色の組み合わせを画像で表現する時の対処法【結論:2〜3色から始める】


デザインセンスにイマイチ自信のないボクが色の組み合わせを画像で表現する時の対処法を教えてください
このような質問に答えます。
結論から言うと、2〜3色のメインカラーを決めることから始めるのがオススメです。
・なぜ色の組み合わせが必要なのか
・色の組み合わせを覚えておくメリット
・色の組み合わせのお手本にしたいサイトの紹介
・ボクが実際にやってみた
・【おまけ】自分のイメージカラーを見つける方法
この記事を書くボクは、ウェブ解析士。
知り合いのウェブデザイナーから聞いて、画像を使って表現する際の色の組み合わせで最低限気をつけていることがあるので解説します。
また、記事の最後には、ホームページやブログのデザインにどんな色を使ったら良いかわからない、という方のために、あなたのイメージカラーを見つける方法をご紹介します。
なぜ色の組み合わせが必要なのか

ホームページや動画のサムネイル、パワーポイントなど情報発信する時に色はつきものです。
色彩と心理の関係-「配色」をブランディングに活かそう!の記事にもあるように、色の配色や、色は人に大きな影響を与えます。
例えば、ユニクロなら白と赤、スターバックスコーヒーなら緑と白、マクドナルドなら赤と黄色といった具合で、ロゴと同じかそれ以上に人に印象を与えることもあります。
色の組み合わせを覚えておくメリット
例えば、リクルートスーツのシャツの色が印象形成に及ぼす影響の研究結果では、
女子学生が着たい色および採用者側が好感を持つ色の上位は、White、Blueであった。因子分析の結果、女子学生は、着たい色に「洗練」や「知性」を求め、採用者側は交換を持つ色に「誠実さ」を感じている事が明らかとなった。
リクルートスーツのシャツの色が印象形成に及ぼす影響
であったり、飲食店の価格帯がホームページ画像の色彩特徴に与える影響の研究結果では、
飲食店のホームページで用いられる色彩特徴は無彩色と低彩度な橙が中心であった.価格帯ごとの代表色特徴の分析では,画像に含まれる代表色の彩度の平均値と,その画像の飲食店の価格帯との間に負の相関関係が認められた.
飲食店の価格帯がホームページ画像の色彩特徴に与える影響
以上の研究結果からも、配色をうまく利用することで、マーケティングやブランディングに活かすことができます。
色の組み合わせのお手本にしたいサイトの紹介
ずばり、配色に困ったときはコレ!カラーパターン別の頼れる「色の三銃士」というサイトが参考になります。
色の組み合わせって無限なので、こだわり始めるとキリがありません。
なので、ここで紹介される18種類を基準にしてみるのが良いです。
使い方としては、3色のうち、2色をメインカラー、1色をポイント使いにする、もしくは3色のうち2色を選んで組み合わせる。
ボクが実際にやってみた
ちょっとしたサムネイルですが、下に文字を入れたい場合、どんな背景色を組み合わせますか?

さきほどご紹介したページを参考に、濃い茶色を背景に組み合わせてみます。


【おまけ】自分のイメージカラーを見つける方法
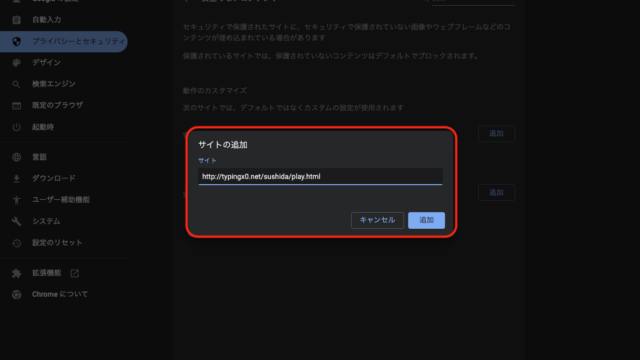
そもそも、「ホームページやブログのデザインにどんな色を使ったら良いかわからない」とか、「自分らしい色ってどんな色なの」となかなか決めきれない方のために、自分のイメージからを診断できるウェブサイト(私のイメージカラーは?)をご紹介します。
💡今日のなるほど
色彩を通して、どんな印象を与えたいか、改めて考えてみたいと思います。