【DemoCreatorの使い方】チュートリアル・動画マニュアル製作者向け

「DemoCreatorの使い方を詳しく知りたい」
このような質問に向けて記事を書いています。
特に、チュートリアルや動画マニュアルを作る方が良く使うであろう、
- マウスカーソルの挿入
- 注釈(テロップ)の挿入
- 画面の切り替え
このあたりに絞って、お伝えします。
ちなみに、この記事を書くボクは、DemoCreator使用歴半年です。
YouTubeでチュートリアル動画を投稿するために、かなりの頻度で動画編集に活用しています。

まずは、アプリケーションソフトのダウンロードをしましょう、無料でダウンロードできます。
購入するかどうか分からない場合、まずは簡単な動画を作って、使い勝手を確認してみるのも良いと思います。
ダウンロードしたからといって、課金される心配はありません。
ただし、無料期間中だと、完成した動画に、DemoCreatorのロゴが入ってしまいますが。

編集の準備
それではさっそく、編集のために準備に取り掛かります。
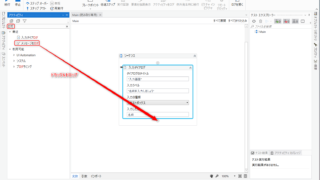
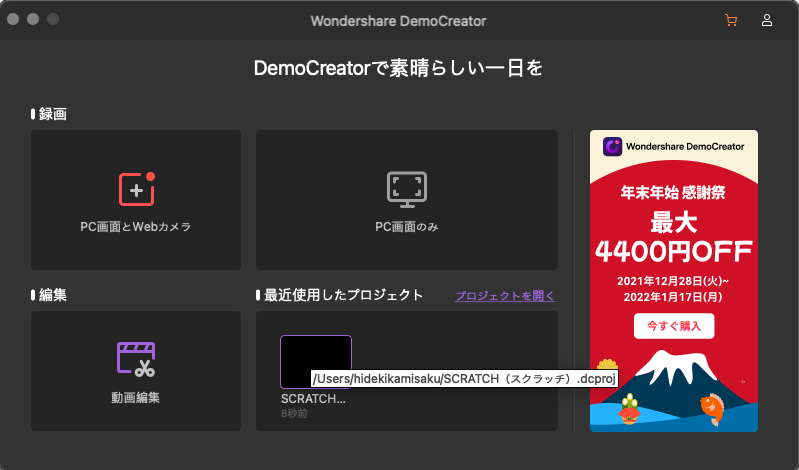
ダウンロード後、DemoCreatorを立ち上げると、以下のようなポップアップが表示されます。

PC画面だけでなく、Webカメラを使って人物などを録画する場合は、「PC画面とWebカメラ」を選択しましょう。
例えば、チュートリアルや動画マニュアルだと、PowerPointやKeynote、Googleスライドを使って、動画を作る機会があると思います。
また、その際、自分のひととなりを知ってもらうために、自分を写り込ませる場合もあるでしょう。
その場合は「PC画面とWebカメラ」を選択しましょう。
関連記事【DemoCreatorの使い方】スライド+人物の動画を録画する方法
PC画面だけ写すだけなら、「PC画面のみ」を選択します。
録画範囲の大きさを決め、必要な部分にぴっちりに合わせることができます。

録画ボタンをクリックすれば、録画が開始されます。
このあたりの細かな設定は、YouTubeのWondershare DemoCreator公式チャンネルでも紹介されています。
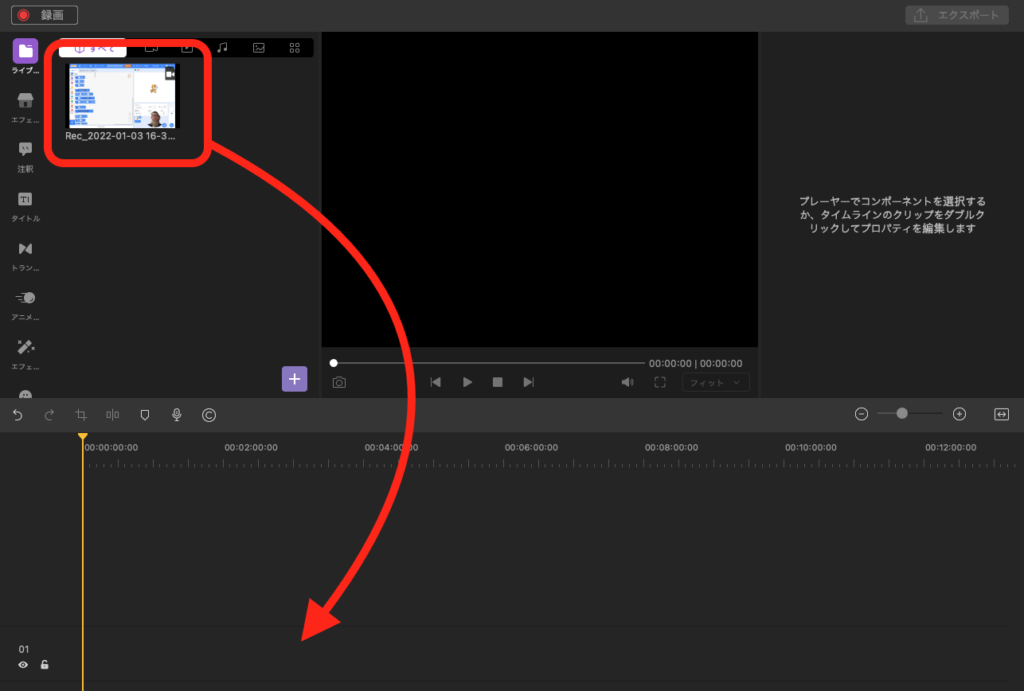
動画を撮影したら、以下のように動画が保存され、編集準備が完了しました。
ここから、タイムラインにドラッグ&ドロップします。

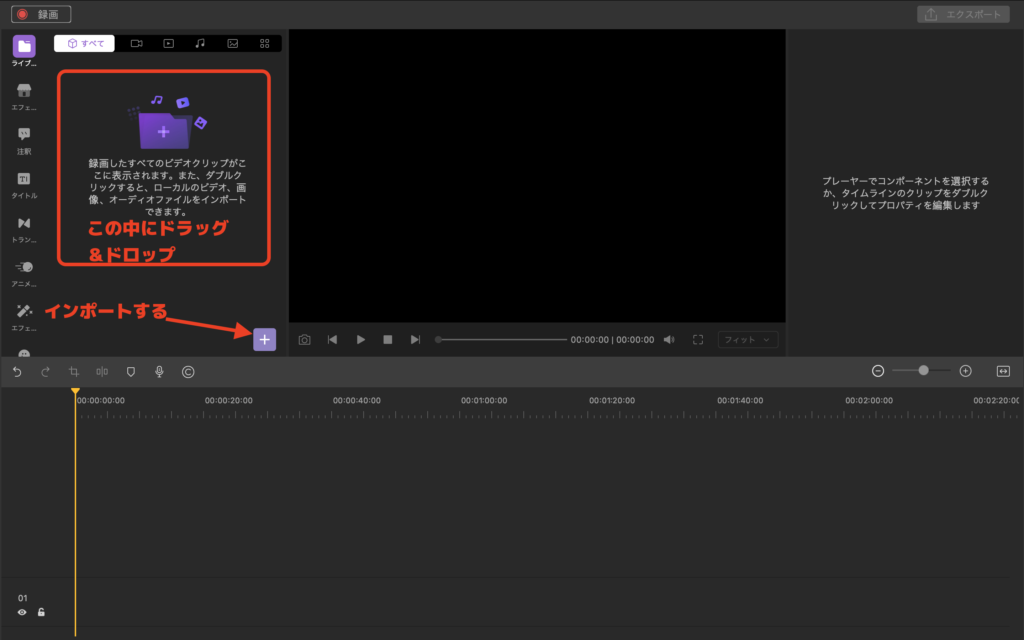
また、既にデスクトップなどに動画ファイルがある場合なら、以下の要領でドラッグ&ドロップするか、+マークから動画ファイルインポートすることもできます。

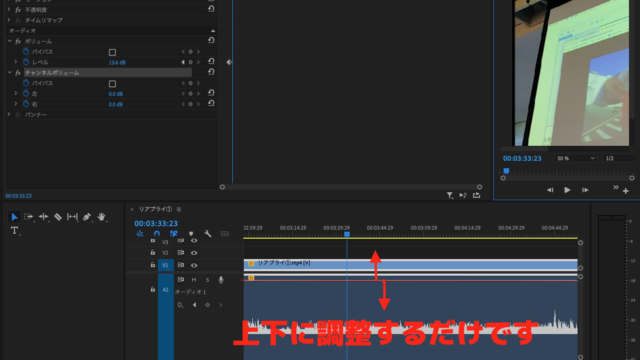
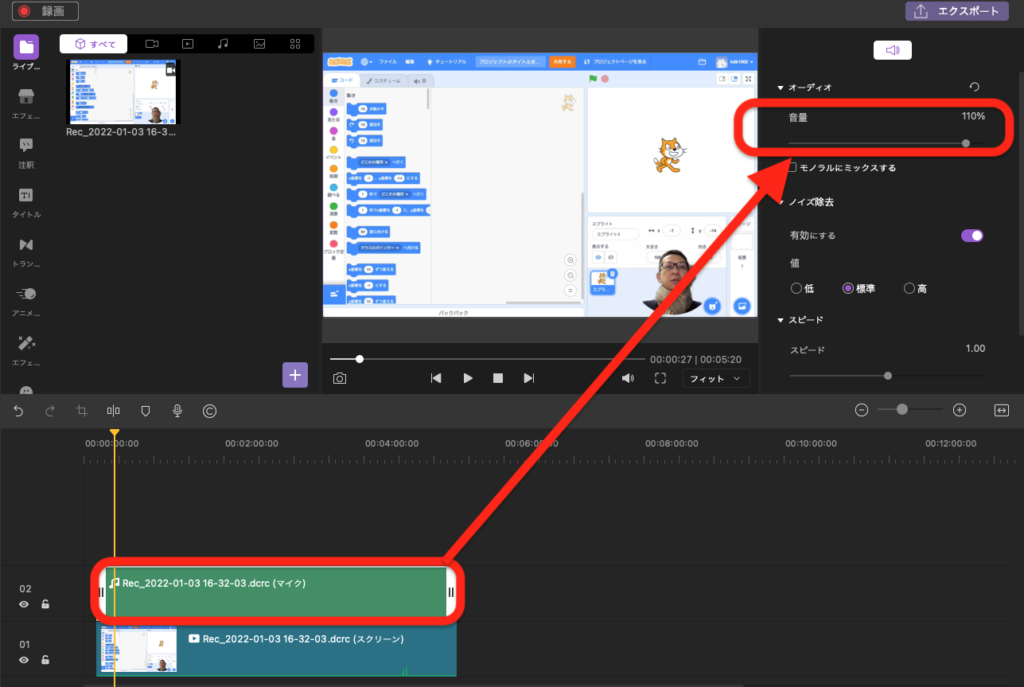
オーディオ関連は、以下のタイムラインで設定できます(例えば、動画の声が小さい場合など、音量の調節は右のツマミを右に移動することで変更できます)

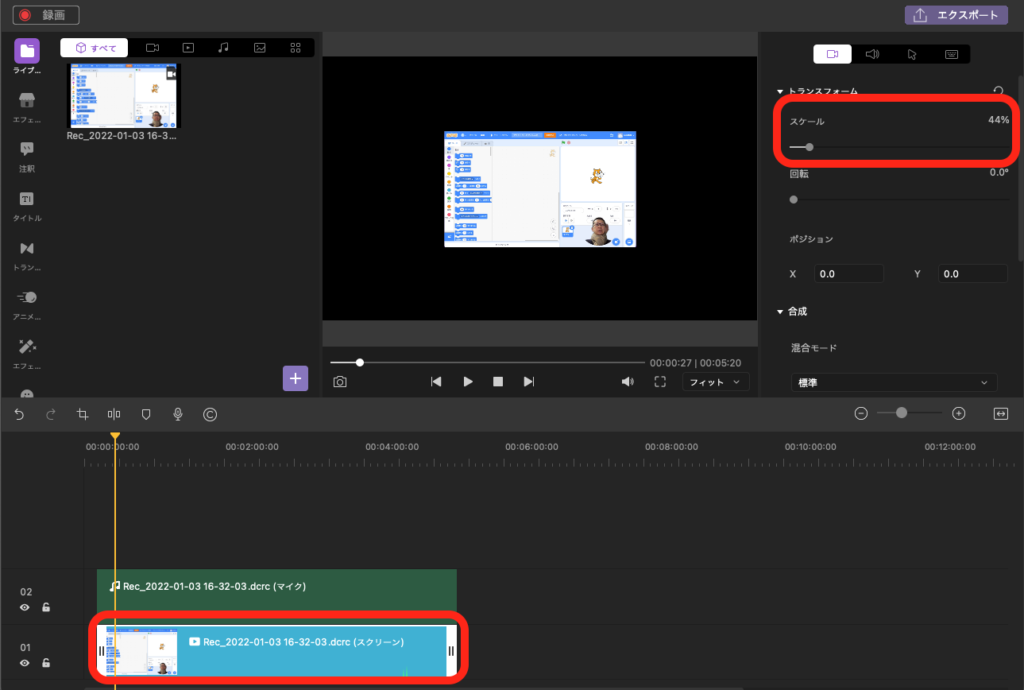
動画に関しては、以下のタイムラインで設定できます(例えば、画面サイズの調節は右のツマミで拡大・縮小ができます)

マウスカーソルの挿入

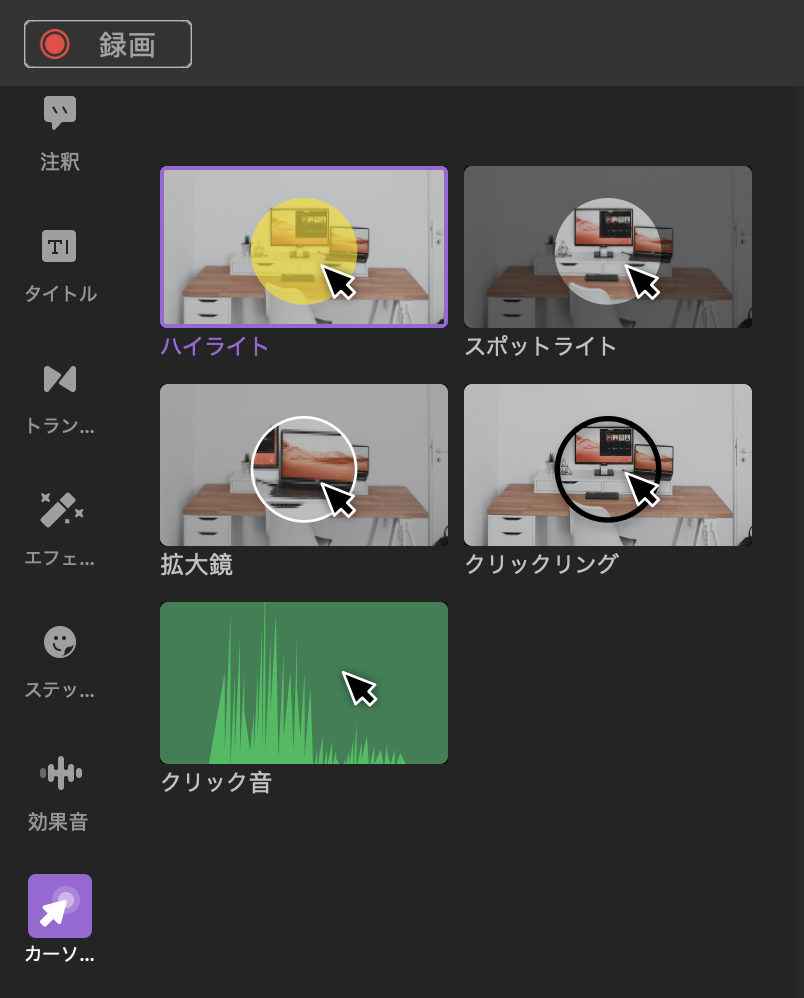
次に、マウスカーソルの挿入です。
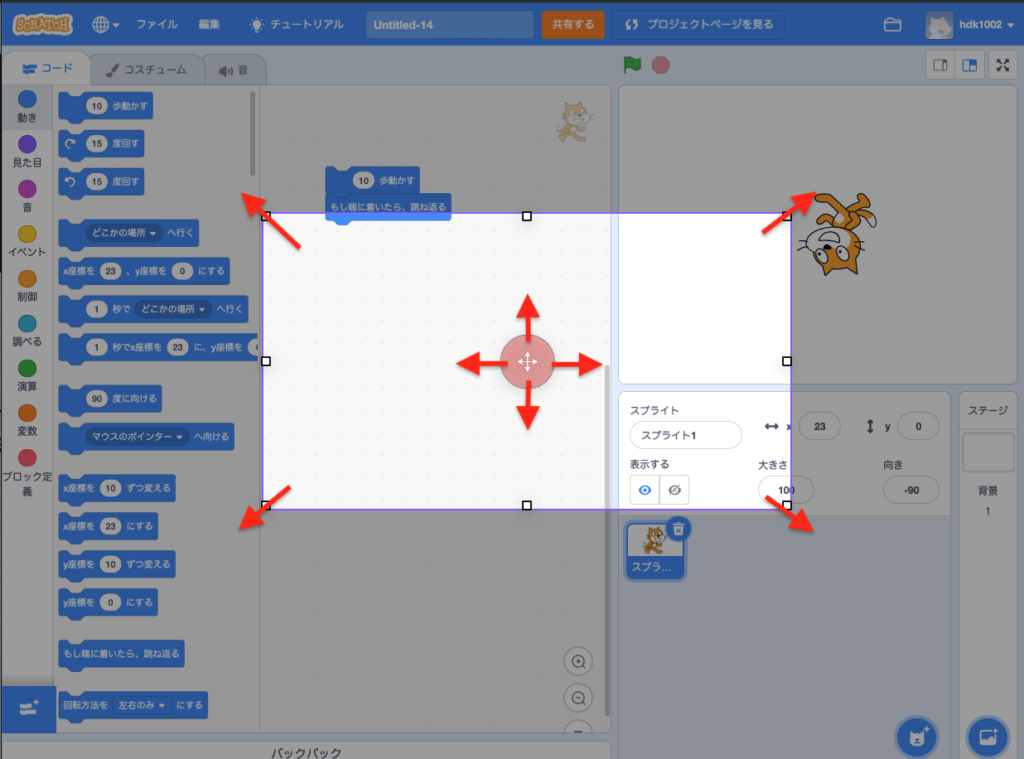
マウスカーソルとは、あなたがマウスを動かした位置を効果的に見せてくれる機能です。
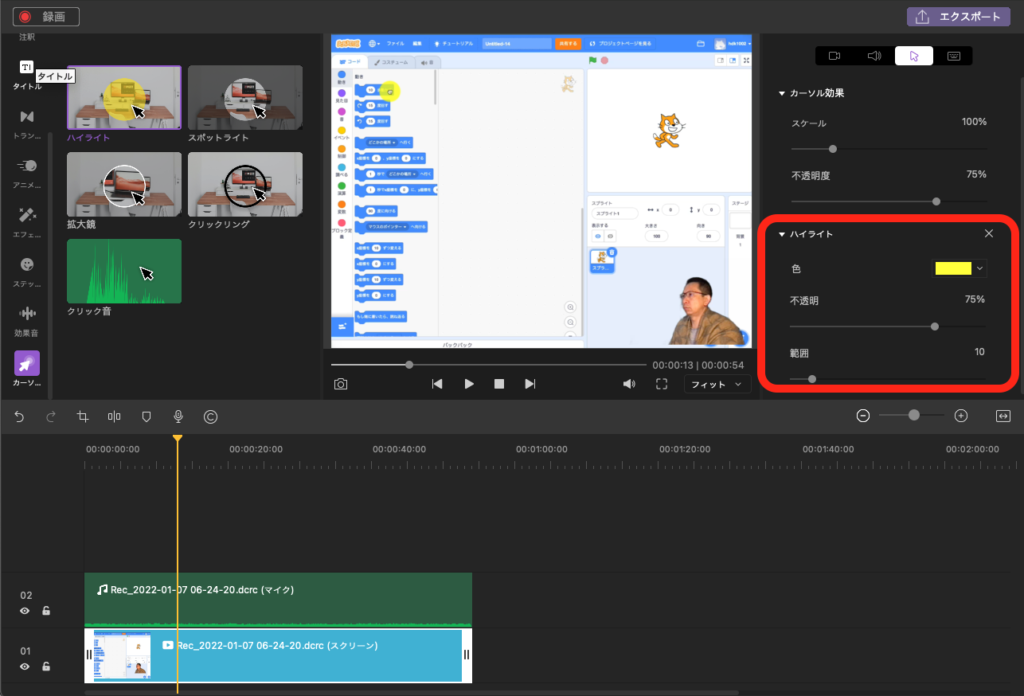
上の画面を見ていただくと一目瞭然、ハイライト(黄色)やスポットライト、拡大鏡、クリックリング、クリック音の5種類から選択できるようになっています。
このような設定をすることで、こちらが見せたいところを視聴者の視線を誘導することができ、動画をより理解してもらいやすくなるというメリットがあります。
設定方法
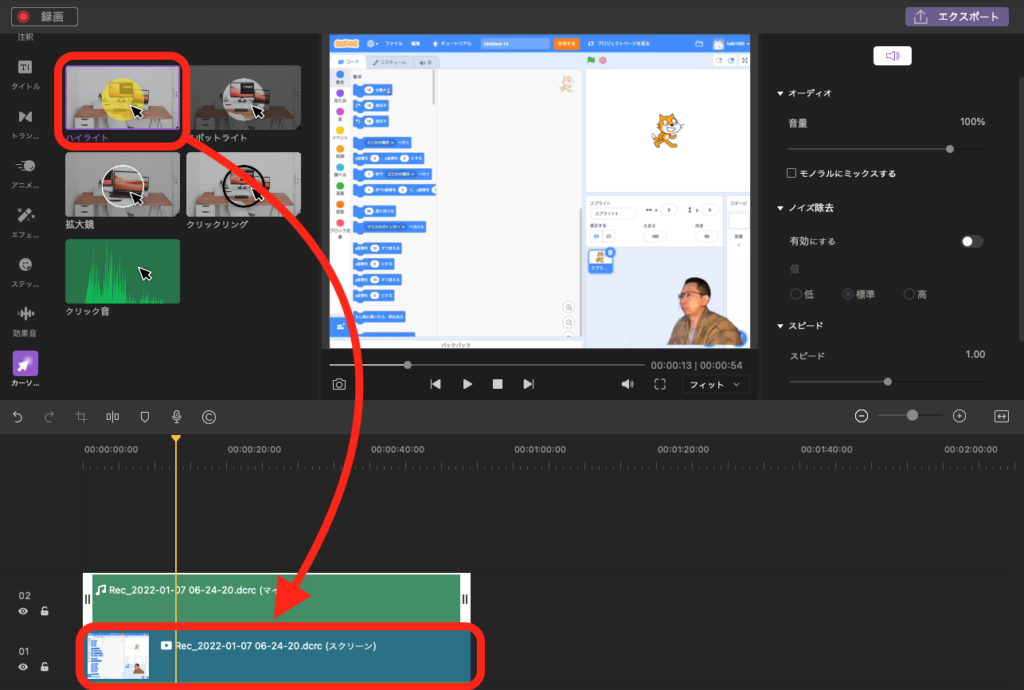
それではここで実際に、ハイライトを選択・設定してみましょう。
カーソルの種類を選択して、挿入したい動画にドラッグ&ドロップします。

以下のように右側に「ハイライト」となっていれば、設定完了。

実際にドラッグ&ドロップした動画を再生してみると、マウスカーソルにハイライトがされた状態になります。
ハイライトの大きさや色、濃さも調整することができます。
マウスカーソルに関する細かな設定は、YouTubeのWondershare DemoCreator公式チャンネルでも紹介されています。
注釈(テロップ)の挿入

次に、注釈(テロップ)の挿入についてです。
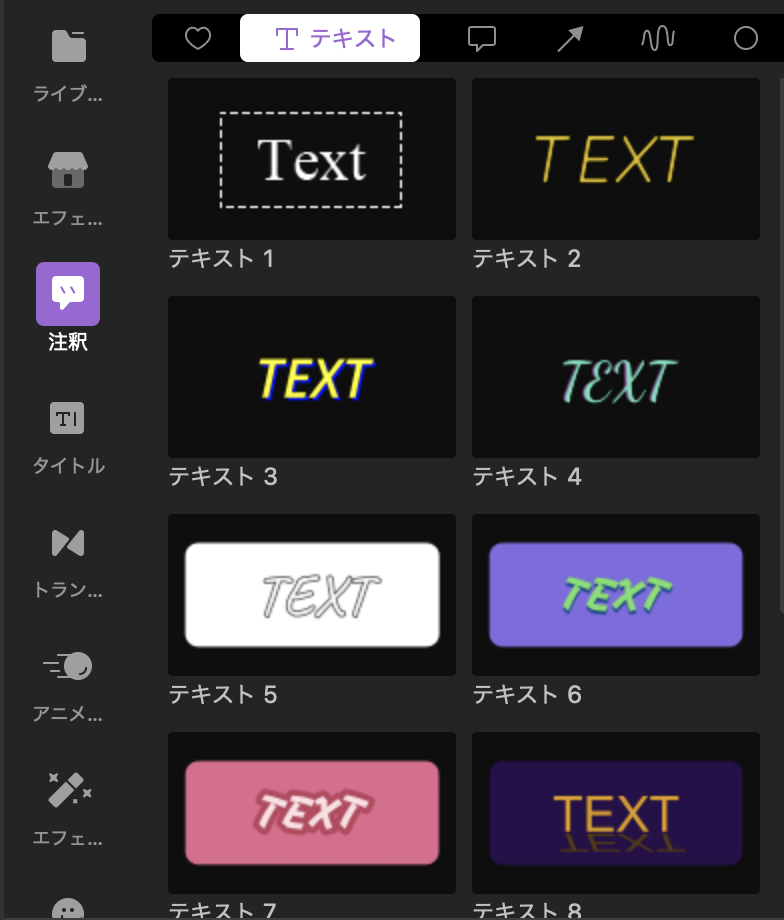
こちらもチュートリアルや動画マニュアルには欠かせない機能ですが、テキストだけでなく、吹き出し、矢印なども入れることができます。
設定方法
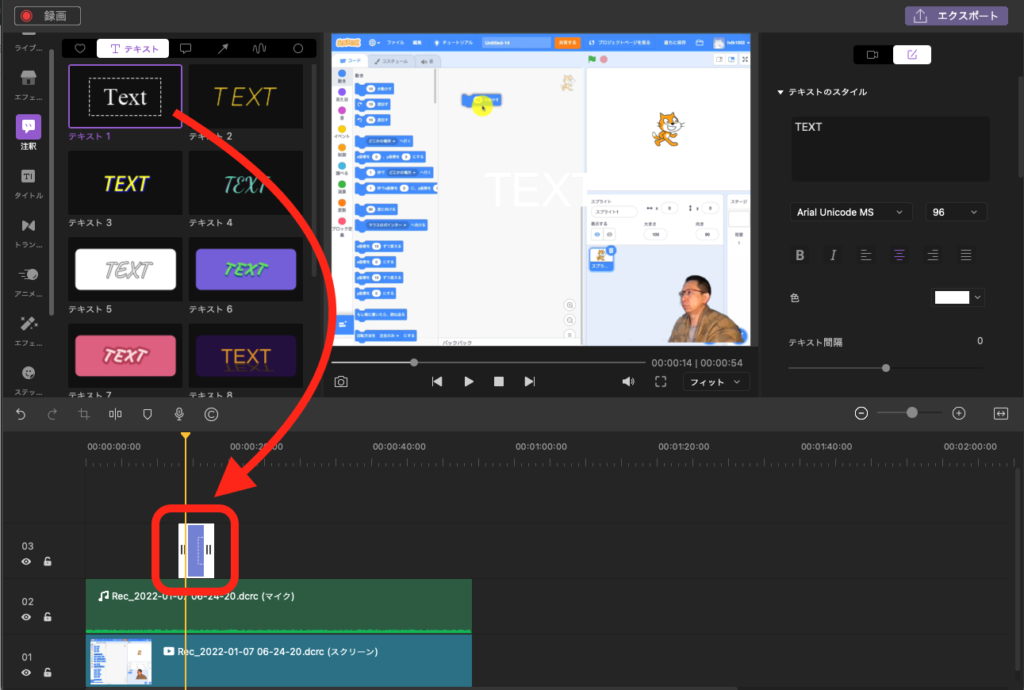
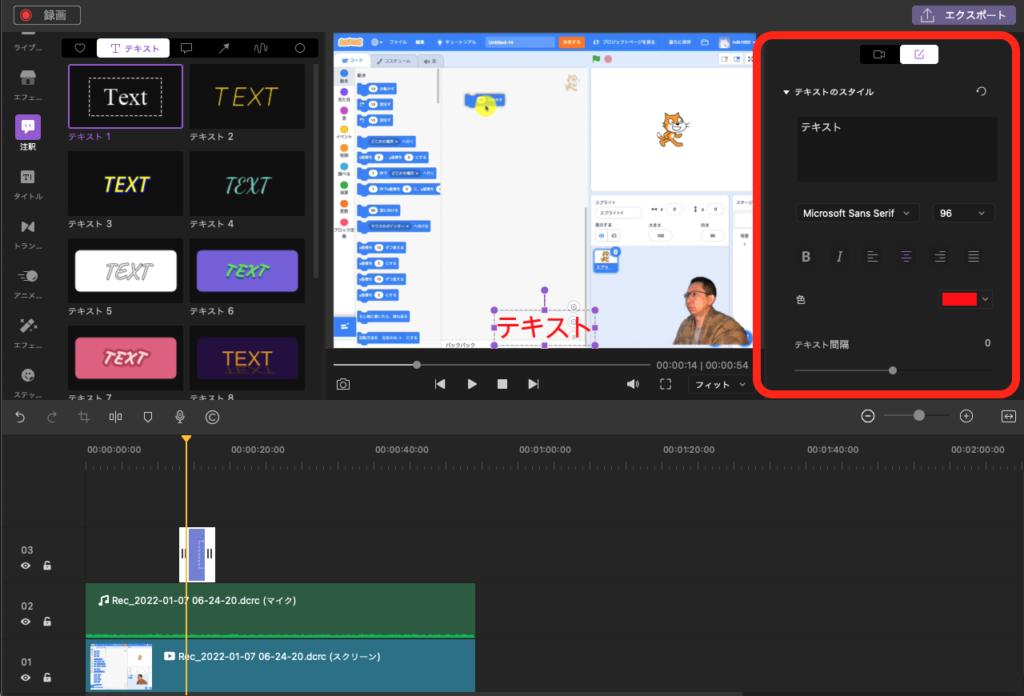
注釈の種類を選択して、挿入したい部分にドラッグ&ドロップします。

テキスト自体はもちろん、文字の色やフォント、文字の大きさなど以下のところから変更できます。

テキストに位置を大きめ・真ん中に配置すれば、タイトルっぽく、小さめ・最下部に配置すれば、タイトルっぽくなります。
画面の切り替え(トランジション)

次が画面の切り替え(トランジション)です。
前のカットと後ろのカットが重なるように切り替えるために使います。
ドラマの回想シーンなどによく使われることがありますが、チュートリアルや動画マニュアルに欠かせない機能のひとつです。
英語では【変化・移行】といった意味がありますが前のカットから次のカットへと映像が変化する際のつなぎ目をスムーズに、もしくは印象的に見せてくれる効果があります。
トランジションはとても便利な機能ですが動画に合わないものを使うとかえって視聴者にストレスを与えることにもなりかねないので、注意が必要です。
チュートリアル・動画マニュアルにおすすめのトランジション3選
トランジションが高品質の動画に仕上げるための必須ツールである事はお分かりいただけたと思います。
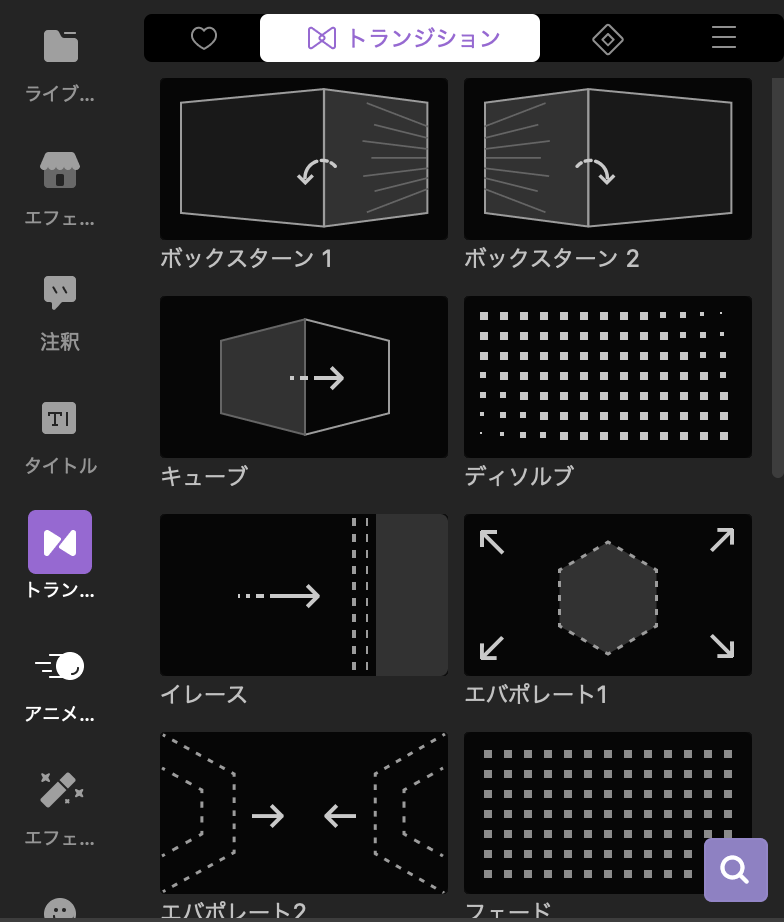
そこで、チュートリアル・動画マニュアル製作者が最初に知っておきたいおすすめトランジションをDemoCreatorの中から3種類をご紹介します。
①ディソルブ
前のカットと後ろのカットが重なるように切り替わります。
ドラマの回想シーンなどによく使われる、トランジションの中で最も頻繁に利用される基本的な切り替え効果です。
②フラッシュ
画面が徐々に白くななり次のカットに切り替わるのがフラッシュです。
シーンをガラッと切り替えたい場合におすすめです。
③プッシュ(リニアワイプ)
プッシュと呼ばれる切り替え効果はまたの名をワイプといいます。
ワイプには英語で拭き取ると言う意味がありますが、車のワイパーが一瞬で窓の水滴を取り除くように、前のカットから次のカットへ切り替わり、すっきりとした印象を与えます。
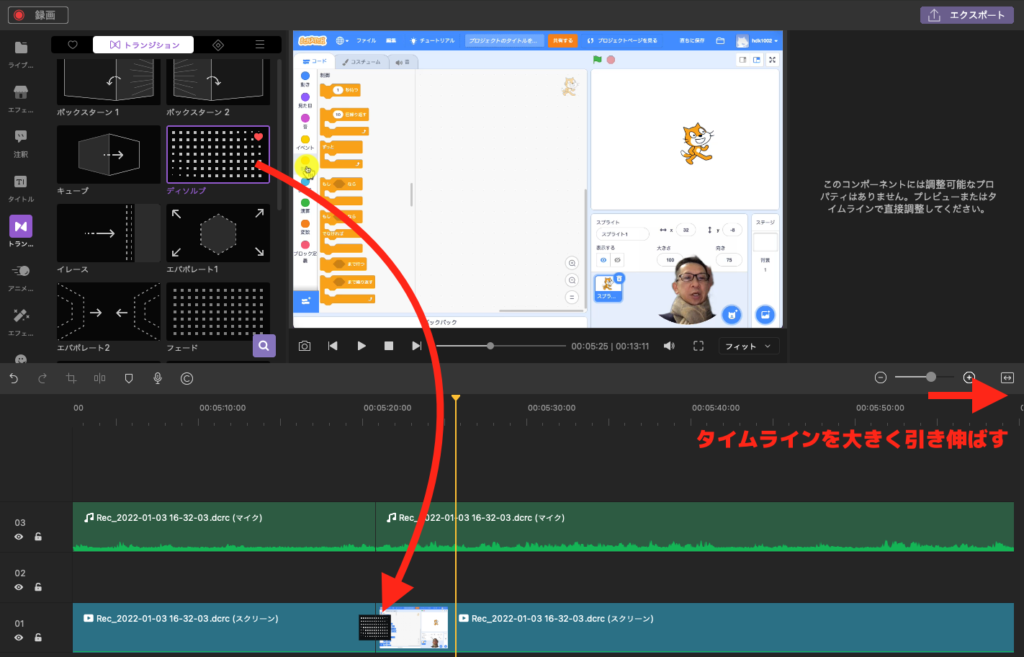
設定方法
注釈の種類を選択して、挿入したいつなぎ目にドラッグ&ドロップします。

その際、ポイントになるのは、タイムラインを大きめに引き伸ばしておくこと。
こうすることで、トランジションが意図した箇所に設定できているかが視認しやすくなります。
補足

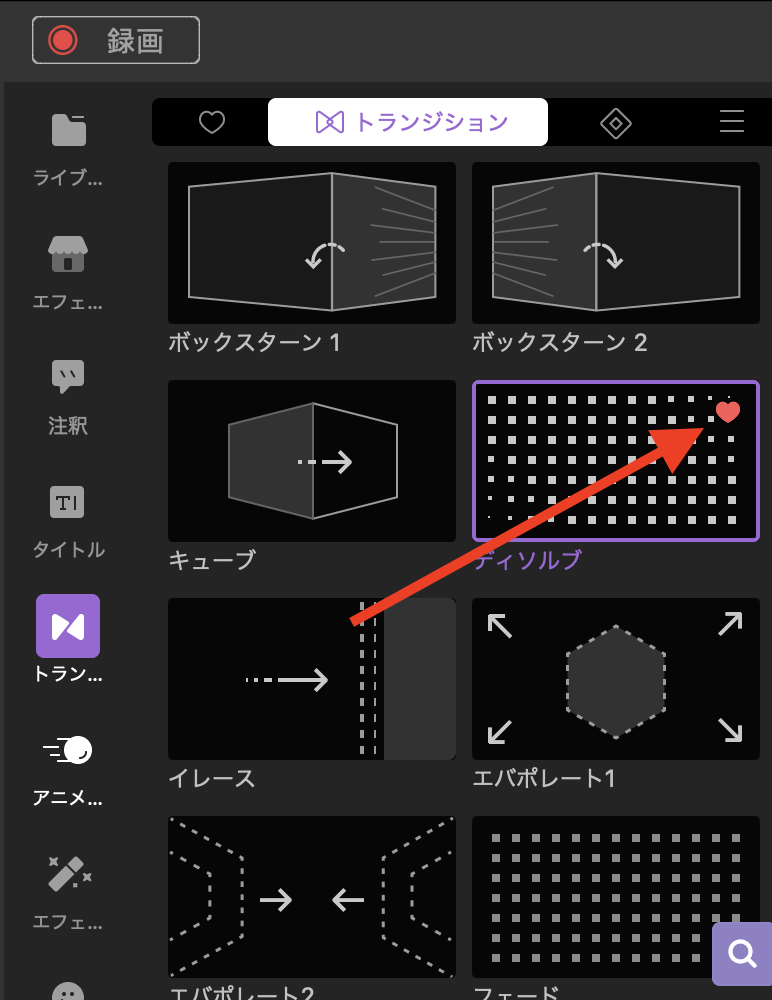
補足①
ハートマークをワンクリックすることで、お気に入りリストを作成することができ、毎回検索する手間が省けて、使いやすくなりますよ。

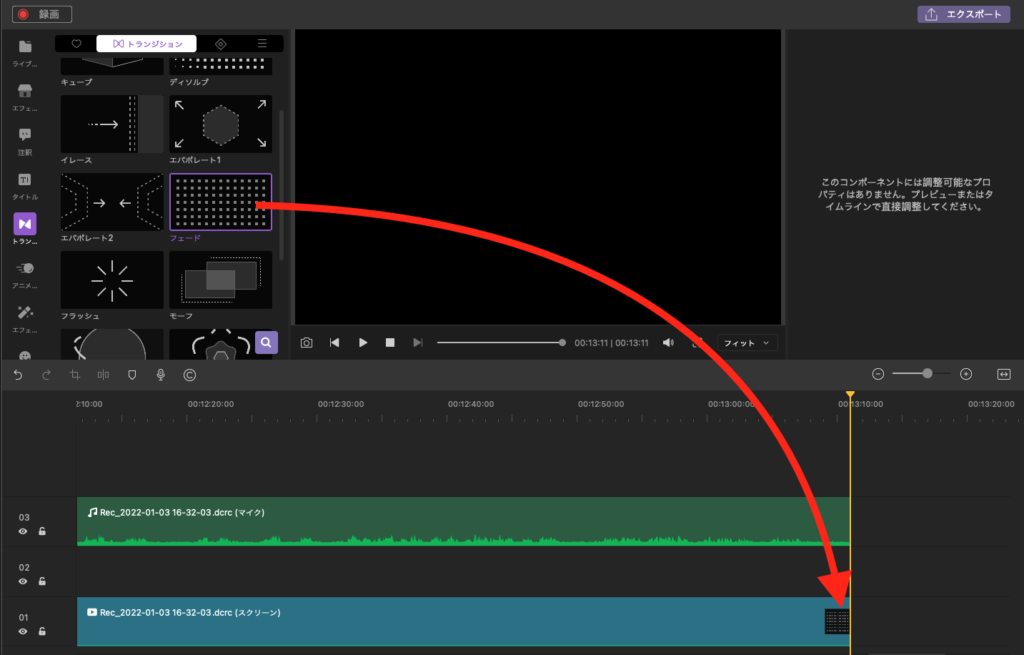
補足②
動画の最後にはフェード(アウト)を設定しましょう。この設定をすることで、動画が突然切れることなく徐々に終わらせることができますよ。