【中小企業】数字で見る採用ページの作り方(ピクトグラムが一目瞭然)


採用サイトを作る目的が人の雇用であることは間違いありませんが、ボクの経験からすると、求職者が知りたい情報より具体化・数値化している会社ほど、上手く機能しているケースが多いようです。
この記事では、中小企業の採用サイト、とくに数字で見る採用や新卒採用、有給取得率などのページをどのように作ったら良いか、についてお伝えします。
求職者が採用ページで知りたいことって何でしょうか?
✅同世代の社員が少なくて、話題が合わなそう
✅男性ばっかりの職場は嫌だな
✅有給は取得しやすい会社かな
✅新卒採用と中途採用の割合はどうなっているのか
などの項目を通して、「働く自分」 をイメージでしたいんだと思います。
ではさっそく、求職者が採用ページで知りたいことを採用サイト上でどのように表現するかについて、3つのポイントにまとめてお伝えします。

項目としては、
✅平均年齢
✅男女比
✅新卒・中途の割合
などが該当します。

項目としては、
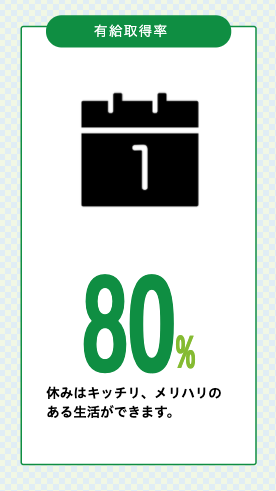
✅有給取得率
✅定時での退社率
✅平均通勤時間
などが該当します。
✅設立(して何年くらいか)

求職者があなたのサイトをスマホで閲覧することを想定をすること。
文字を読みやすく行間を空けたり、視覚記号(ピクトグラム)を使って説明することで、PCに比べて圧倒的に小さい画面からストレスなく情報を得られるようにしておく必要があります。


求職者に選ばれる会社にするためには、
・求職者が知りたい情報より具体化する
・求職者が知りたい会社情報を数値化する
・場合によっては視覚記号を使う
このあたりを意識するのが良いでしょう。