【WordPressでLPを作るためのプラグイン】Elementorの使い方①


WordPressでLPを作るためのプラグインである、Elementor(エレメンター)の使い方について、何度かに分けて投稿します。
主に使うのが文字入力と画像、クリック用ボタンという極めて簡単なランディングページではありますが、とても簡単で便利です。
1回目の今回は、プラグインのインストールから、見出し、画像、エディター、ボタンの挿入まで、実際にやってみたことをまとめてみました。
※現在お使いのWordPressテーマによっては、表示イメージが異なる場合がありますことをご了解ください。

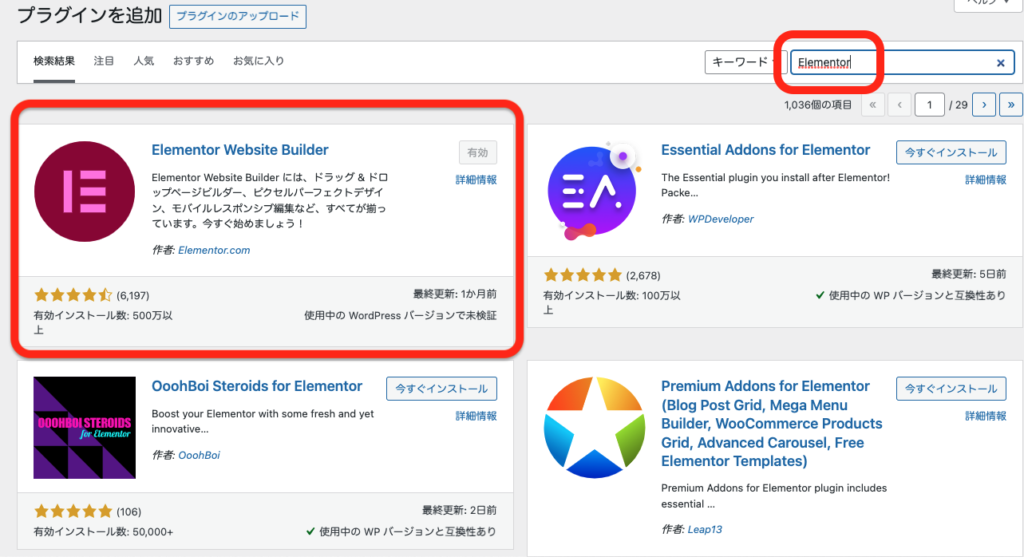
プラグインの新規追加から、検索窓にElementorと入れると、Elementor Website Builder と表示されたものを今すぐインストールをクリックして有効化します。
これで、投稿ページ、固定ページのどちらからでもElementorを使うことができます。

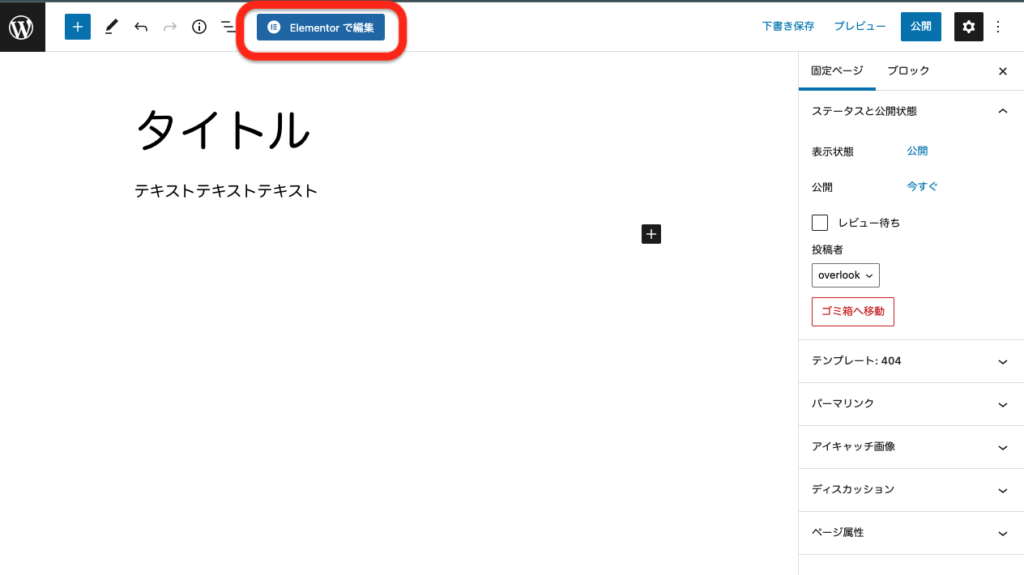
Elementorの使い方ですが、さっそく新規投稿をクリックしてみます。
そうすると、上記のような見慣れた画面がありますので、タイトルと本文を入力して、[Elementorで編集]をクリックします。
すると、Elementorの管理画面が表示されました。

タイトルやテキストがそのまま反映されています。

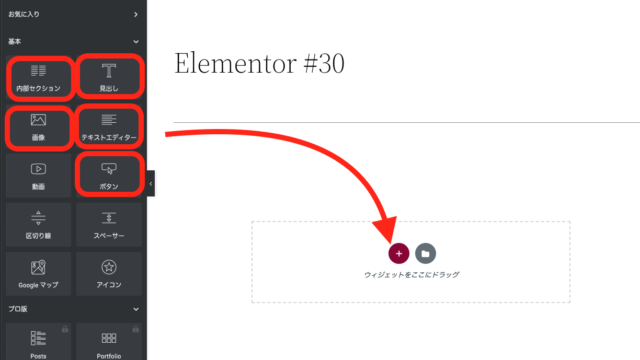
あとはそれぞれのウィジェット(≒部品)をドラッグ&ドロップして使うだけです。
見出し、テキスト(本文)、画像、ボタンを入れてみました。

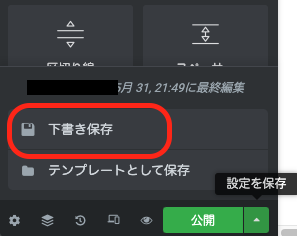
出来上がったら左下の公開を押せば完了しますし、公開ボタンのところにあるプルダウンメニューから下書き保存ができます。