【Elementorの使い方⑫】アコーディオン(ウィジット)の活用


WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について投稿します。
12回目の今回は、アコーディオン(ウィジット)の活用についてです。

アコーディオン(ウィジット)と聞くと、楽器を思い浮かべる方が多いかも知れませんが、あの「伸び縮みする部分」がこのElementorにも活かされているのです。
例えば、Web サイトにあるQ&Aコーナーから、知りたいQ(質問)にいち早くたどり着きたい場合、関心の無いQ&Aは飛ばしたいですよね。
むしろ、質問がリスト化されていて、知りたいA(回答)だけ閲覧できるようになっているのが望ましいでしょう。
そんな時、アコーディオン(ウィジット)があれば、Q&AのA(回答)を縮めておくことができるのです。

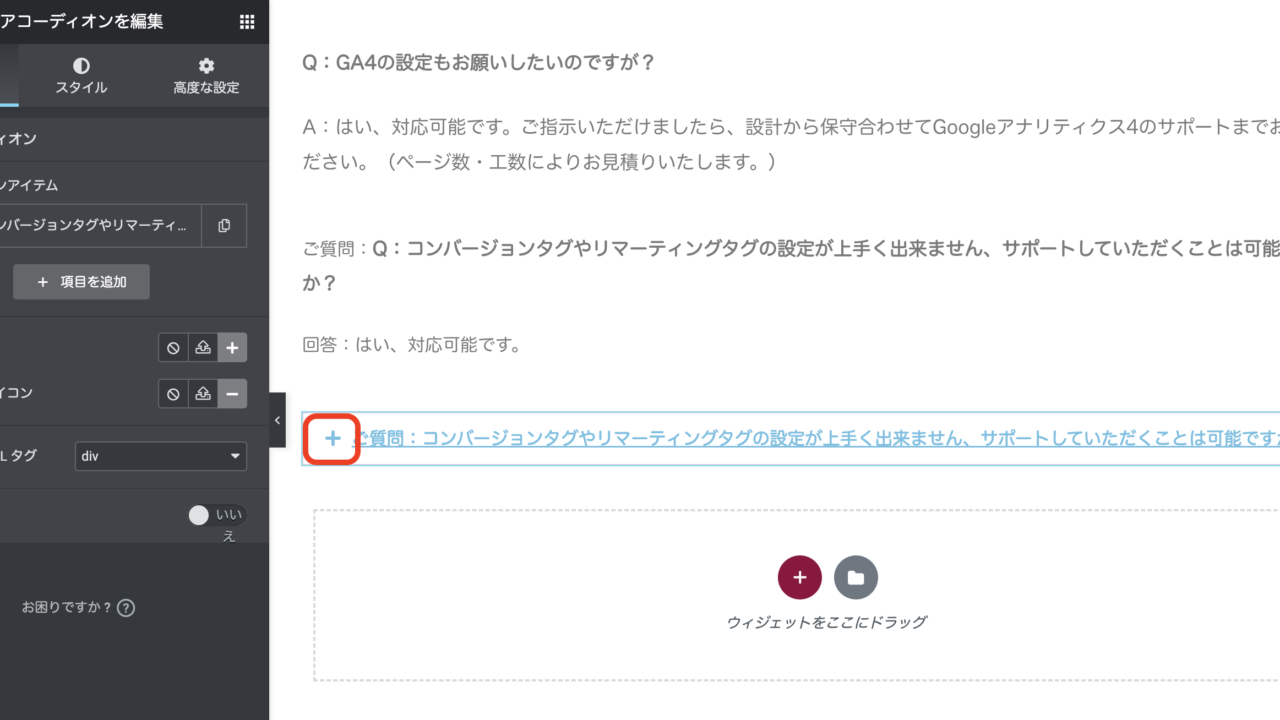
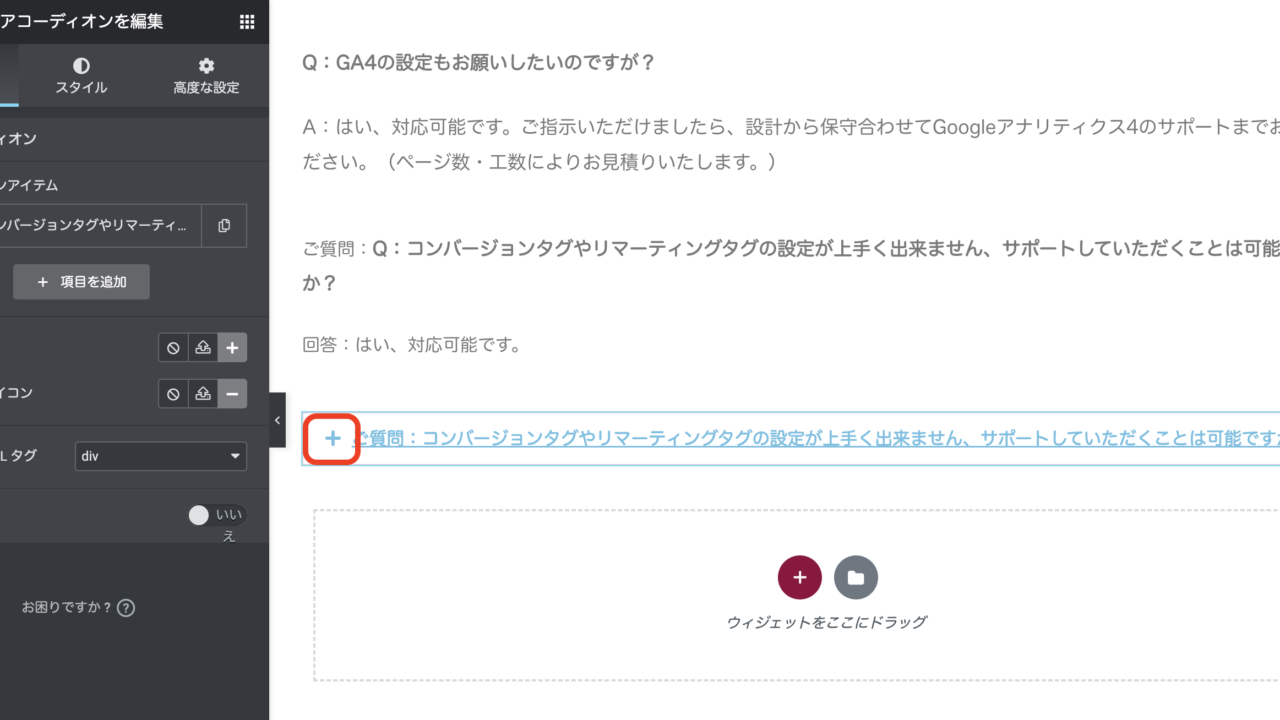
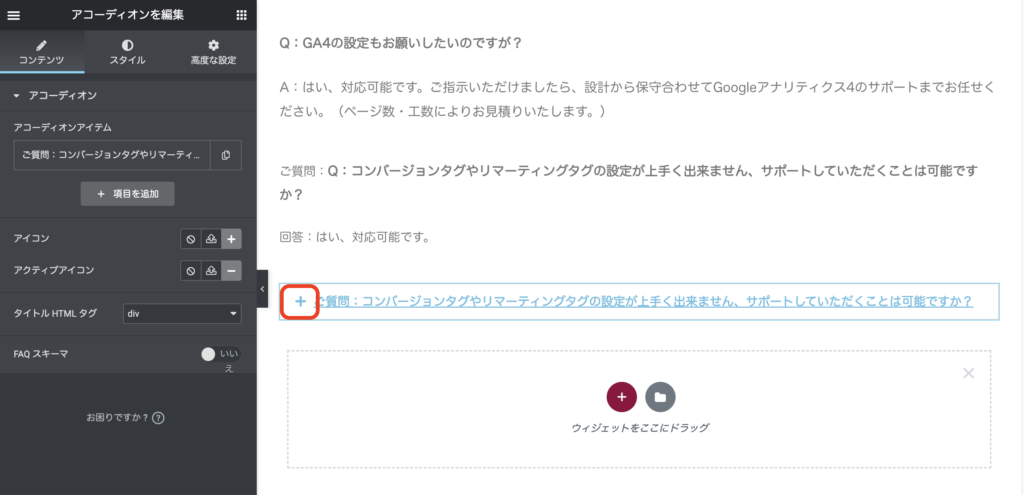
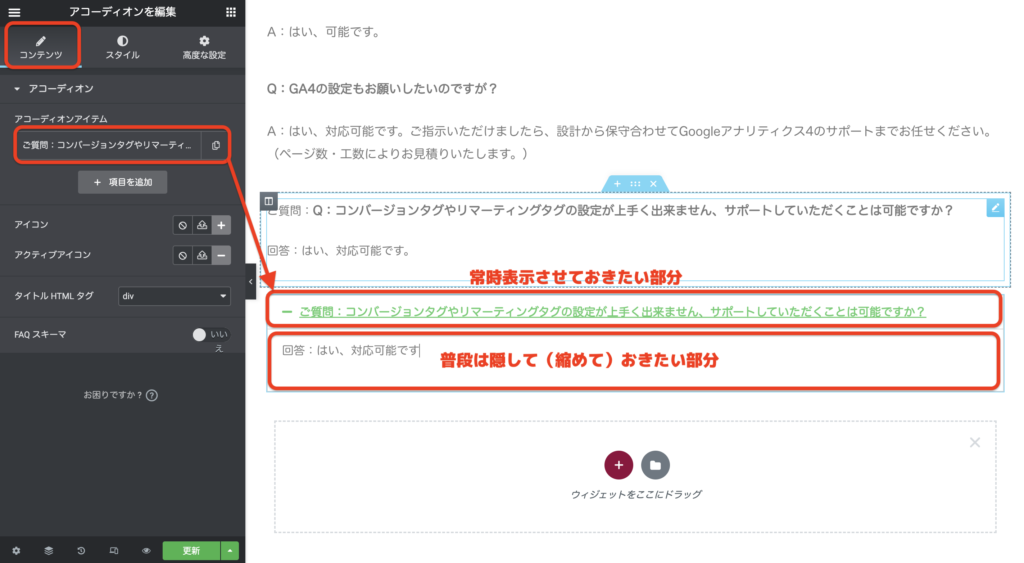
ブロックにウィジットを挿入したのち、アコーディオン編集を選択します。
コンテンツから、(Q&AのQのような)常時表示させておきたいテキスト、(Q&AのAのような)普段は隠しておきたい部分をそれぞれ入力し、更新ボタンをクリックします。
最終的に下の動画にあるように、ユーザーが+ボタンをクリック(タップ)しない限り、表示されることはありません。
ここでは詳しく触れませんが、+ボタンに限らず、アイコンをカスタマイズすることもできます。
関連記事▶Elementorのお問い合わせページ遷移を計測できない場合の対処法