【Wordの使い方】見出しスタイルを使って文章を見やすくする方法

プレゼン資料の構成を考えたり、ブログの下書きををする時にWordを使っている方も多いと思います。
その際、文字のベタ打ちをしているせで、もう少し見栄えを良くしたほうが良いな、と思っていませんか?
かつでのボクも毎月数回1〜2枚のメモくらいしかWordを使っていませんでしたが、ブログを書くようになるのと同時に、頻繁にWordの便利な機能を調べながら使うようになりました。
そこでこの記事では、Wordをいつも文字のベタ打ちで使っている人向けに、見出しスタイルを使った文章を見やすくする方法をご紹介します。

見出しスタイルを使うメリット
見出しを使うとどんなメリットがあるのでしょうか?
構造化されて読みやすい
まずは、見た目で読みやすくなります。
さっそく、文字のベタ打ちと見出しをつけた状態を比較してみます。
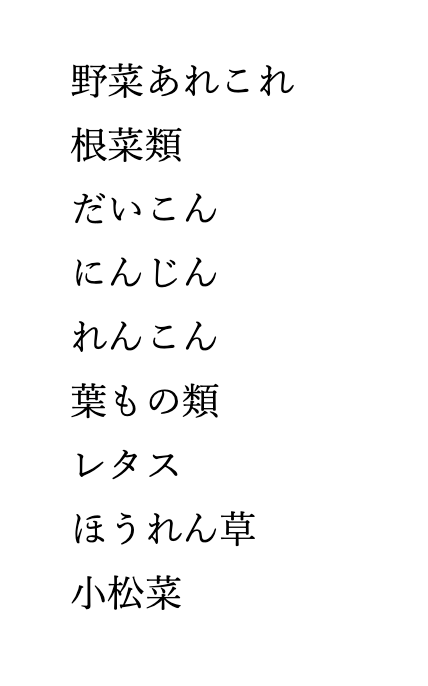
まずは、文字のベタ打ち。

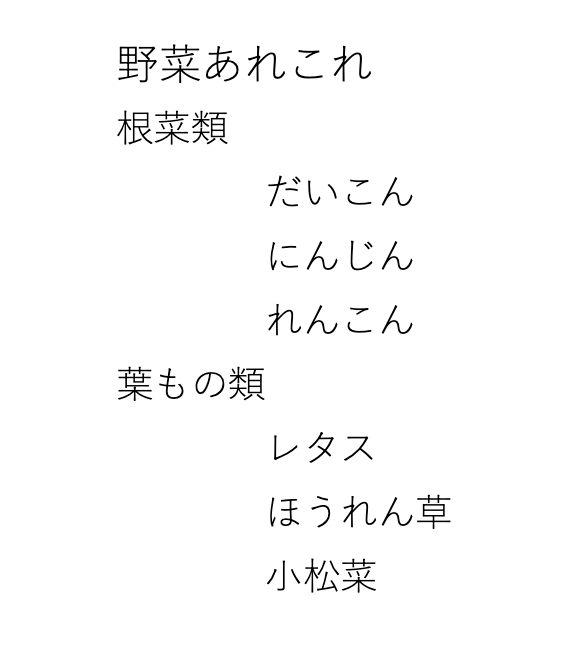
続いては、見出しの設定をした状態。

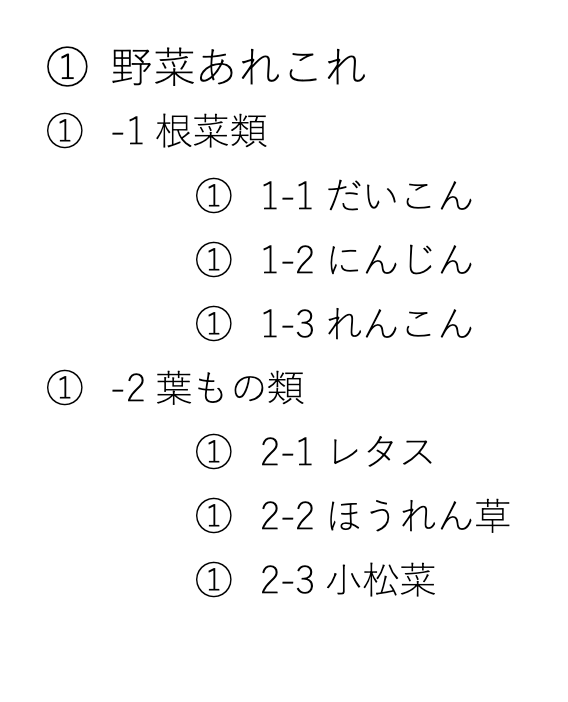
更に、段落に番号を振ってみました。

1〜2枚のメモ程度ならまだしも、それ以上の枚数になる文章であれば、新聞や雑誌と同じように見出しがあったほうが読みやすいです。
全体を俯瞰しやすい
続いては、全体を俯瞰しやすくなるということです。
文字をタイピングしていると、どうしても全体の流れを忘れてしまいがち。
ボクも記事を読み返してみたときに、話の順序を逆にしたほうが良かったかも、なんてことはしょっちゅうです。
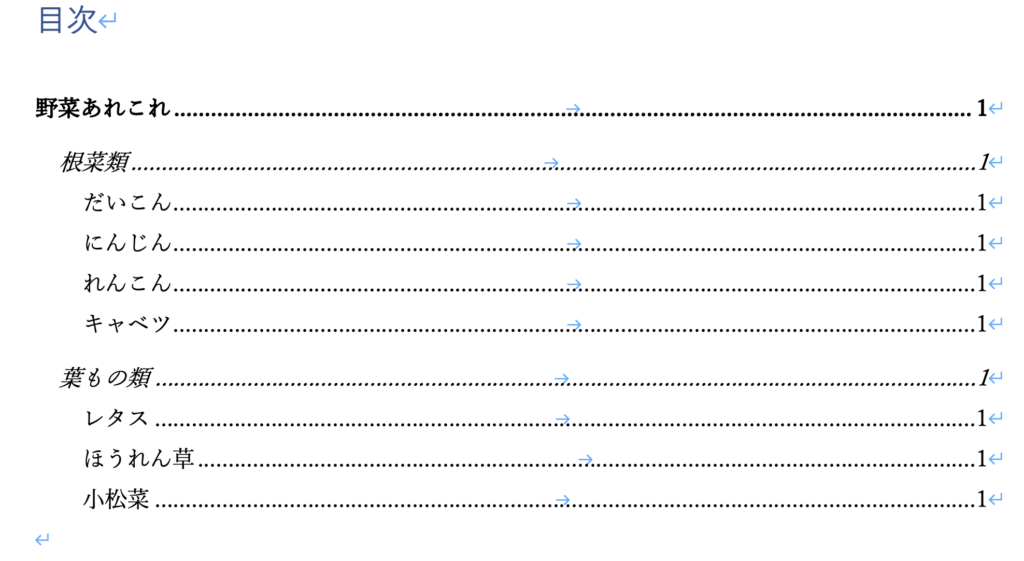
ところが、目次の機能を使うことで、見出し全体を俯瞰できるようになります。

気になる本や雑誌の冒頭に目次があるように、全体を眺めながら、1点をズームインしながら「いま書いている内容はどのパートなんだっけ」とまたズームアップをする、このような繰り返しが目次を見ることで簡単にできるようになります。
目次を作れる

レポートが数十枚にわたるものになれば、このような目次が必要になるかも知れません。
ボクは現在、Kindle出版用のコンテンツを作っていますが、まさにこの目次が必要になります。
見出しスタイルの使い方
続いては見出しの設定方法についてです。
見出しの設定方法
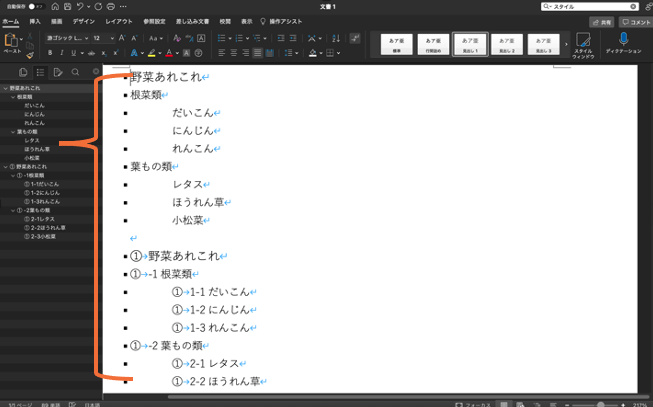
見出しスタイルを使うためには、範囲を指定してクリックします。
その後、見出し1、見出し2、見出し3などの指定をします。
左側の・は印刷時には反映されません。
見出しのちょっと便利な使い方
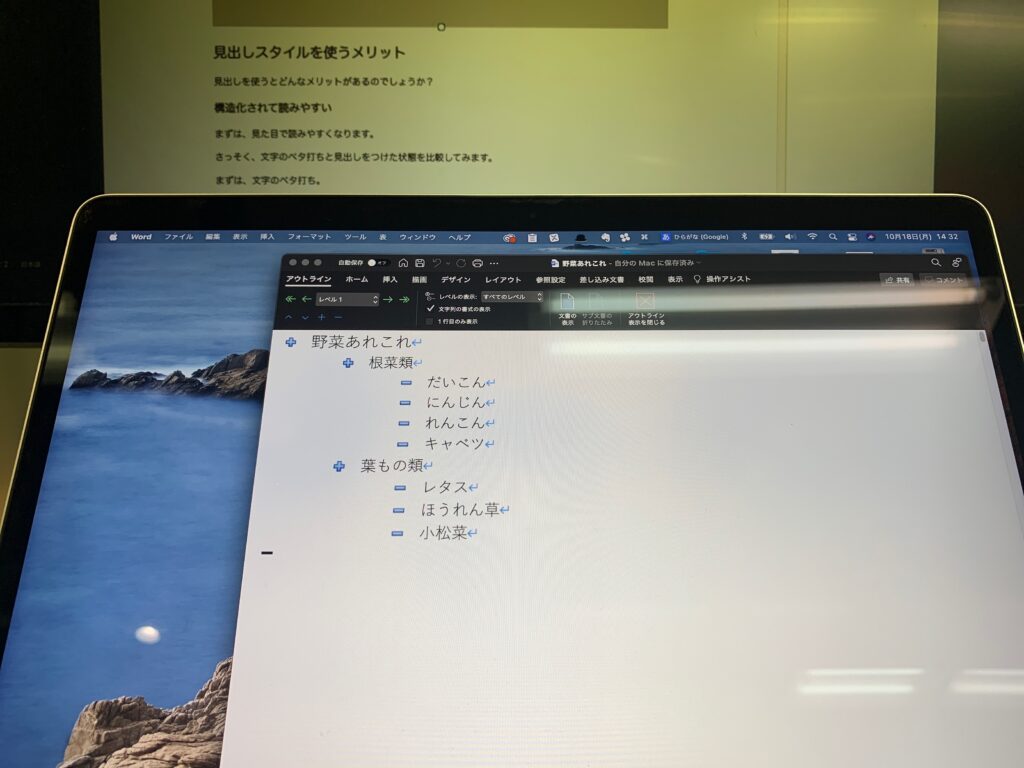
最後に、分類が苦手な方に使って欲しいアウトライン機能をご紹介します。
分類の間違えた時に、見出しの移動をコピー&ペーストではなく、ドラッグ&ドロップでできる(アウトライン)機能があります。
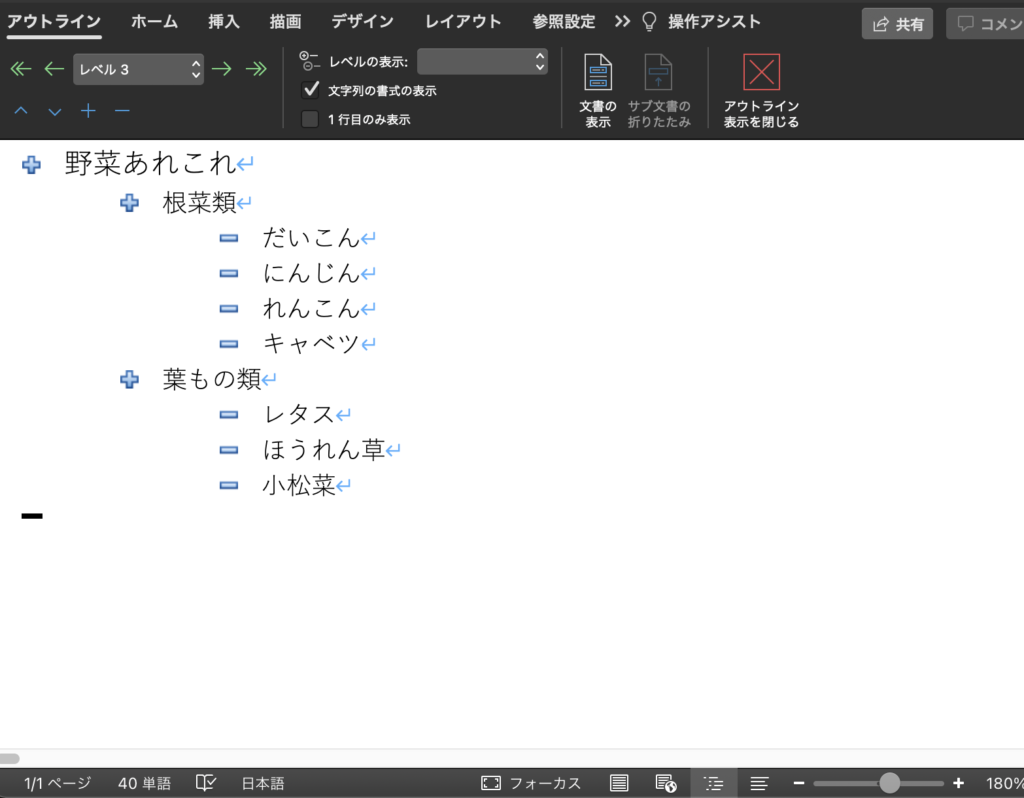
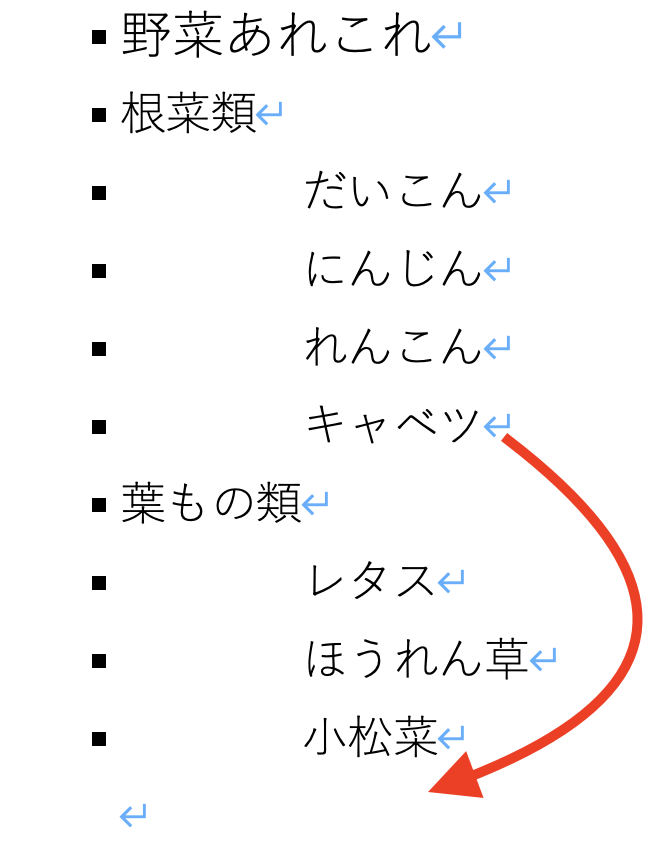
例えば、「キャベツ」を間違った分類をしてしまった場合。

そのような場合には、アウトライン機能が便利です。
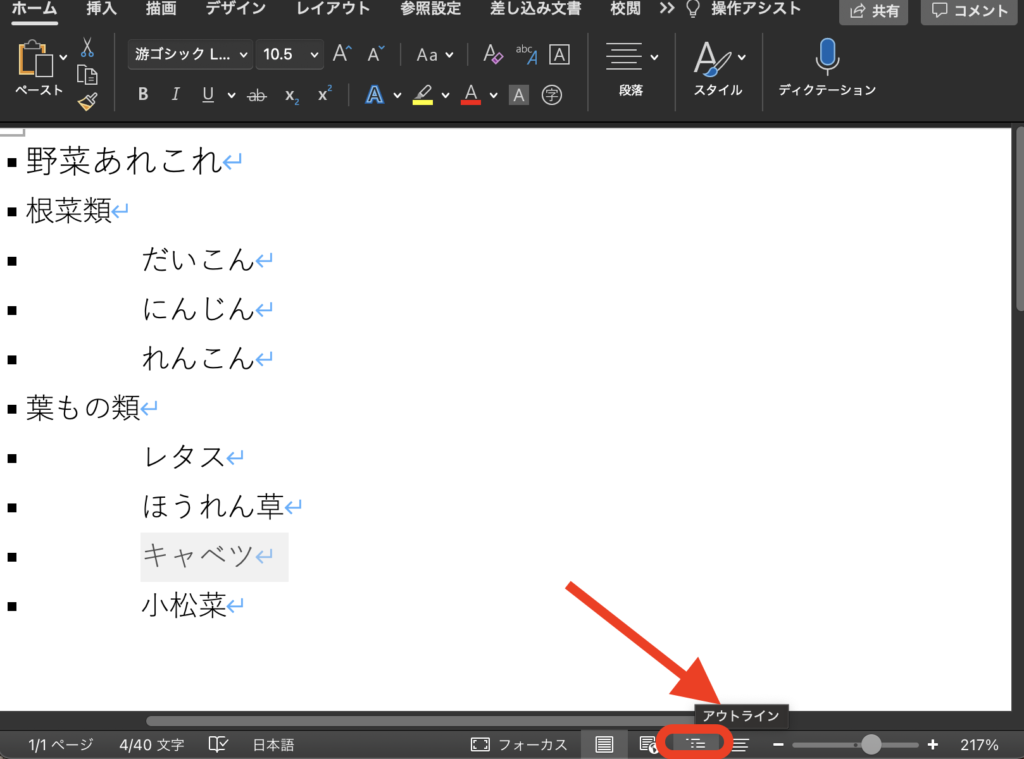
実際にアウトライン機能を使った様子がこちらの動画。
手順としては、アウトラインをクリックするだけです。

あとは、見出しを好きな場所にドラッグ&ドロップすることができます。