【初心者向け】canvaを使ってWordPressのアイキャッチを作る方法


canvaを使ったWordPressのアイキャッチの作り方を教えてください
このような質問に答えます。
・canvaを使ったWordPressのアイキャッチの作り方を3ステップで解説
・ダメな事例から学ぶアイキャッチを作る際の3つの注意点
💡おまけ【センスの良いアイキャッチが今日から作る方法】

この記事を書くボクは、ウェブ解析士です。
ボクのように、デザインは本職ではないけれど、仕事柄ちょっとしたサムネイルを作る機会が増えたり、何らかの理由でcanvaを使ったWordPressのアイキャッチ作りにチャレンジする人も多いと思います。
そこで今回の記事では、初心者を想定し、画像とテキストを掛け合わせに特化し、実際にボクが使ってみて感じた注意点に絞ってシンプルにお伝えします。
記事の最後には、センスの良いアイキャッチを今日から作る方法を調べてみたので、良かったらチェックしてみてください。
canvaを使ったWordPressのアイキャッチの作り方を3ステップで解説
それではアイキャッチの作り方について3つのステップに分けて解説していきます。

今回使うもとの素材はこちら【ビフォー】

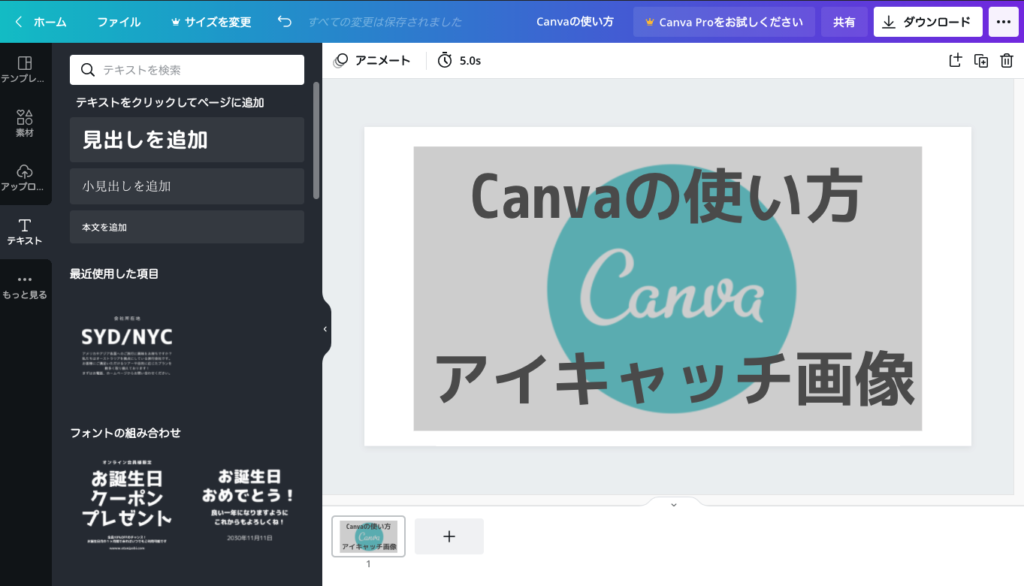
canvaを使ったアイキャッチがこちら【アフター】
①素材のアップロード
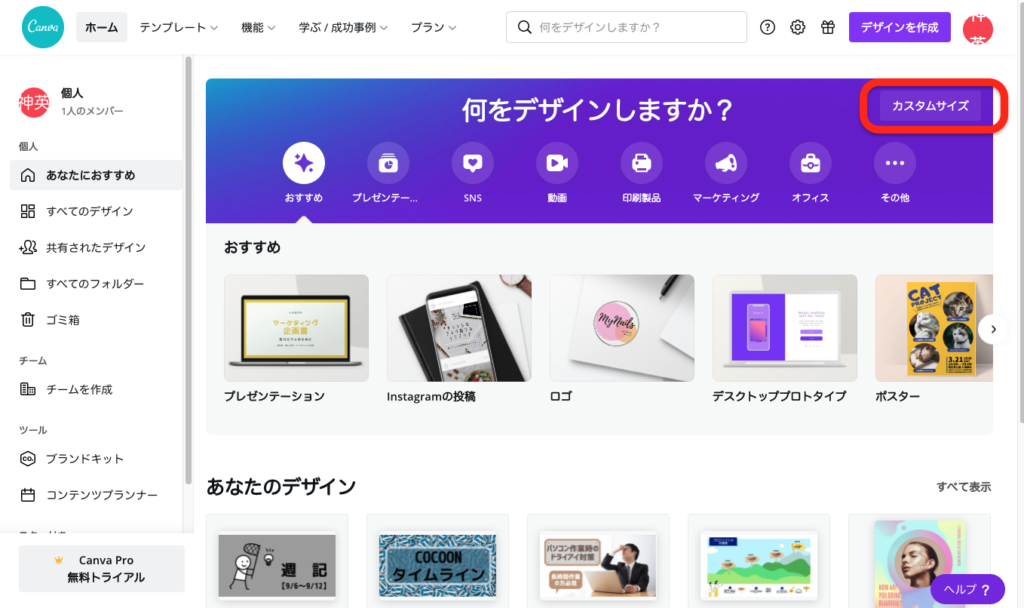
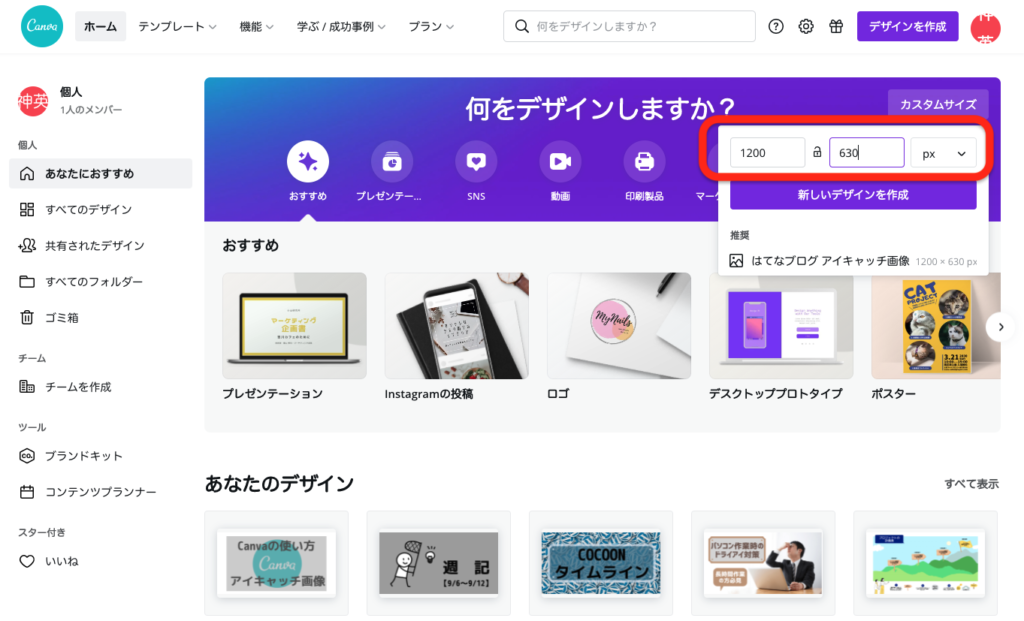
まず、WordPressで使うための、カスタムサイズを選択します。

サイズはボクの場合、1200×630 に設定しています。

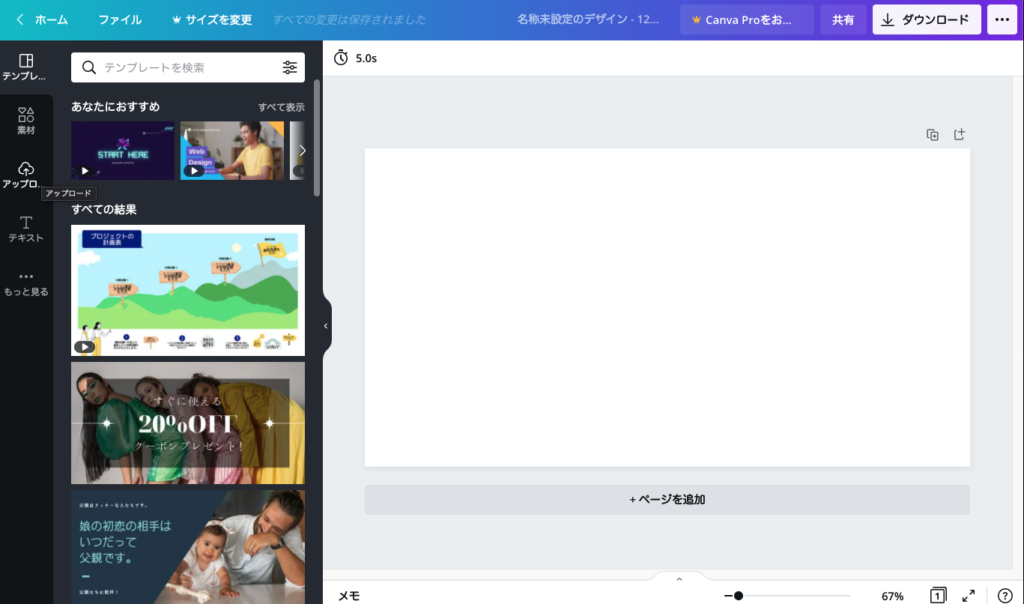
すると、このような画面に切り替わるので、

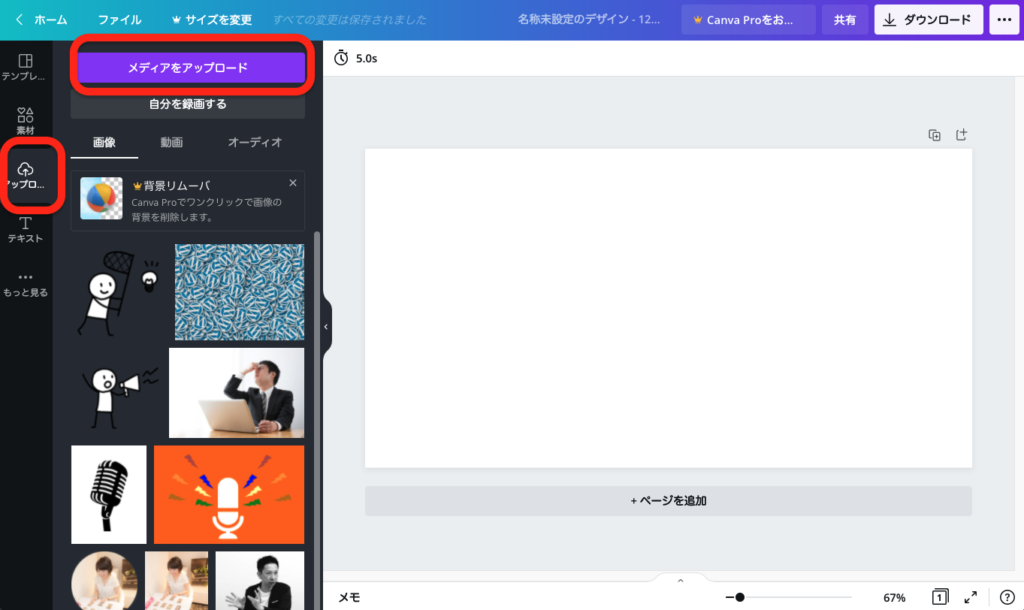
左メニューのアップロードから、メディアをアップロードします。

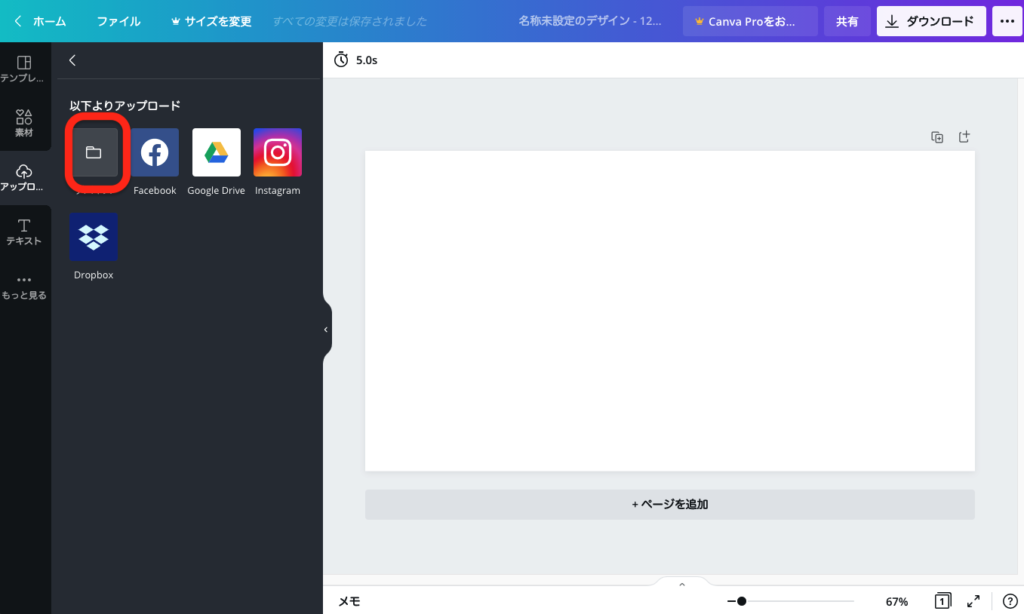
ボクの場合は、PCのデスクトップから画像アップロードしたいので、このフォルダーマークをクリックします。

アップロードできたようなので、編集できるようにします。

編集したい素材をドラッグ&ドロップします。

これでステップ①が完了です。

②背景や文字入れ、レイアウトの修正
続いては背景や文字入れやレイアウトの修正です。
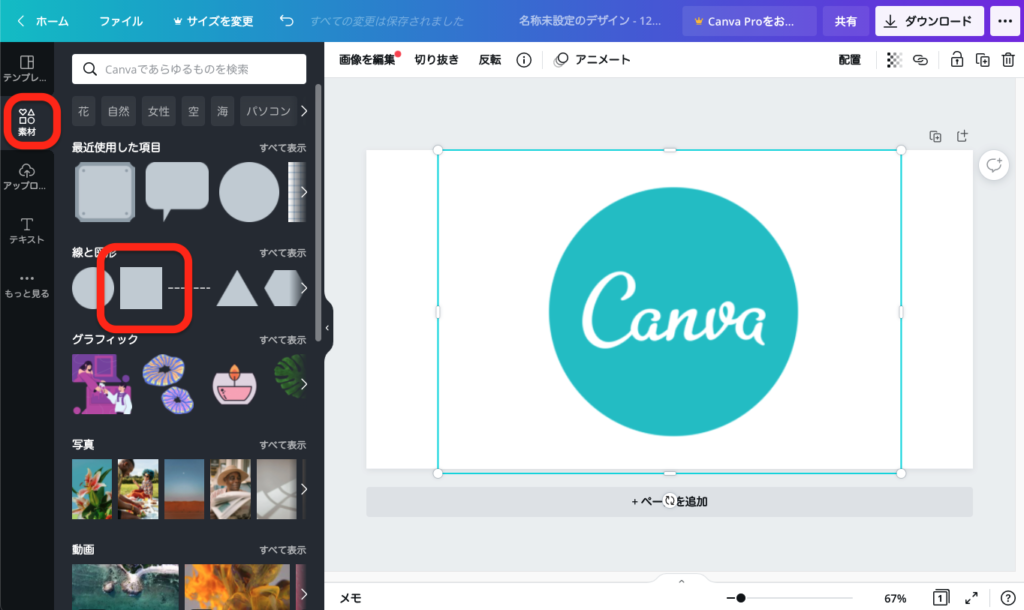
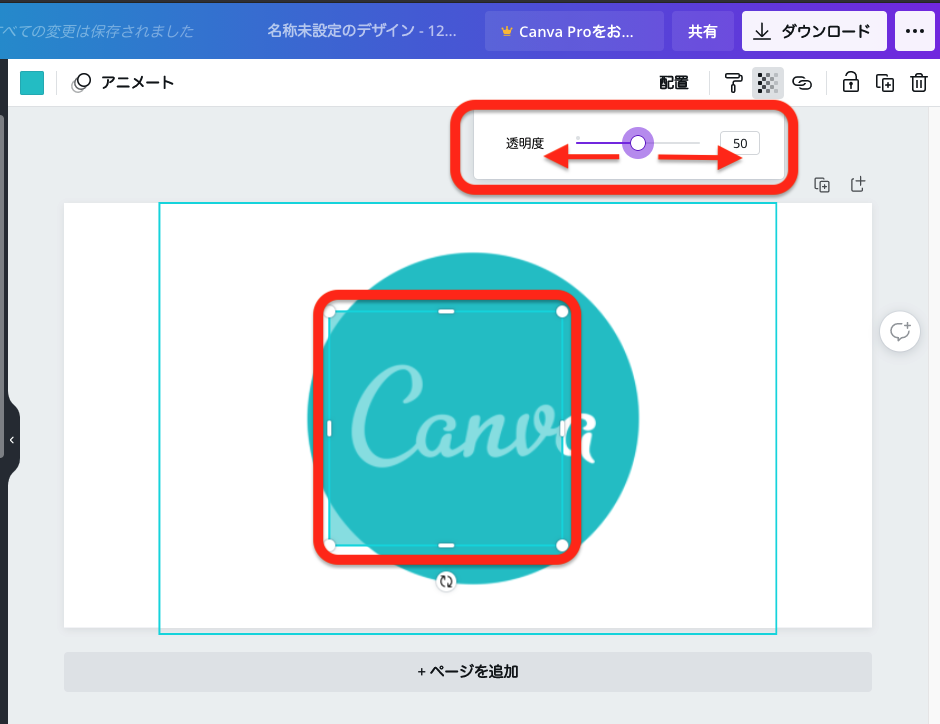
素材から、背景(ここでは以下の四角)を選択します。

実際に素材が被さっています、ここでは少し透明度下げてみたいと思いますので以下の矢印で50まで下げます。

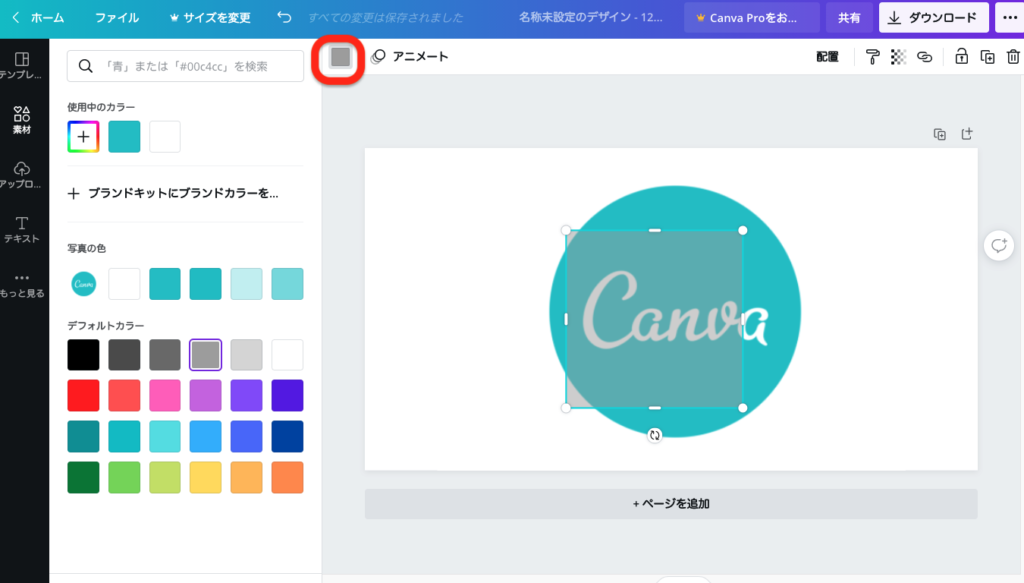
続いて、被さっている素材の色を変えます。
以下のマークをクリックして、変更したい色に変更します。

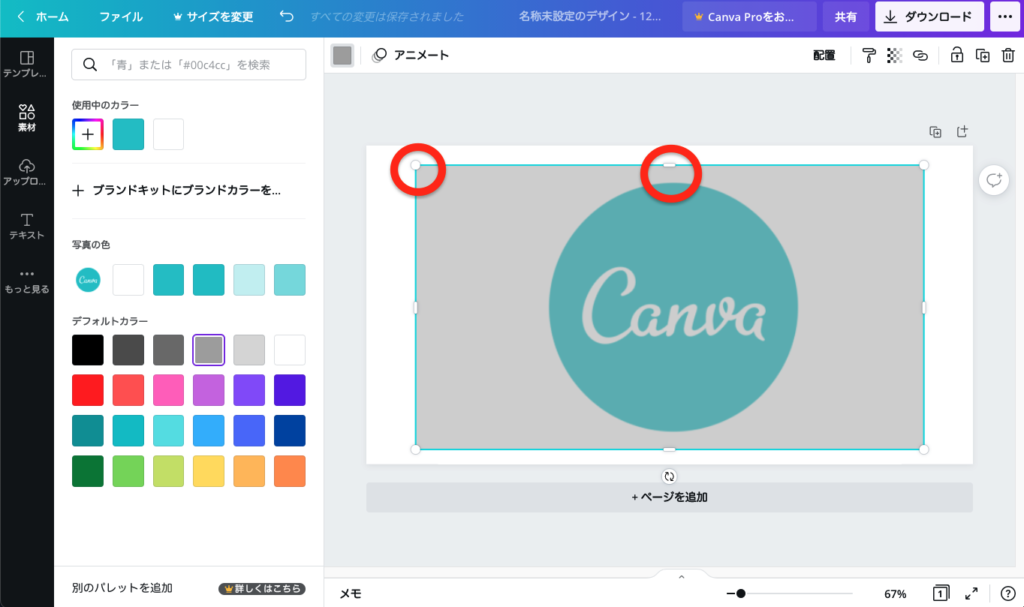
色の次はレイアウトの修正です、以下にあるツマミをマウスで好みのレイアウトに調整します。

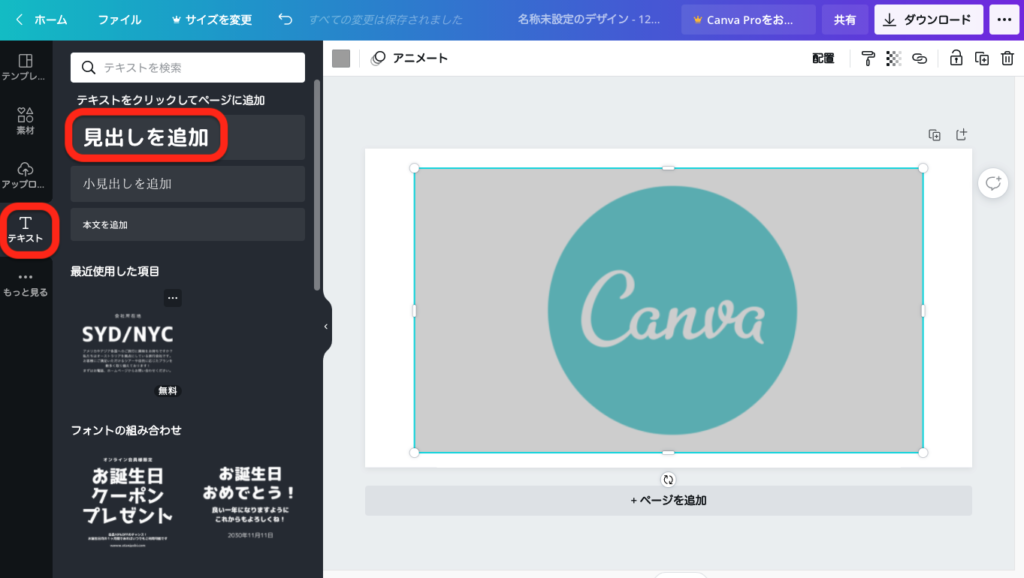
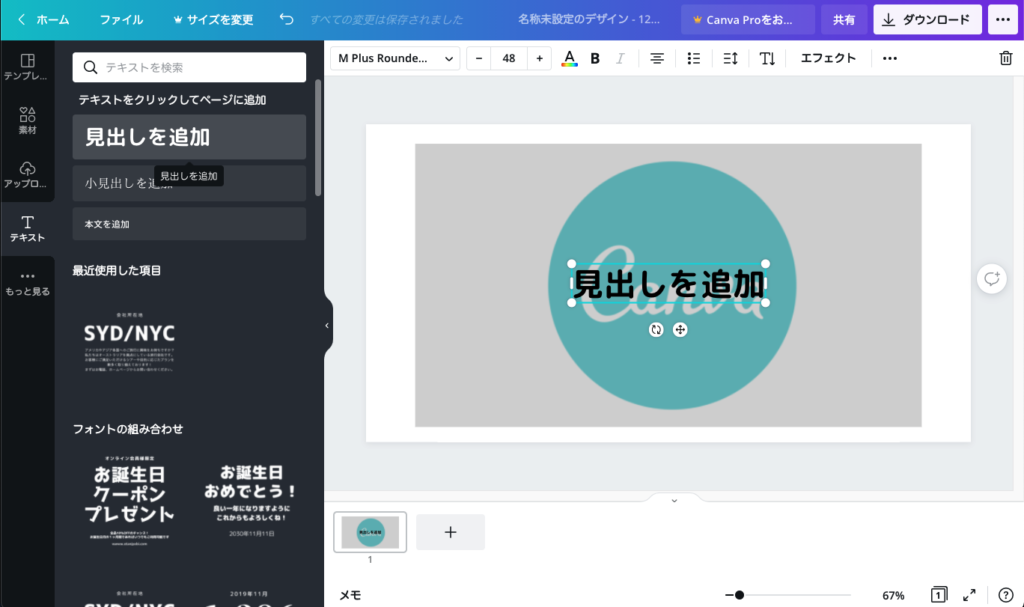
続いて左メニュー、テキストから見出しを追加を選択します。

実際に見出しが追加されたことを確認できたら、文字を編集します。

こちらもツマミを使って文字のレイアウトを変更すれば完成です。

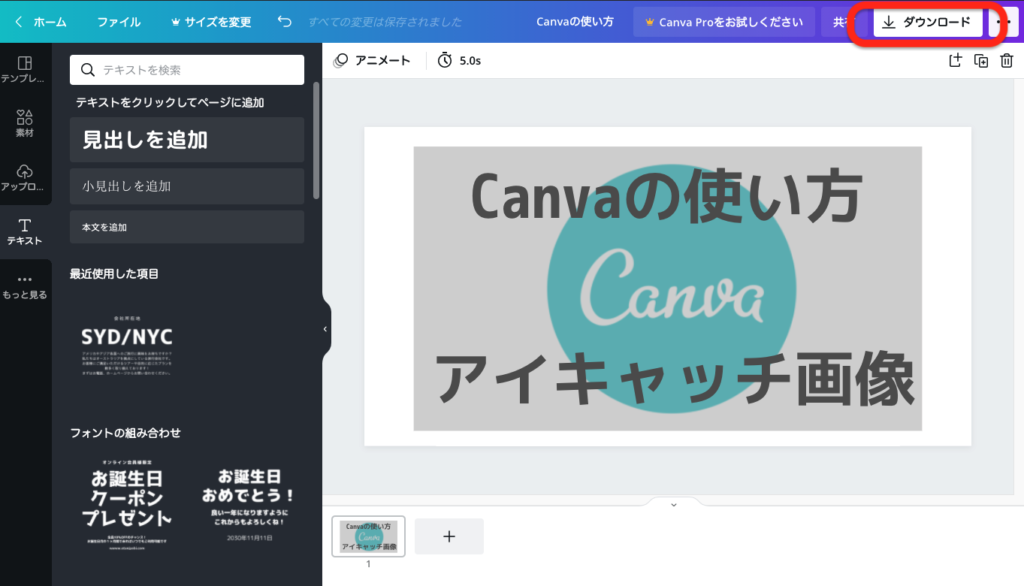
完成した素材をダウンロード
最後に完成した素材をダウンロードします。

あとは、WordPressに取り込むだけです。
ダメな事例から学ぶアイキャッチを作る際の3つの注意点
では続いて、ボクが実際にやってみて、明らかにダメだと分かったことを3つ、注意点として挙げてみました。
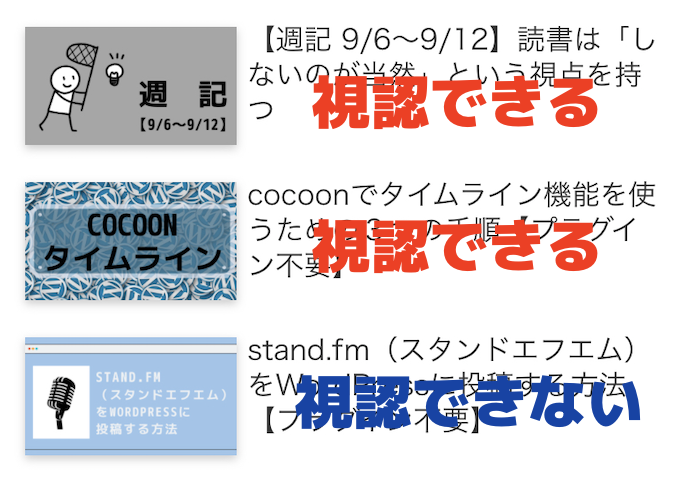
文字をやたらと入れすぎない
まず、文字をやたらと入れすぎないということ。
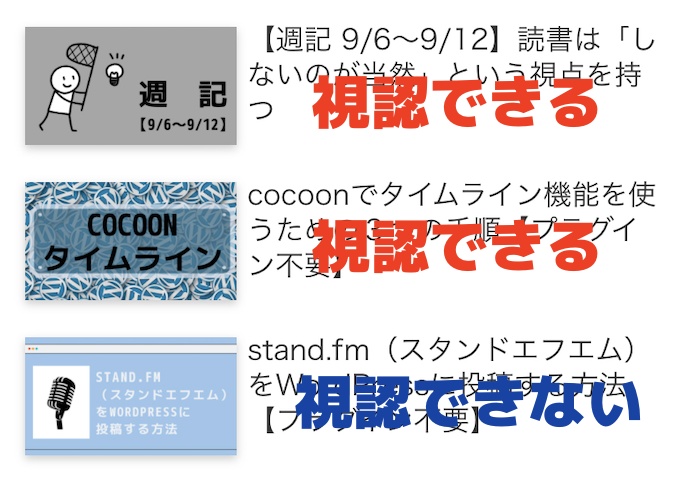
一番下のアイキャッチは、テキストの量が多すぎてスマホでは視認できませんね。

文字は濃い目の色を使う
同じく、一番下のアイキャッチは、テキストの色が薄すぎてスマホでは視認できませんね。

色彩は2〜3色以内で構成する
実際にやってみると、色の組み合わせって無限なので、こだわり始めるとキリがありません。
なので、まず、色彩は2〜3色以内で構成するのがおすすめです。
3色のうち、2色をメインカラー、1色をポイント使いにする、もしくは3色のうち2色を選んで組み合わせるといったあたりを意識すれば、それなりの品質を保つことができます。
関連記事 色の組み合わせを画像で表現する時の対処法【結論:2〜3色から始める】
💡おまけ【センスの良いアイキャッチが今日から作る方法】
センスの良いアイキャッチが今日から作れたら最高なのですが、初心者がゼロから作るのは至難の技です。
上達のコツは、テンプレートを真似ること、これに尽きます。

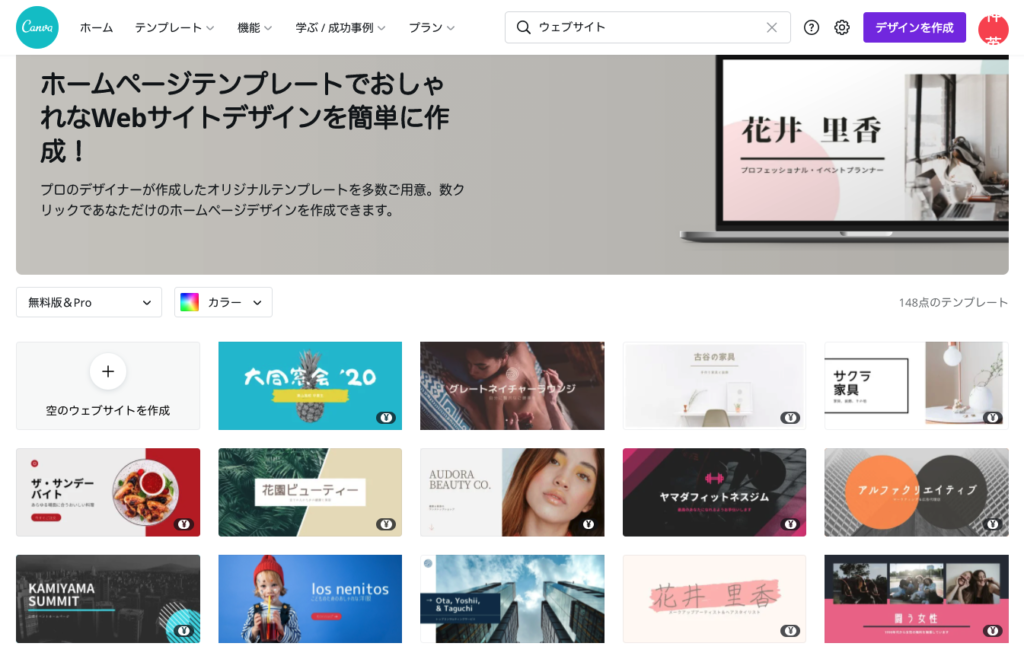
無料の素材が公式サイトにたくさん用意されているので、気に入ったのを文字を編集して使ってみましょう。
canva公式サイトのウェブサイト用テンプレート一例 👉https://www.canva.com/ja_jp/websites/templates/