WordPressで文字の囲みをカスタマイズする方法


WordPressのカスタマイズについて。
今回は、文字の囲みと、色の変更を実装してみたいと思います。
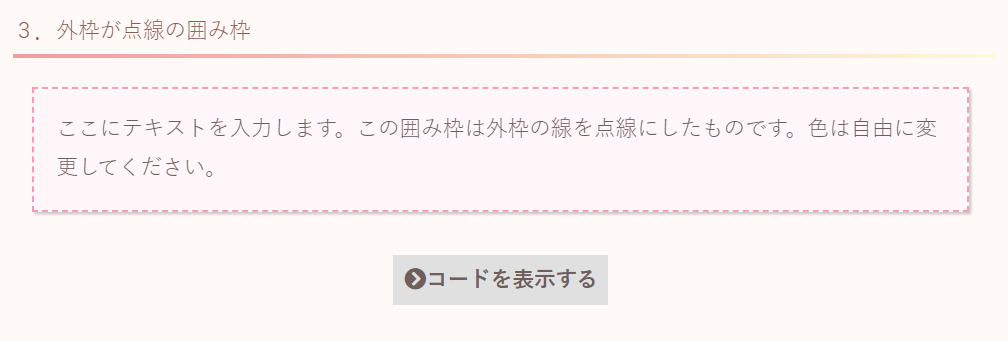
完成イメージはこんな感じです。
では、さっそくはじめていきます。
「WordPress 文字の囲み」などで検索して、お手本にして良さそうな、サイトをみつけます。
ここでは、【CSS】コピペOK!おしゃれな囲み枠(ボックス)デザイン20選というサイトを見つけましたので、コピペさせていただきます。
外枠が点線の囲み枠というの使ってみたいと思います、「コードを表示する」をクリックすると、、、

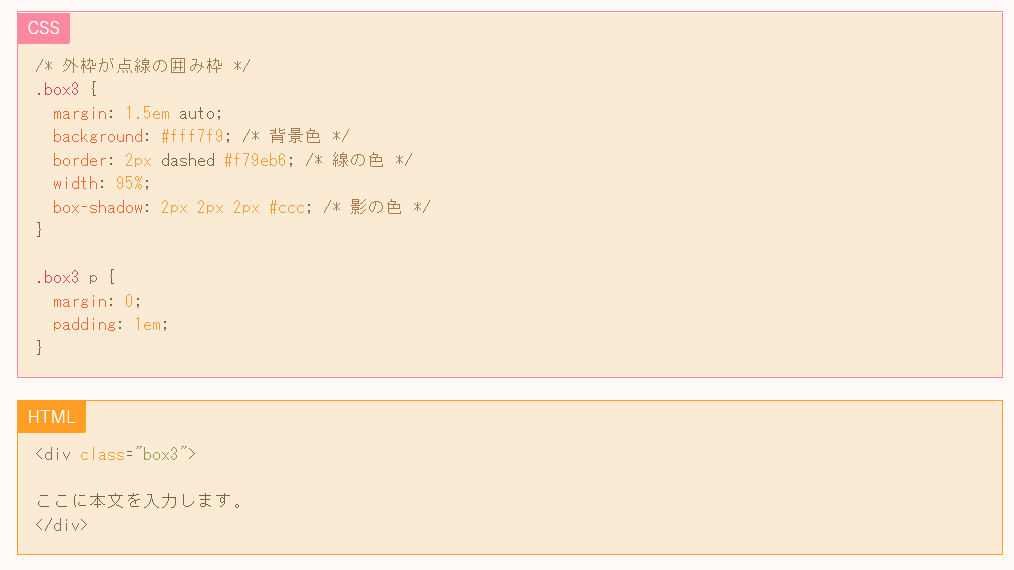
以下のようなHTMLとCSSが表示されますので、それぞれコピー&ペーストします。

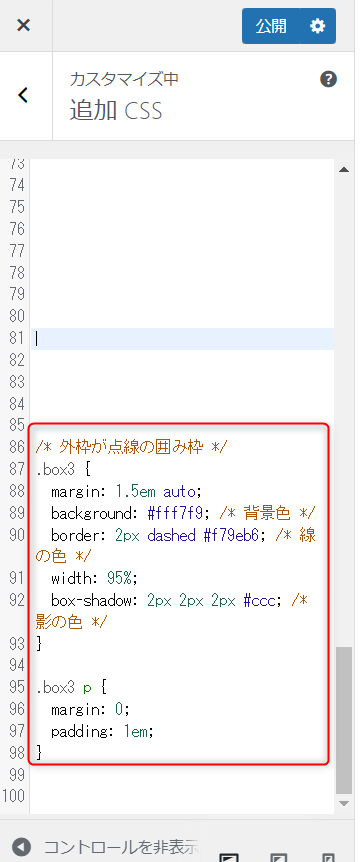
CSSは、外観>カスタマイズ>追加CSSから、以下の要領でコピー&ペーストし、公開ボタンをクリックします。

続いて、HTMLです。
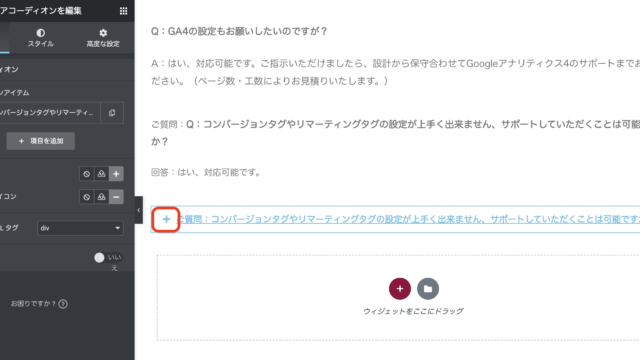
編集画面のカスタムHTMLから、

コピー&ペーストします。

するとこのように、、、
ここに本文を入力します
表示されていることが分かります。
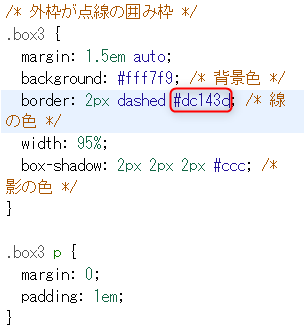
ボクは、もうちょっと濃い色味が好きなので、色見本からもとの色(#f79eb6)から、(#dc143c)へ変更したいと思います。
さきほどの、外観>カスタマイズ>追加CSSから変更し、公開するだけです。

CSSをわざわざ、背景色、線の色、など補足してくれているので、とても変更しやすくなっています。
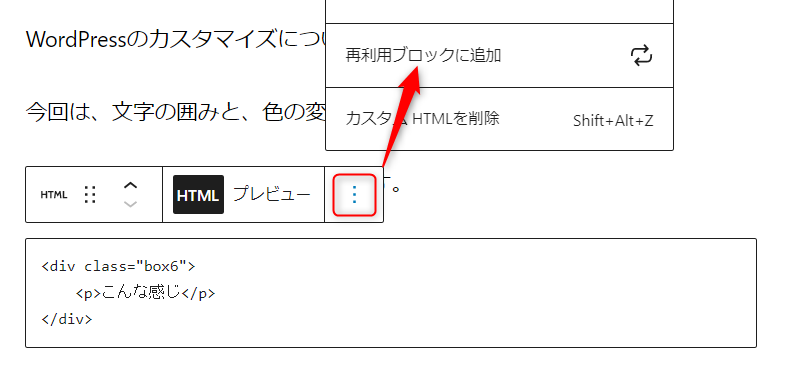
いつでも使い回せるように、再利用ブロックにいれておきましょう。

■編集後記
昨日は早朝に書ききれなかったブログを夕方仕上げ、スポーツジムへ。
1週間のうち一番地味でキツい、腹筋トレ、体幹トレに参加、余計なことは考えず、こなすのみでした。
終わって変える頃、お腹にキリッと力が入っているのが分かり、「今日も頑張って良かった」と満足感にひたっていました。