【Elementorの使い方⑪】画像ボックスの活用


WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について投稿します。
11回目の今回は、画像ボックスの活用についてです。


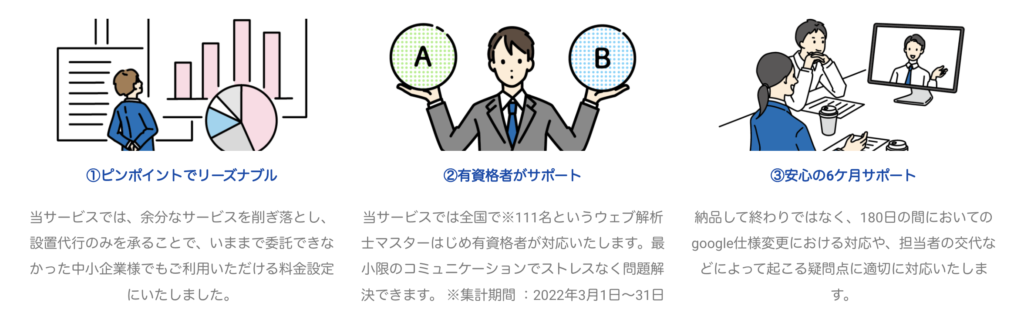
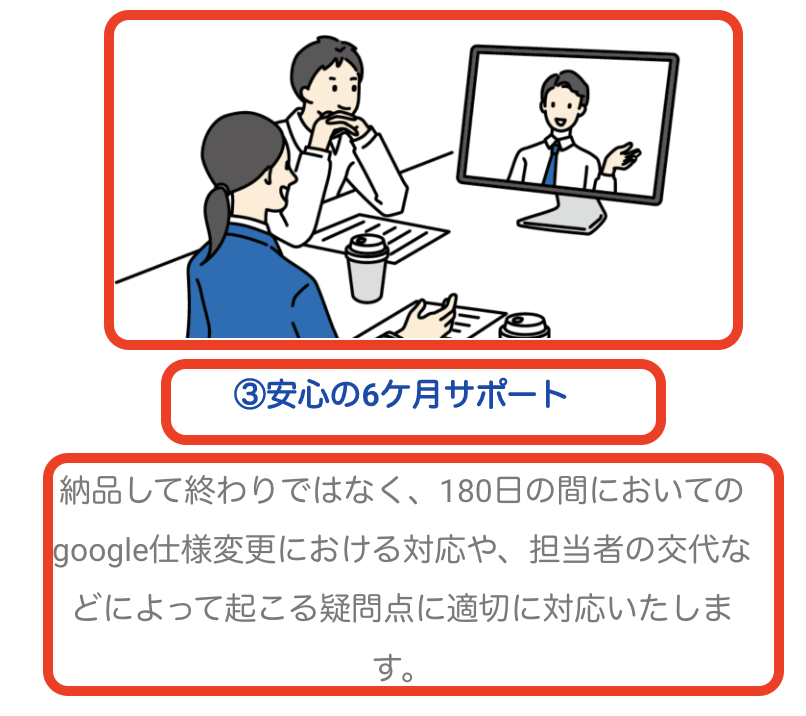
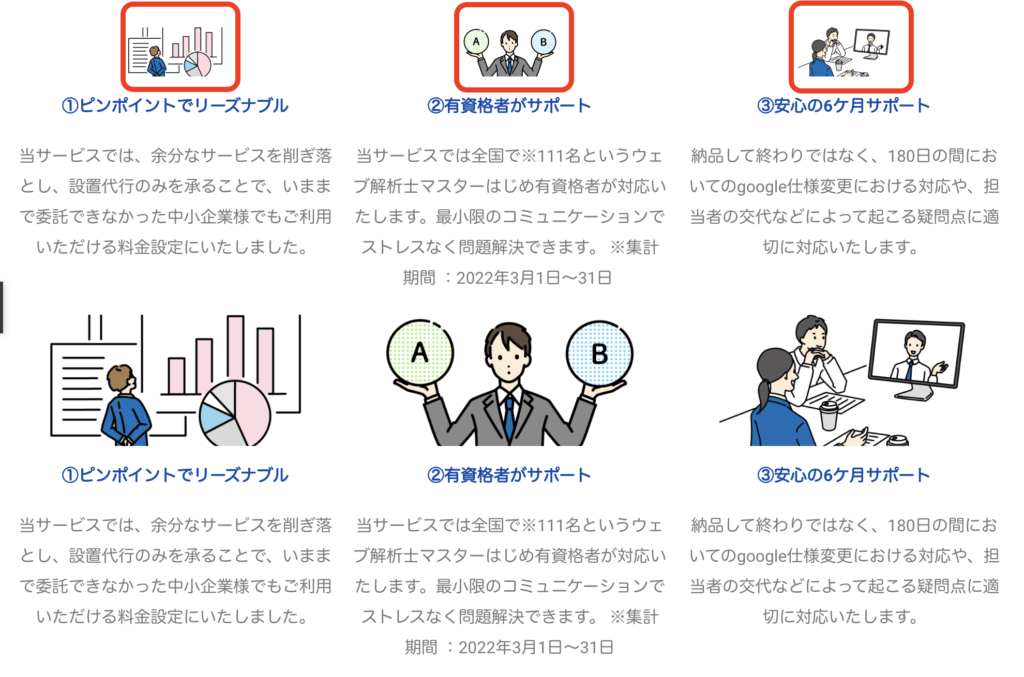
画像ボックスとは、画像ウィジェット+見出しウィジェット+テキストエディターが1セットになったものをいいます。
例えば、「自社サービス3つの特徴」「お申し込みの3ステップ」といった複数の情報を並列にさせたい時にとても便利な機能です。

レスポンシブデザインなので、スマホで見れば、情報が縦に収まるようになっています。

今回画像ボックスを使ってみて、問題点が1つありました。
それは、標準設定の画像サイズが小さかったことです。
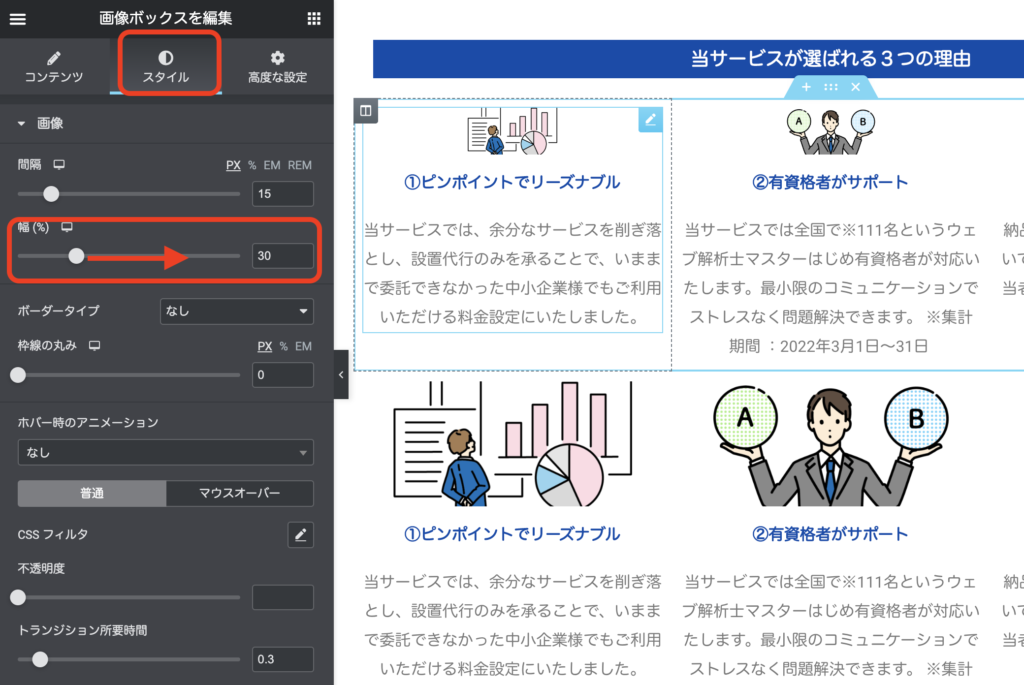
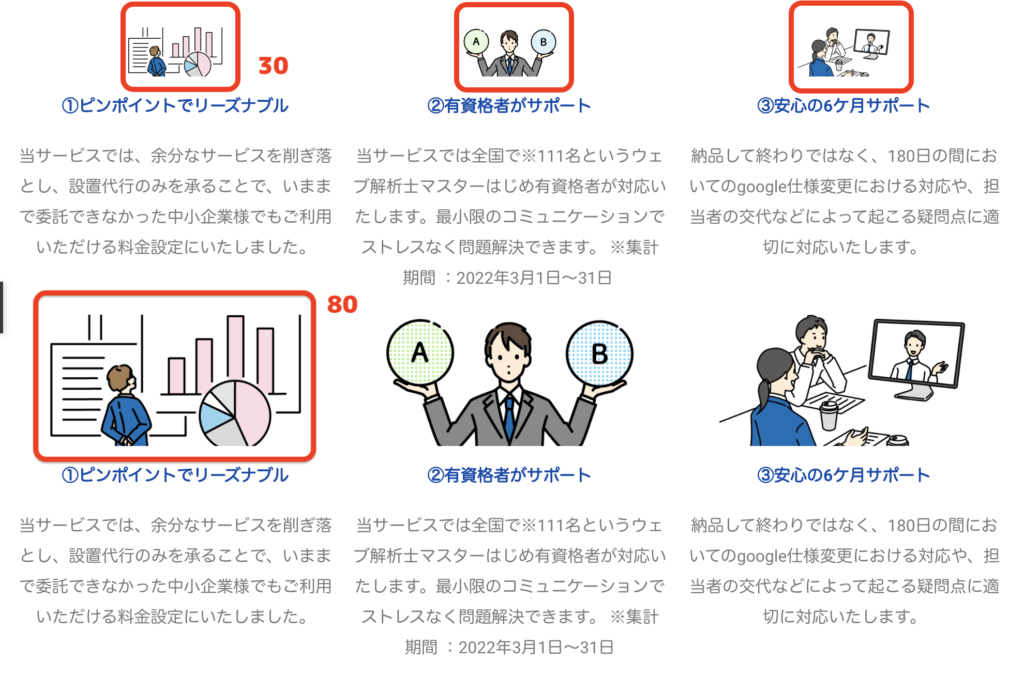
この問題点は、画像幅を調整することで解決しました。

スタイル>画像>幅>好みの幅に調整すれば、画像幅を調整することができます。

ちなみに、上にある調整前の画像は30pxでしたが、調整後の画像は80pxに変更しました。
※最大100pxまで調整が可能です。
関連記事▶Elementorのお問い合わせページ遷移を計測できない場合の対処法