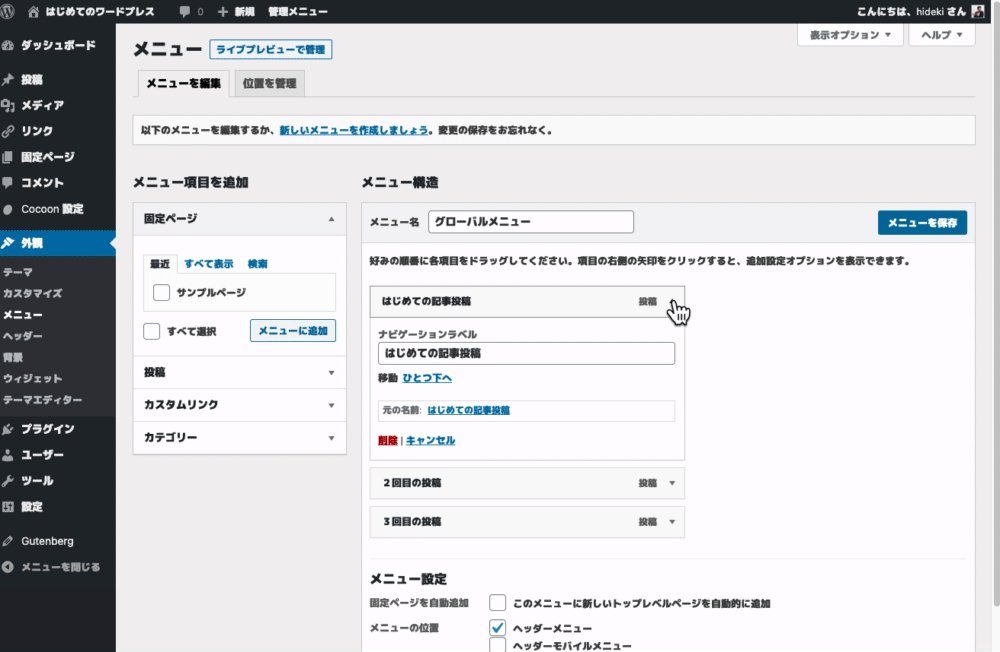
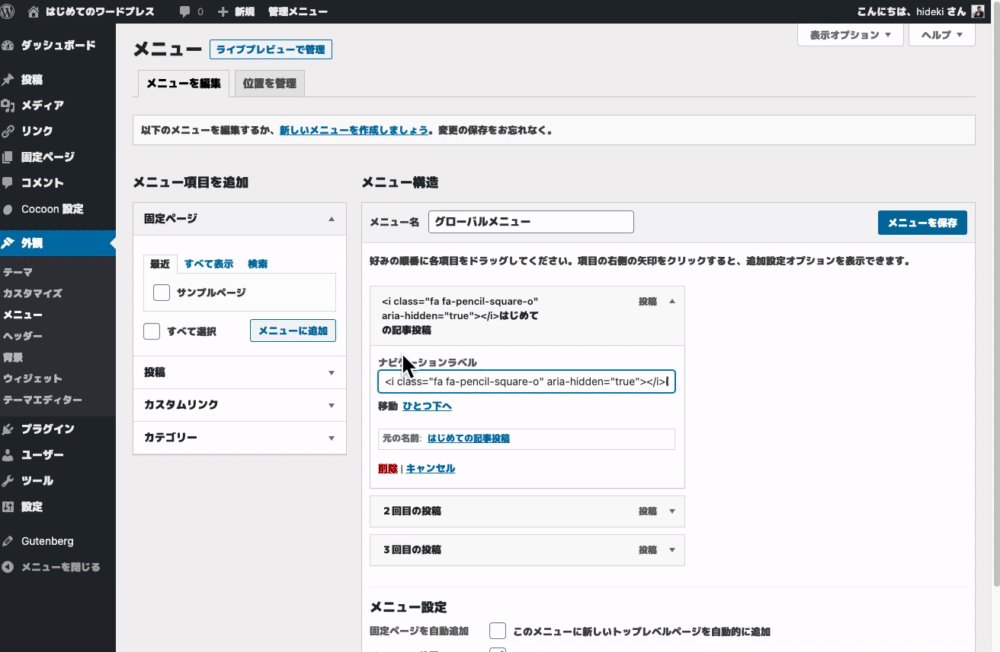
以下のように、▼マークから、文字の前に貼り付け、メニューを保存します。

このような、アイコンがメニューの手前に表示されました。

アイコンなどちょっとしたことですが、デザインの勉強もしたくなります。