Elementorのお問い合わせページ遷移を計測できない場合の対処法

WordPressのプラグインで、Elementorのお問い合わせページ遷移を計測できない場合の対処法についてお話します。
結論からお話しすると、プラグインをcontactform7から、WPFormsの有料プランに変更することで解決しました。
この記事ではプラグインWPFormsのインストールから有料プランにアップグレードしてページ遷移実装までを2ステップで解説します。
WPFormsのインストールとアップグレード

Elementorを使わない場合であれば、contactform7をカスタマイズしてページ遷移させることができていましたが、今回の原因は不明です。
関連記事▶コンタクトフォーム7をおしゃれにカスタマイズしたい場合の対処法
WPFormsのインストールの有料版なら、遷移先のURLの実装も、スクリプトを使うことなく、簡単で確実にできそうだと分かりました。
WPFormsのインストール
WPFormsのインストールとアップグレードについてです。
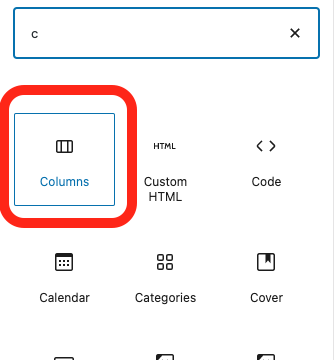
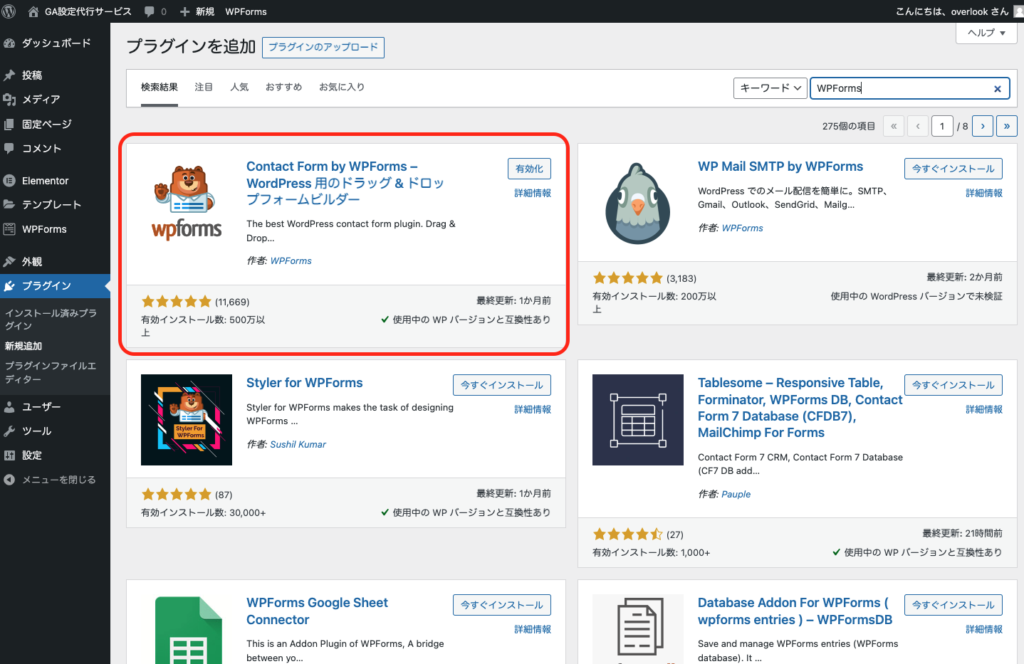
プラグインの新規追加からWPFormsと入れて検索します。

あとは、[今すぐインストール]して[有効化]をクリックすれば完了です。
細かい使い方は、以下のページがわかり易かったです。
関連記事▶【初心者向け】直感的な操作のみで簡単に問い合わせフォームをつくれる「Contact Form by WPForms」
有料版へのアップグレード


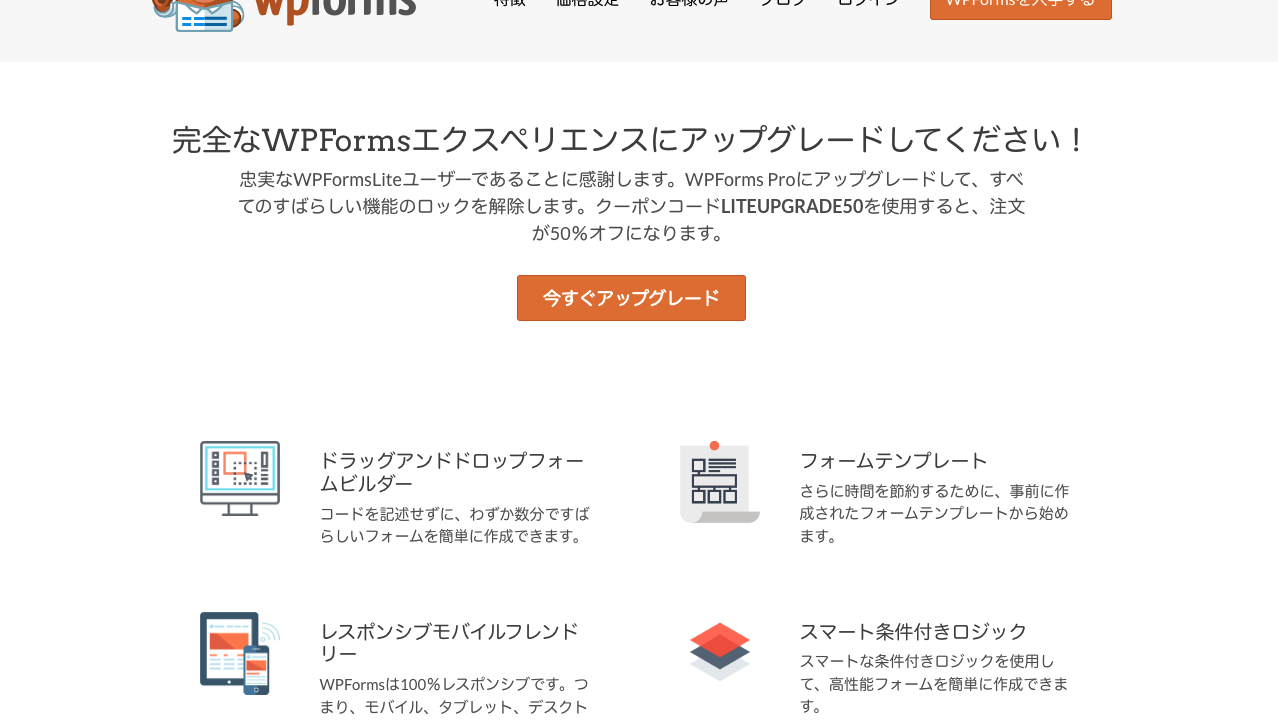
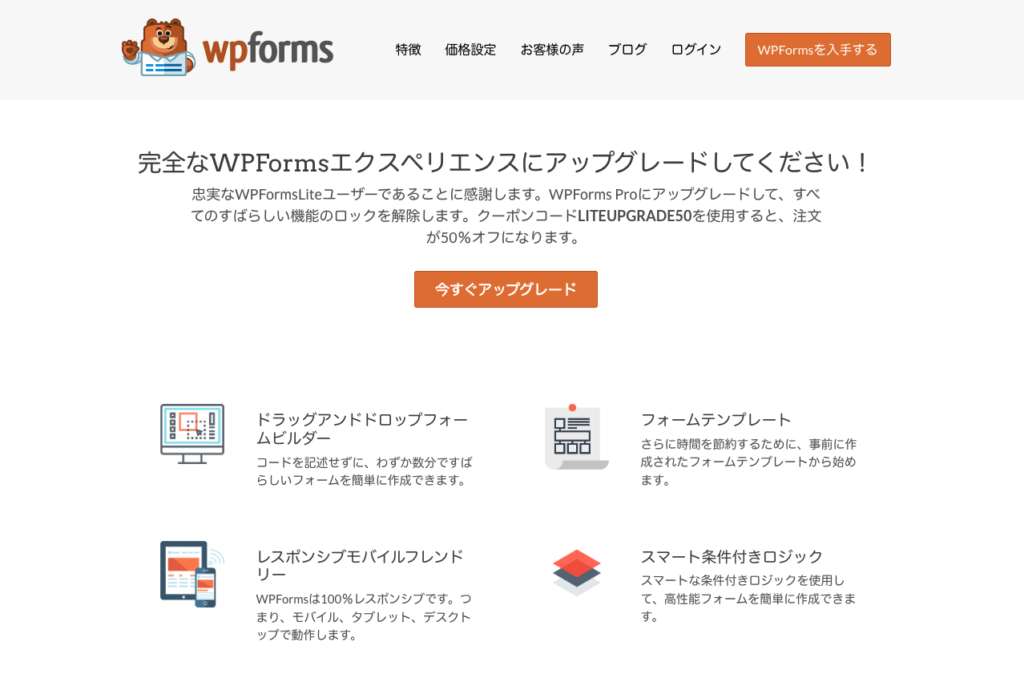
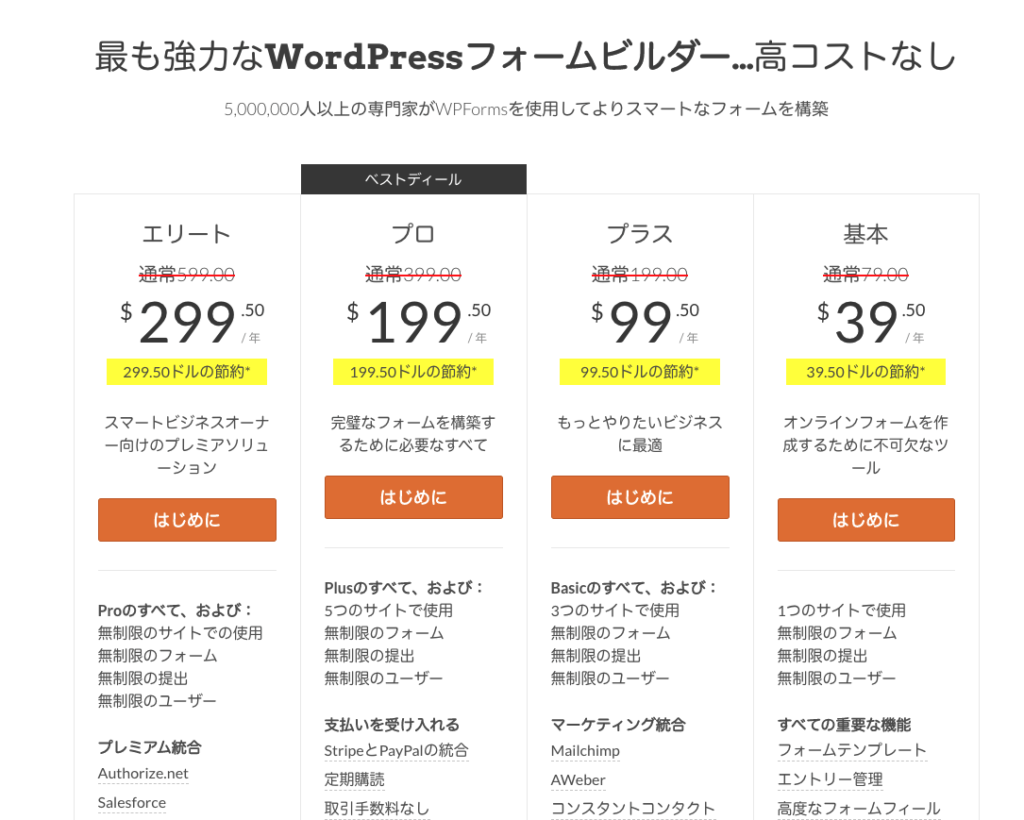
まずは、アップグレードについてですが、いくつかのプランがあります。

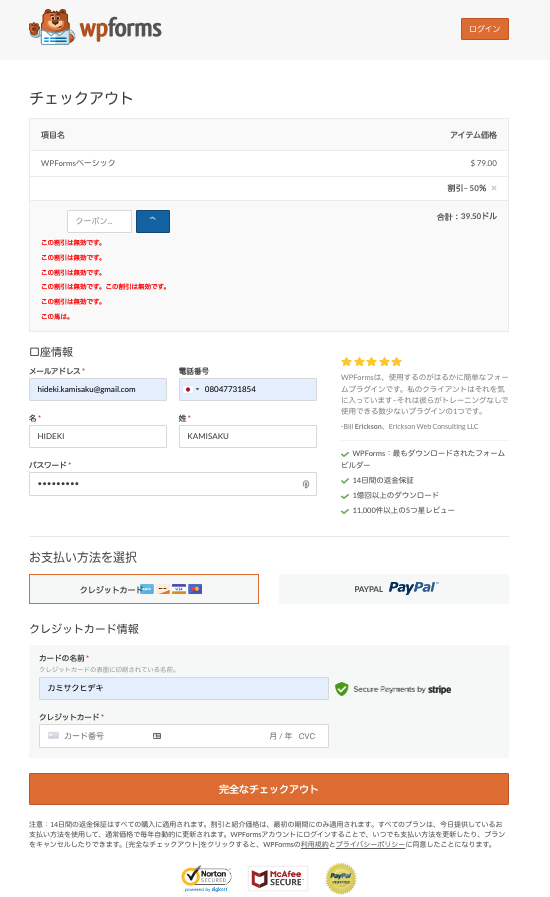
フォームを複数使うかどうか分からないので、Basicプランを選択、個人情報やクレジットカード情報を入力してチェックアウトします。

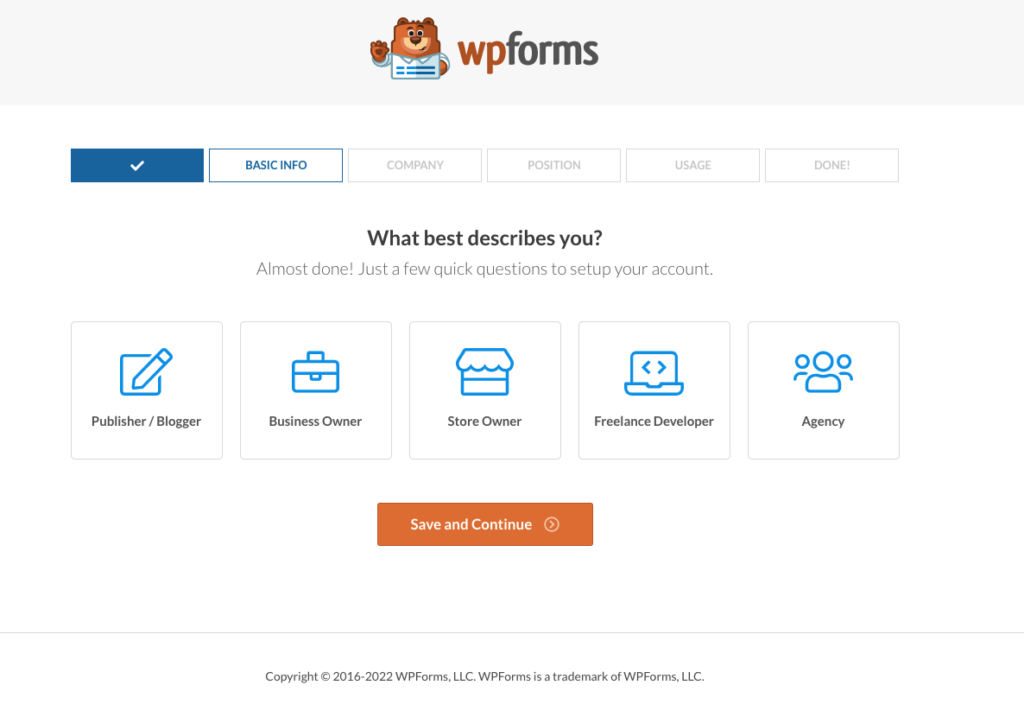
利用用途など、ちょっとしたアンケートに答えると、、、

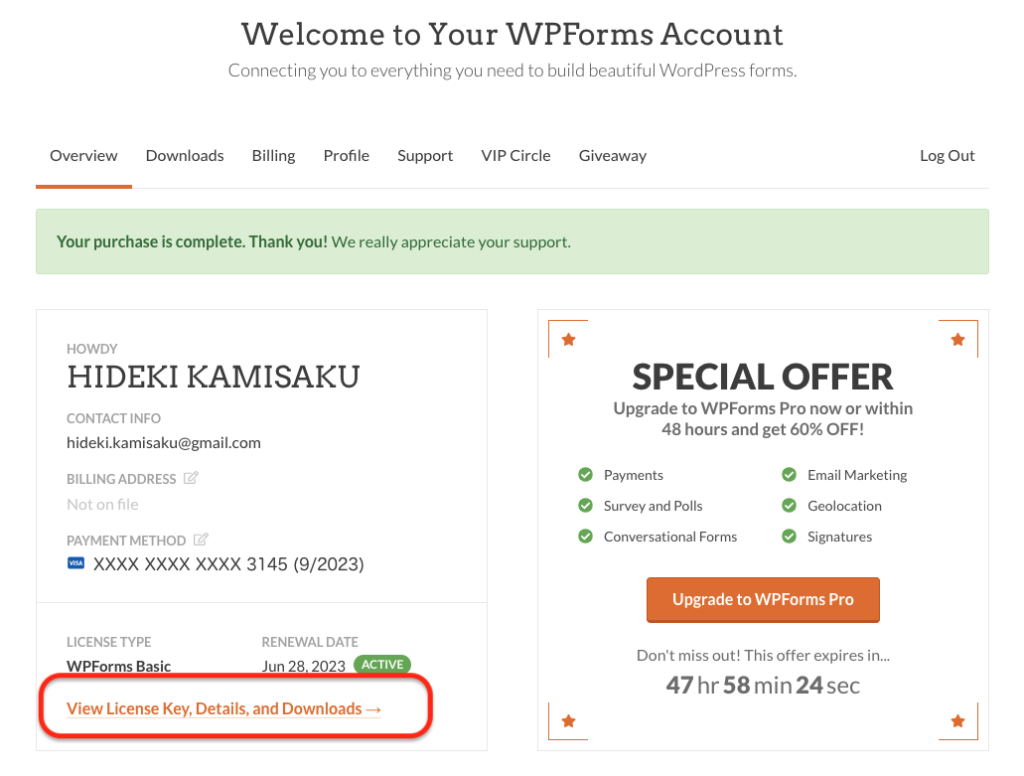
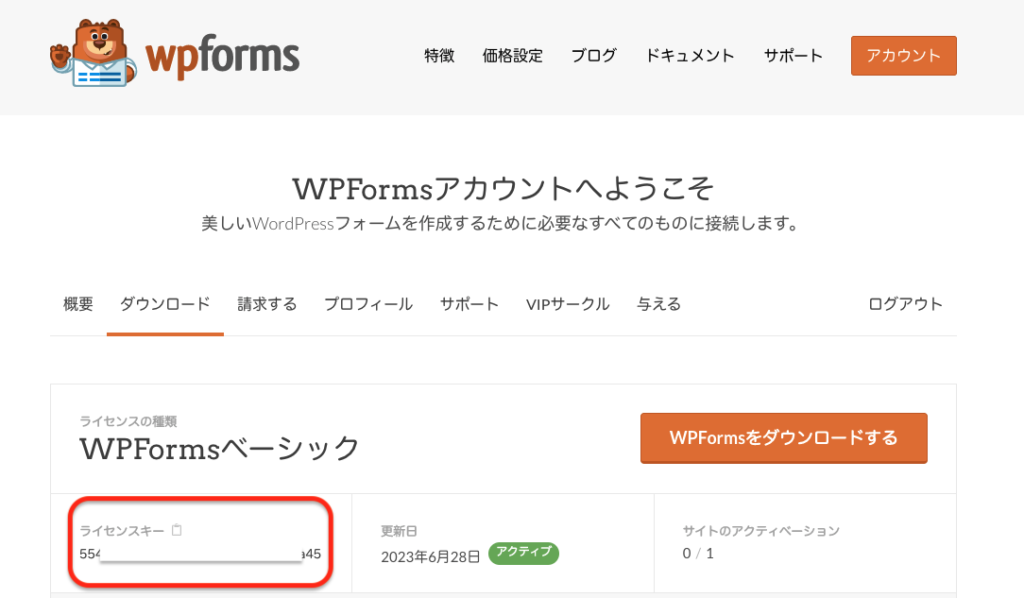
購入完了、ライセンスキーの発行へと移ります。

発行されたライセンスキーをコピーをして、、、

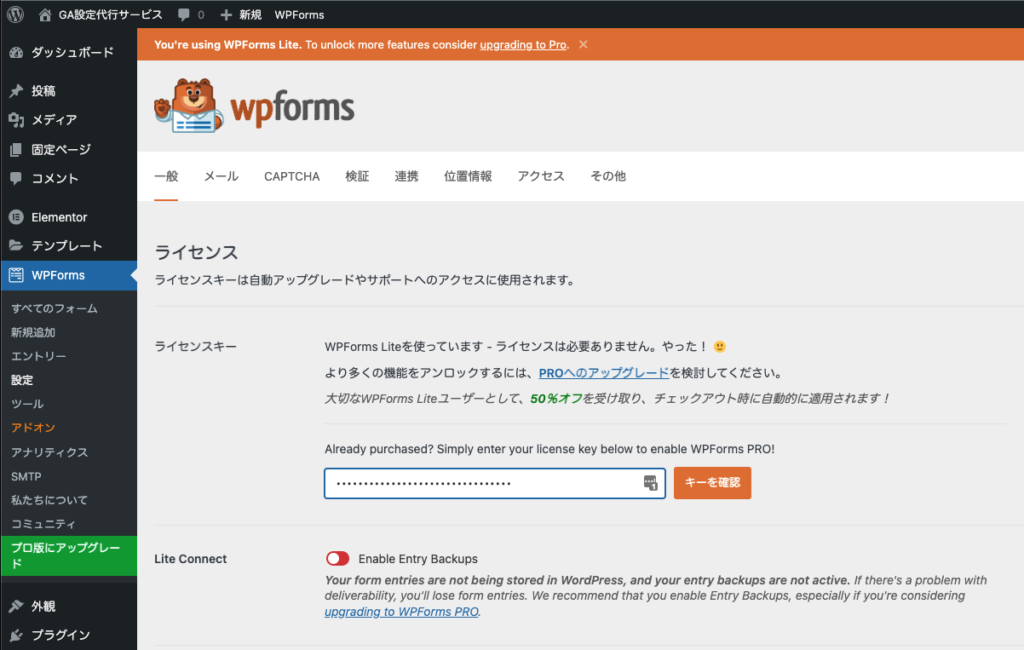
WPForms>[設定]>[ライセンスキー] で貼り付ければアップグレード完了です。

遷移するページを実装
いよいよ、遷移するページを実装します。
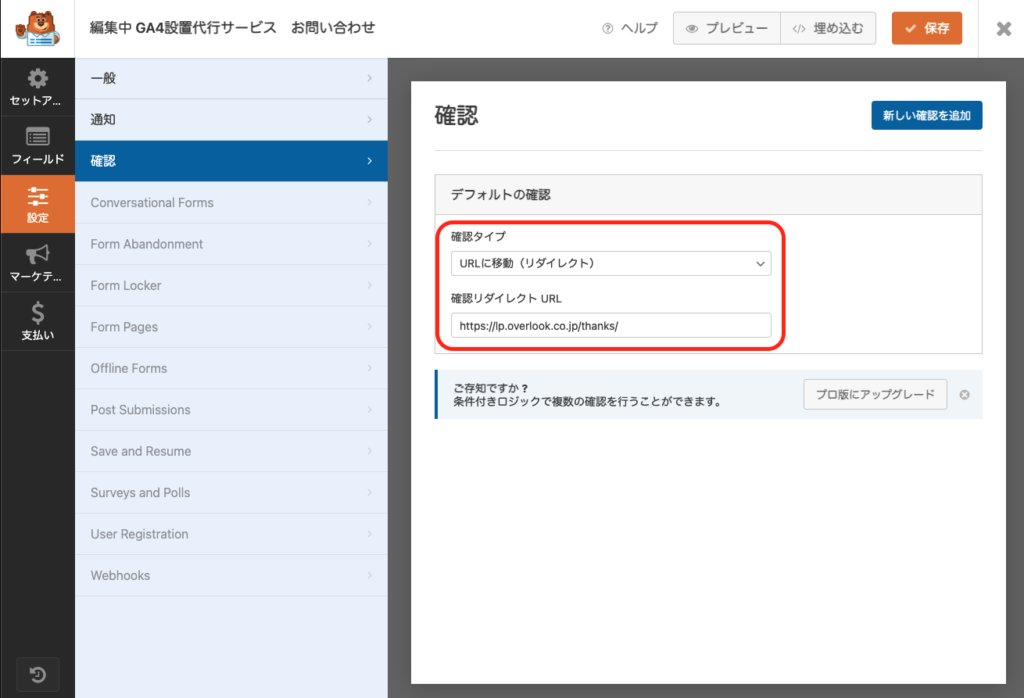
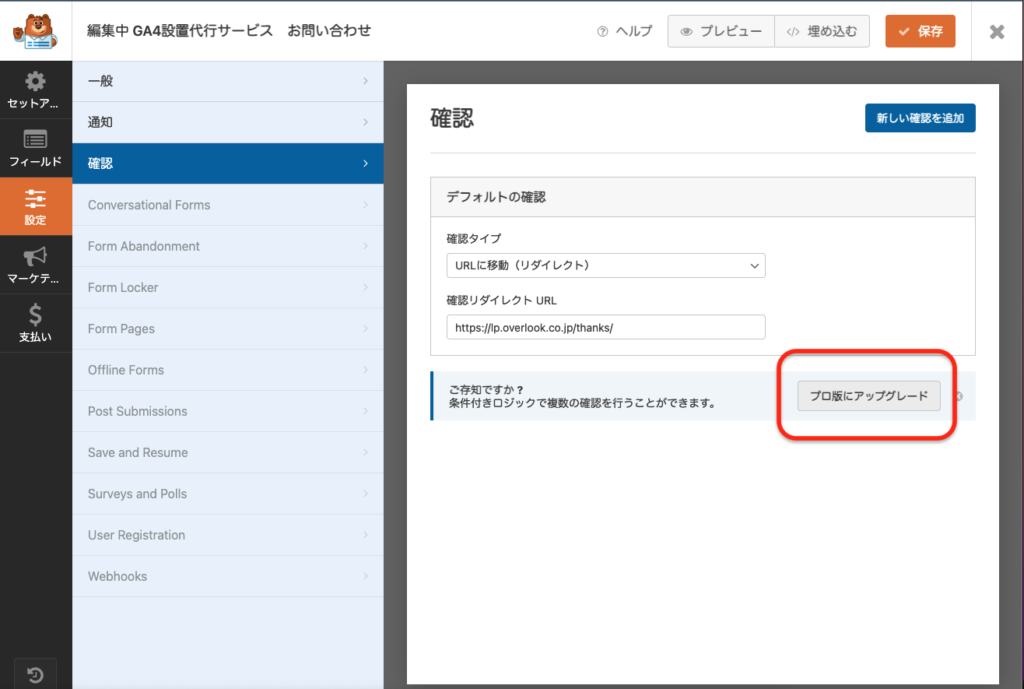
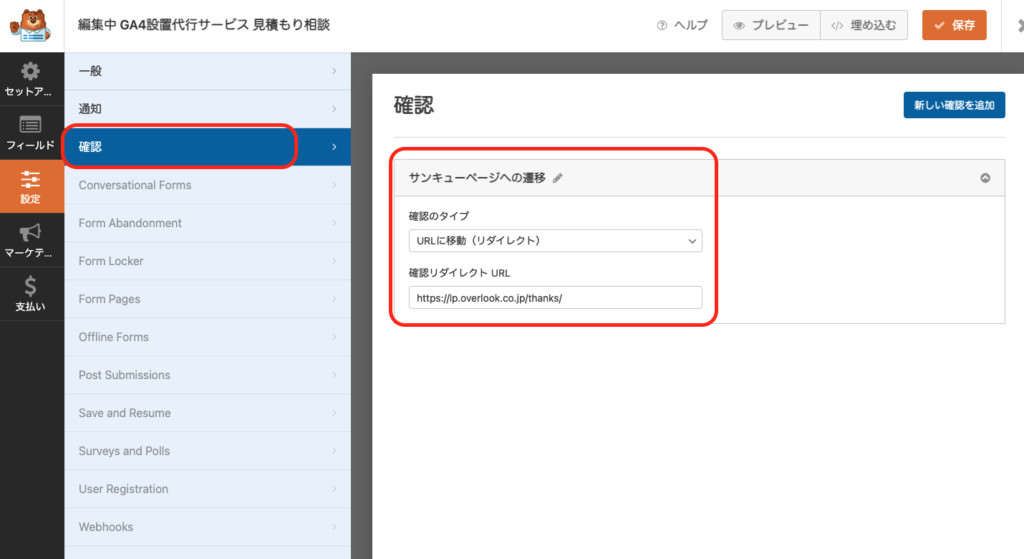
[設定]>[確認]>[確認のタイプをURLに移動を選択]>[確認リダイレクトに遷移したいURLを入力]、保存します。

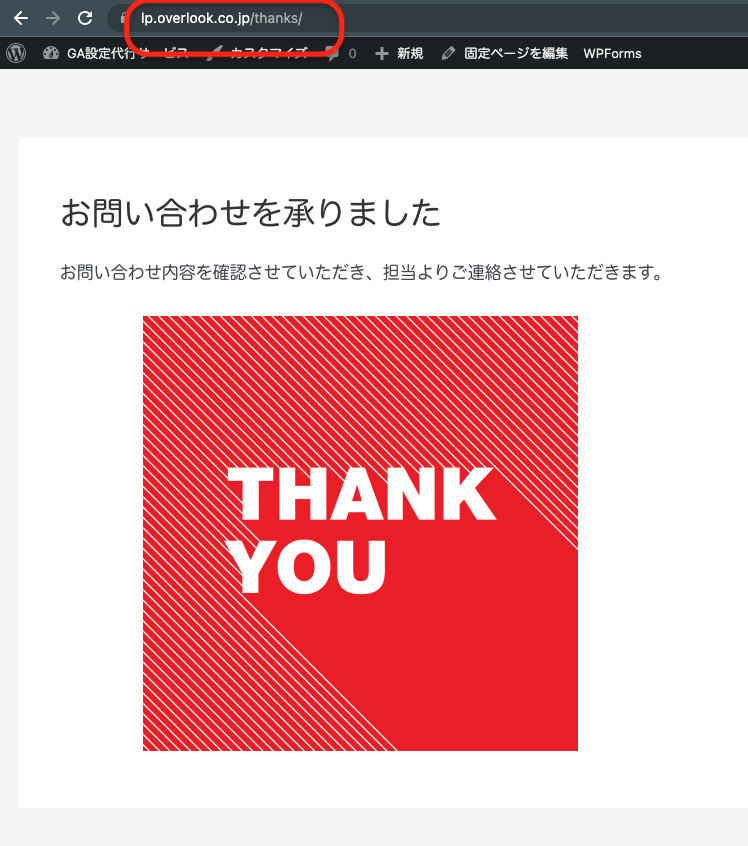
実際にフォームをクリックすると、サンキューページに遷移されることが確認できました。

contactform7だと、送信ボタンが小さいなど、フォーム自体のちょっとした不満も解消でき、UX的な問題も改善できて良かったです。