【Elementorの使い方⑨】画像カルーセルの活用方法


WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について投稿します。
9回目の今回は、画像カルーセルの活用方法についてです。
画像カルーセルとは、一つの表示エリアの中で複数の画像を切り替えて表示させることをいいます。
画像カルーセルを使うことで、複数のキャンペーン情報などをページ遷移やスクロールをすることなく訴求することができます。

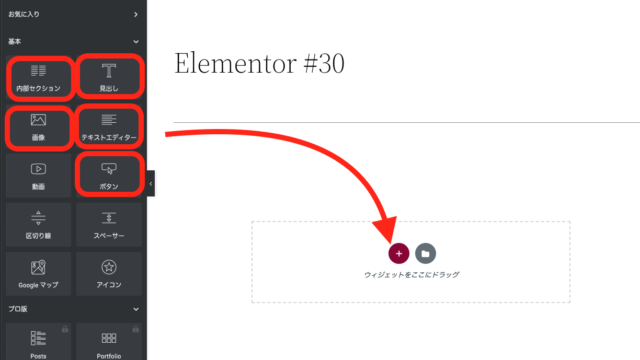
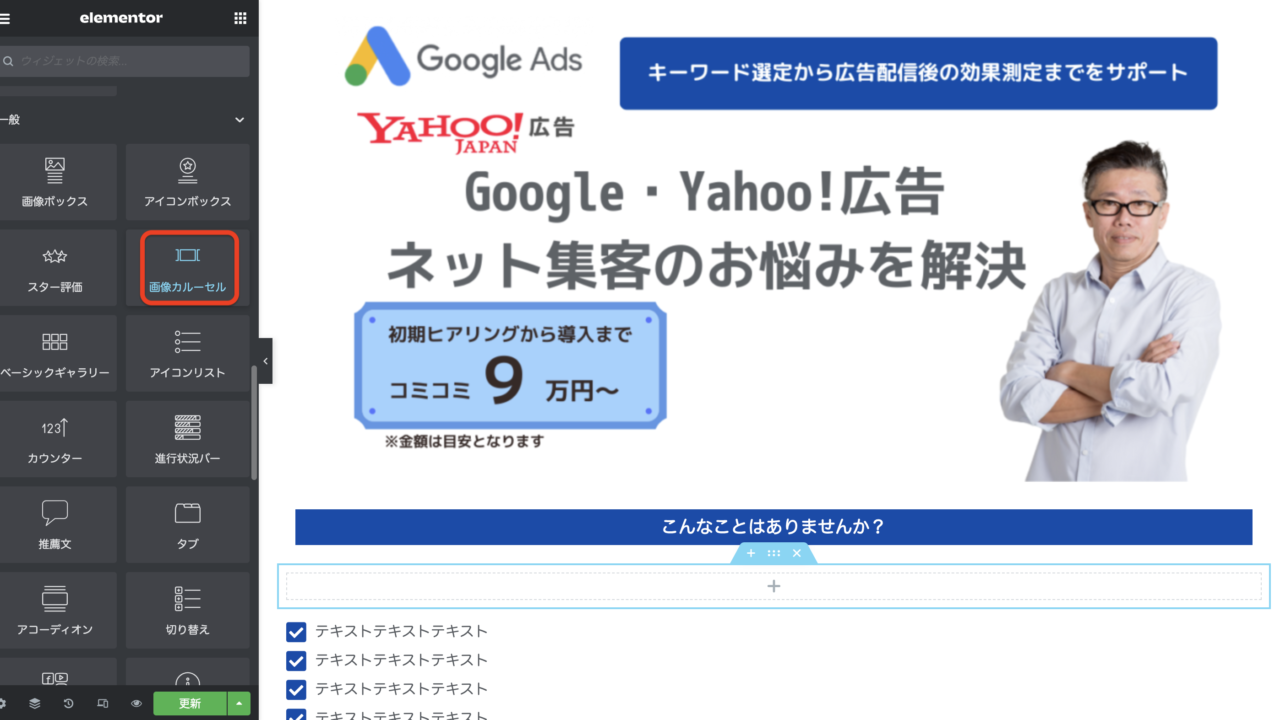
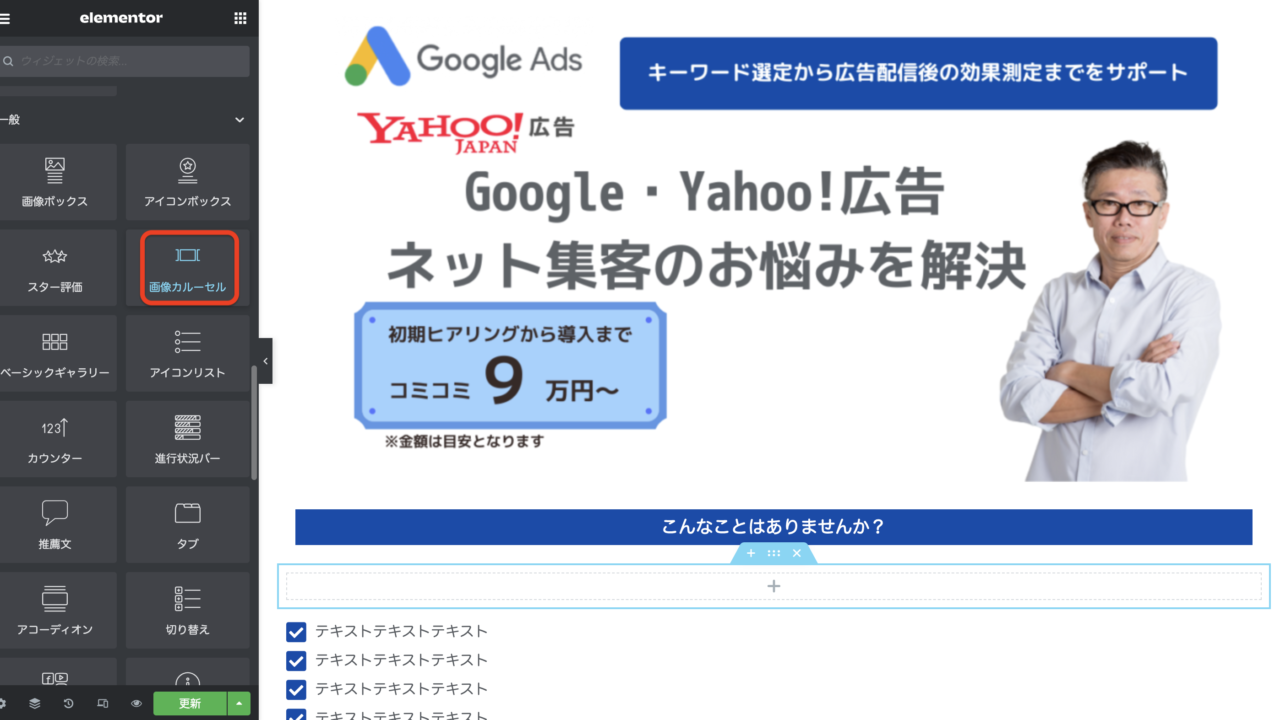
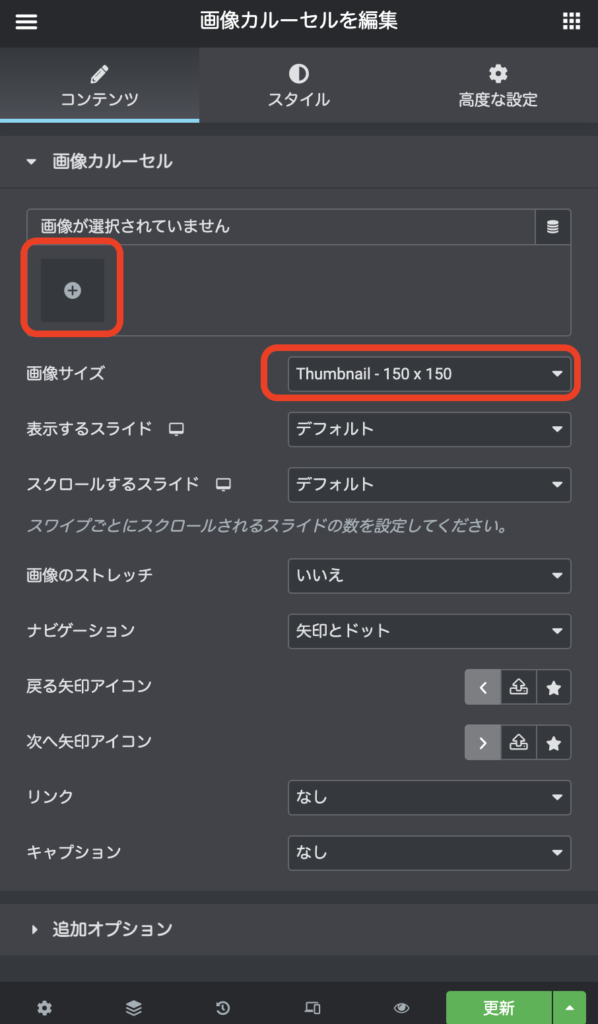
まずは、画像カルーセルを選択し、ブロックにドラッグ&ドロップします。

画像は、上記の通り、複数挿入することができます。
また、画像サイズを変更することが可能です。

実際に使ってみて、カスタマイズしたいと思ったことがひとつだけありました。
それは、「画像の切り替えのタイミングをもう少し速くしたい」ということでした。
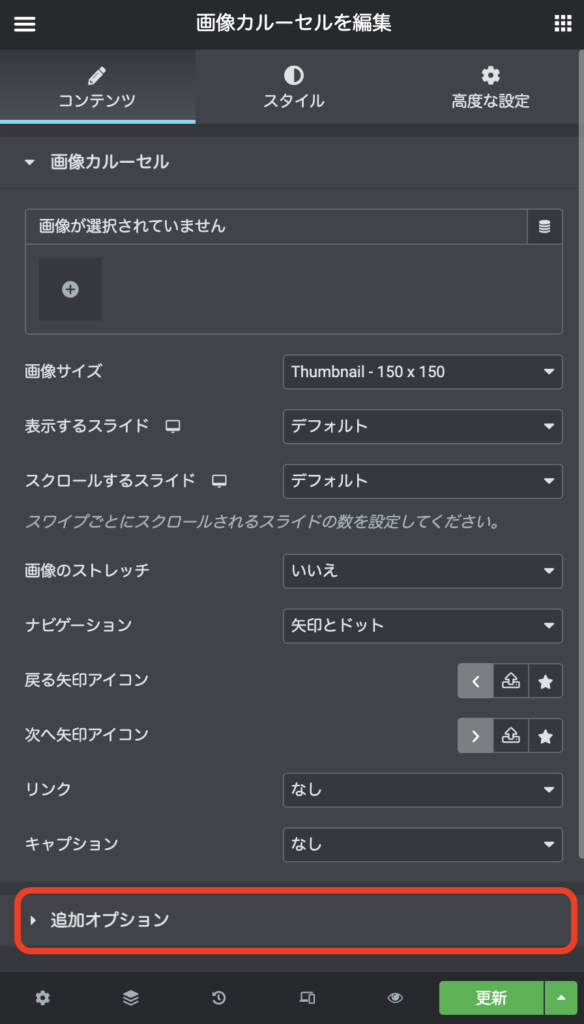
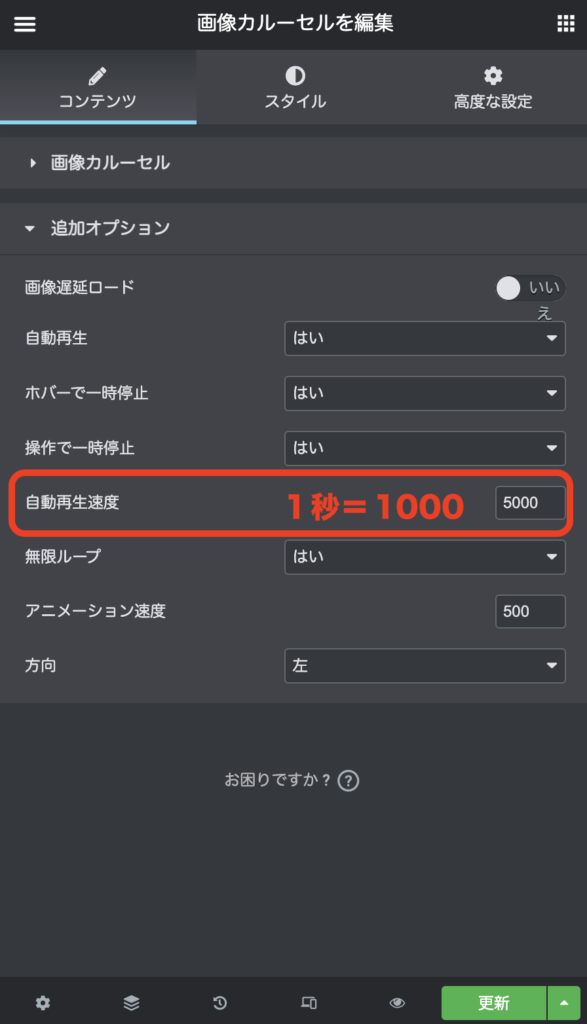
設定の変更は、追加オプション>自動再生速度から調整することができます。

ちなみに、標準設定は5,000(=5秒)ごとに画像がスライドするようになっています。
例えば、3秒ごとにスライドさせたい場合は、3,000に設定すれば良い、ということです。
画像を多様する分、カルーセルを使うことで表示速度が遅くなることがあります。
また、ファーストビューで伝えたい情報が多すぎて、売り込み臭(営業されている感覚)が強くなりすぎていませんか?
そのような場合、スクロールして(読み進めて)もらえず離脱してしまうなどのデメリットも想定されます。
このあたりは、誰かに感想を求め、場合によっては、カルーセルをやめるなど、ユーザーの視点に立つことがポイントになります。
関連記事▶Elementorのお問い合わせページ遷移を計測できない場合の対処法