WordPressブロックエディターの使い方【カラムの設定】


ブロックエディターのカラムの設定について。
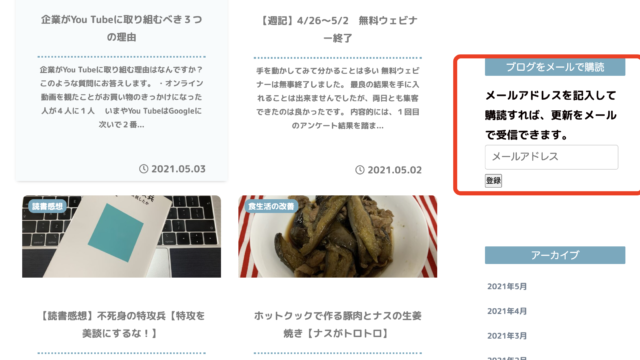
この記事では、PC画面などでよく見かける、画像とテキストを並列に掲載する方法を解説します。
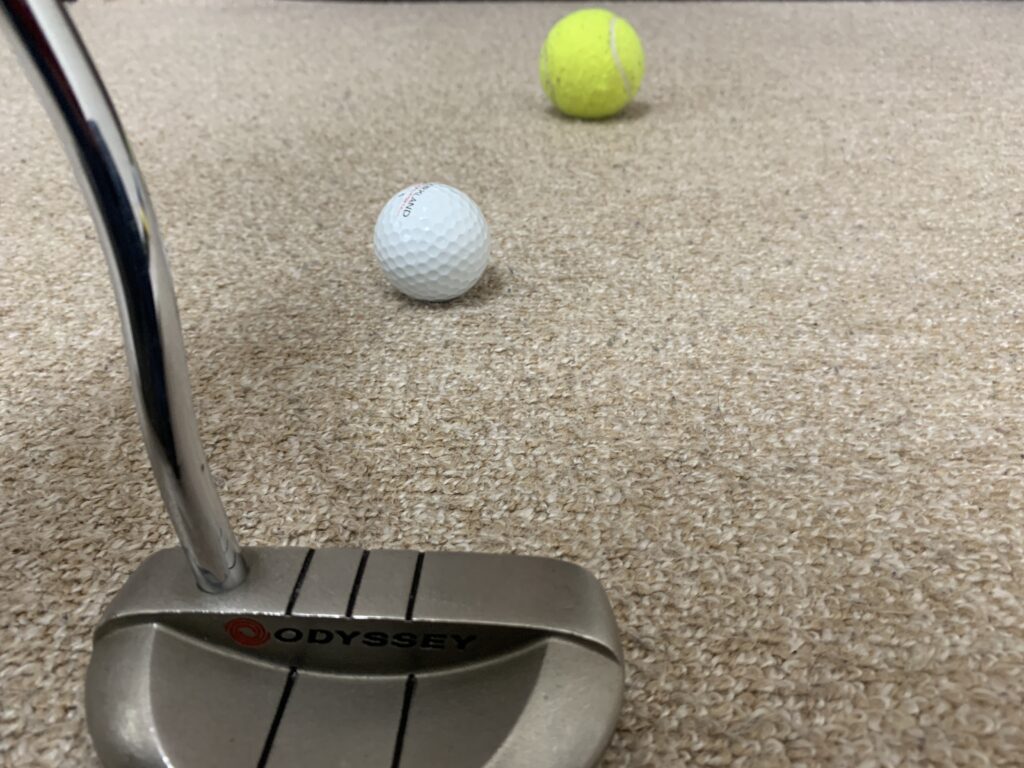
まずはこちらを御覧ください。
まずは2カラムの事例から。

剃り残しなし!なめらかな剃り味
ミントの香りでスッキリ!キャンペーン価格 298円
これも2カラム
これも2カラム
これも2カラム
これも2カラム
これも2カラム
これも2カラム
これは3カラム
これは3カラム
これは3カラム
これは3カラム
これは3カラム
これは3カラム
これは3カラム
これは3カラム
これは3カラム



ちなみに、スマホで見ると、すべてタテに並んで視認されます。
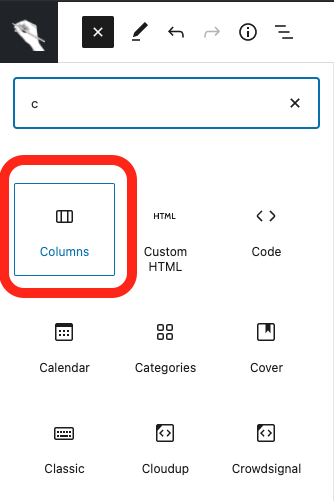
実際の設定方法は、以下の通りです。
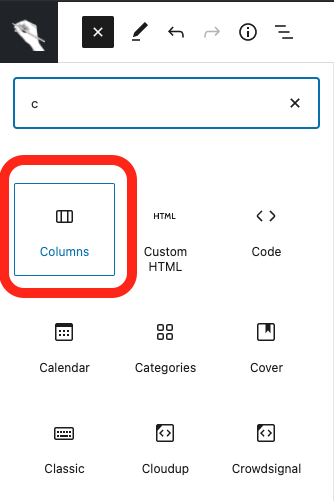
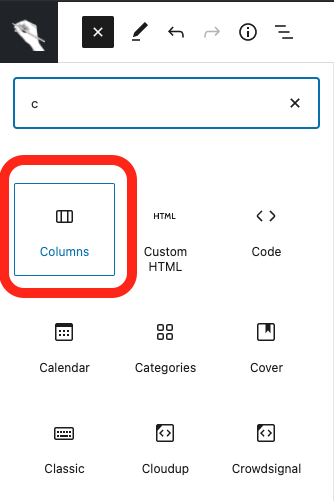
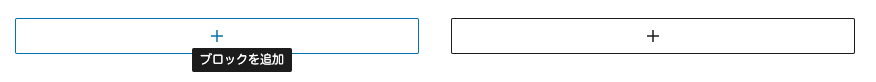
①ブロックの追加>カラム(Column)

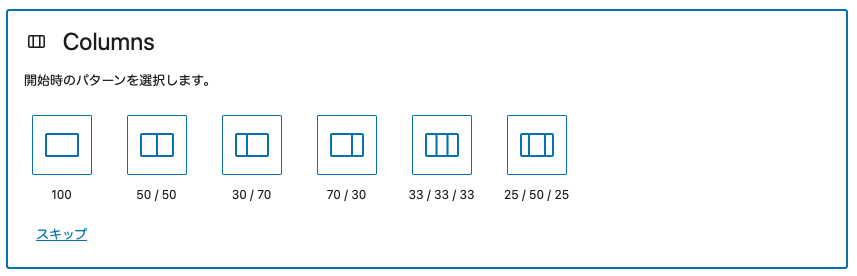
②パターンを選択

③ブロッグを追加(ここでは50/50)を選択した場合)

あとは、ここに通常通り、文章や見出し、画像などを入れるだけ。
自炊系の記事で、写真のタイルギャラリーは良く使っていたのですが、情報を並列に見せることで、読み手の利便性が向上しそうです。