【Elementorの使い方⑩】ボタンのデザインいろいろ


WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について投稿します。
10回目の今回は、ボタンのデザインについてです。

まず考えたいのは、UX(顧客体験)です。
たとえば、Netflixなどで行動を促す場合、「今すぐ始める」とあります。
ひと昔前だと、「新規会員登録はこちら」などとありましたが、今すぐ使ってみようと思うようなユーザー視点を追求した表現にすべきでしょう。

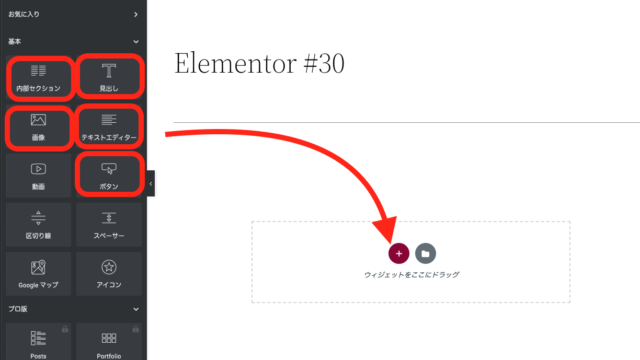
このようなテキストの変更は、コンテンツ>テキストで簡単に変更することができます。

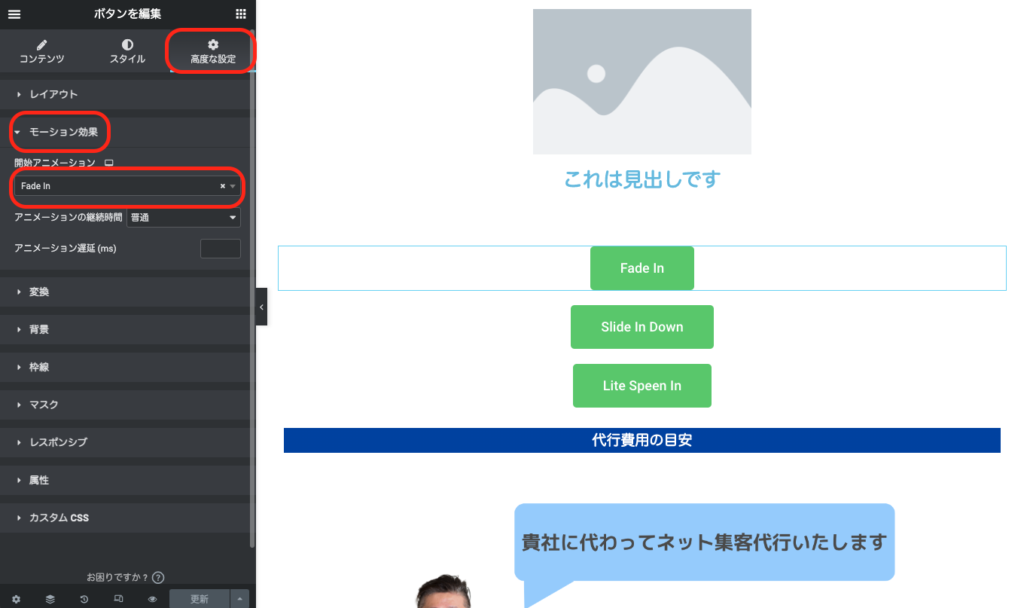
また、バナーの視認性を高めるために、モーション効果を活用するのもおすすめです。
ここでは、参考までに、Elementorで標準装備されているアニメーションを3つ、動画でご紹介します。
①Fade In
②Slide In Down
③Lite Speed In
ただし、あまり派手なモーション効果は、かえって売り込み臭(営業されている感覚)が強くなり、マイナスに働くこともあるので、注意が必要です。
関連記事▶Elementorのお問い合わせページ遷移を計測できない場合の対処法