【WordPress/cocoon】固定ページでSNSシェアボタンを非表示にする方法


Cocoon固定ページのシェアボタン・フォローボタンを非表示する方法について。
解決方法としては、CSSを追加することで非表示にできます。


SNSシェアボタンには、シェア用、フォロー用の2つがあるため、以下の3つのパターンを用意しました。
いずれかを選択し、子テーマのstyle.cssに貼り付けて使うことになります。
.page .sns-share {
display: none;
}.page .sns-follow {
display: none;
}.page .sns-share,
.page .sns-follow {
display: none;
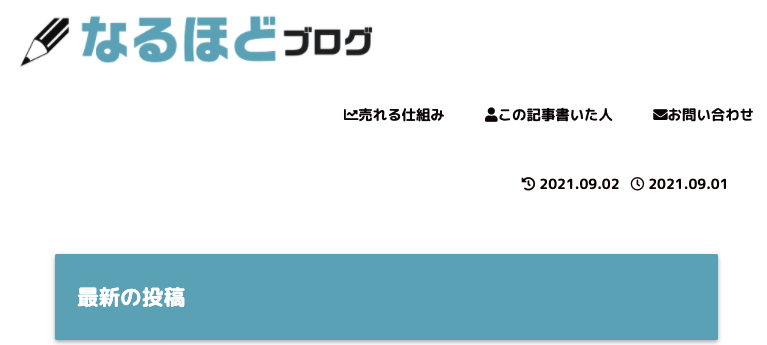
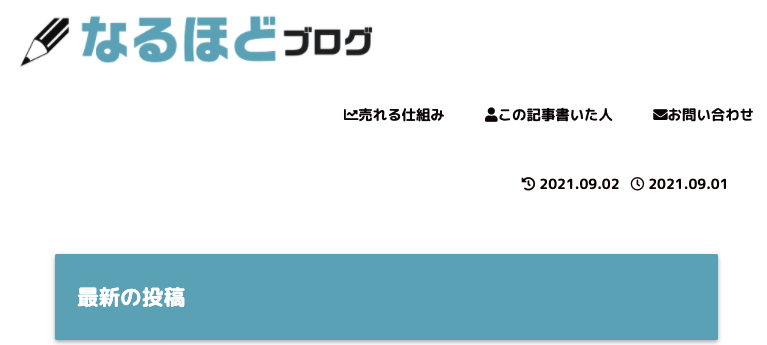
}実際に貼り付けてみました。

ビフォー・アフターがこちらです。


TOPページなど、どこかへ案内する目的があるページでは、シェアボタンなど、ノイズが入ると、望んでいない反応をしてしまったり、ページ離脱してしまう場合があります。