Googleサーチコンソールからの警告「AMP HTML タグにレイアウト属性がありません」の対処法



AMP HTML タグにレイアウト属性がありません、という警告がきてしましまいした、解決方法が知りたいです。
そもそも、このメッセージが何を意味しているのか分かりません。
このような質問に答えます。
この記事では、そもそもAMPって何という話から、該当記事の発見方法など、解決方法を2つのステップで解説します。
AMPとはAccelerated Mobile Pages(アクセラレイテッド・モバイル・ページズ)、の頭文字を取った単語で、Google社とTwitter社によって開発されている、スマートフォンなどのモバイル端末でニュースやブログ、ホームページを高速に表示するための仕組みです。

解決方法の手順は以下の2ステップになります。
①Googleサーチコンソールのページで問題のページを特定する
②実際に修正する
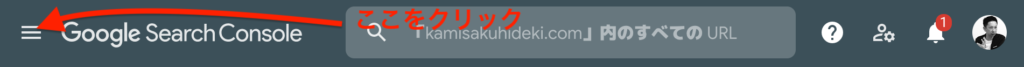
まず、サーチコンソールを開き、左上のメニューを開きます。

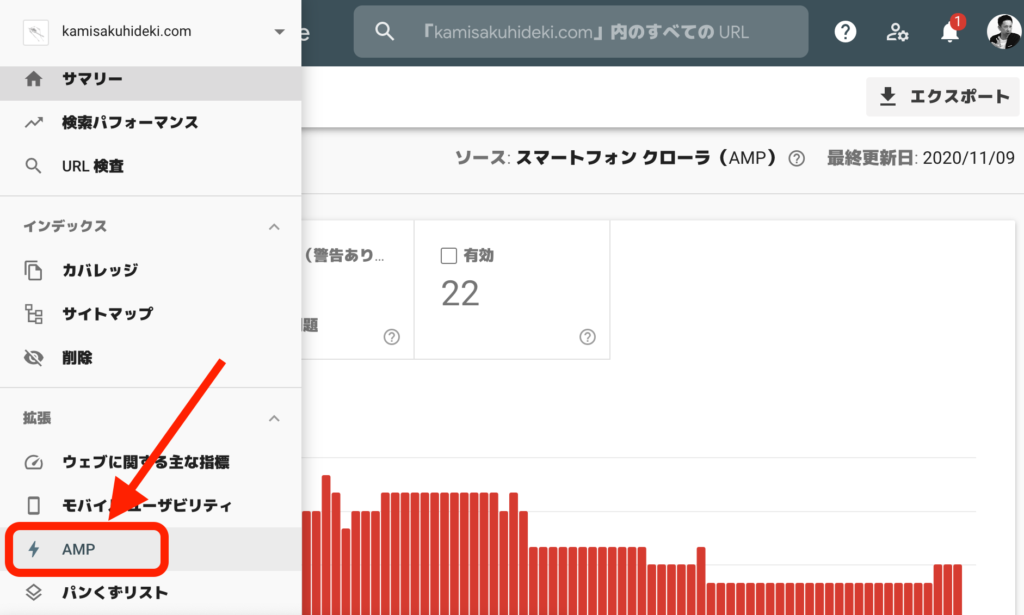
続いて、左メニューのAMPをクリックします。

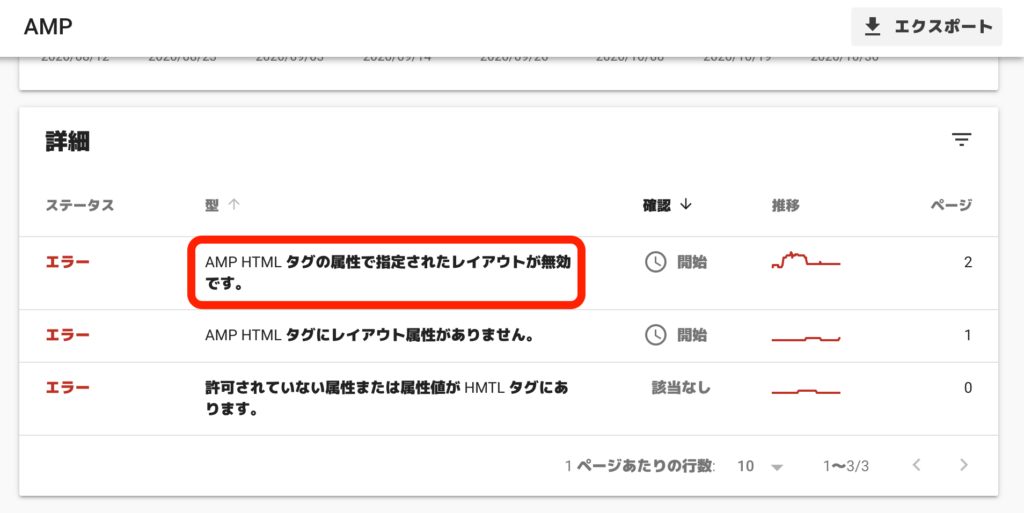
続いて、詳細をクリックします。

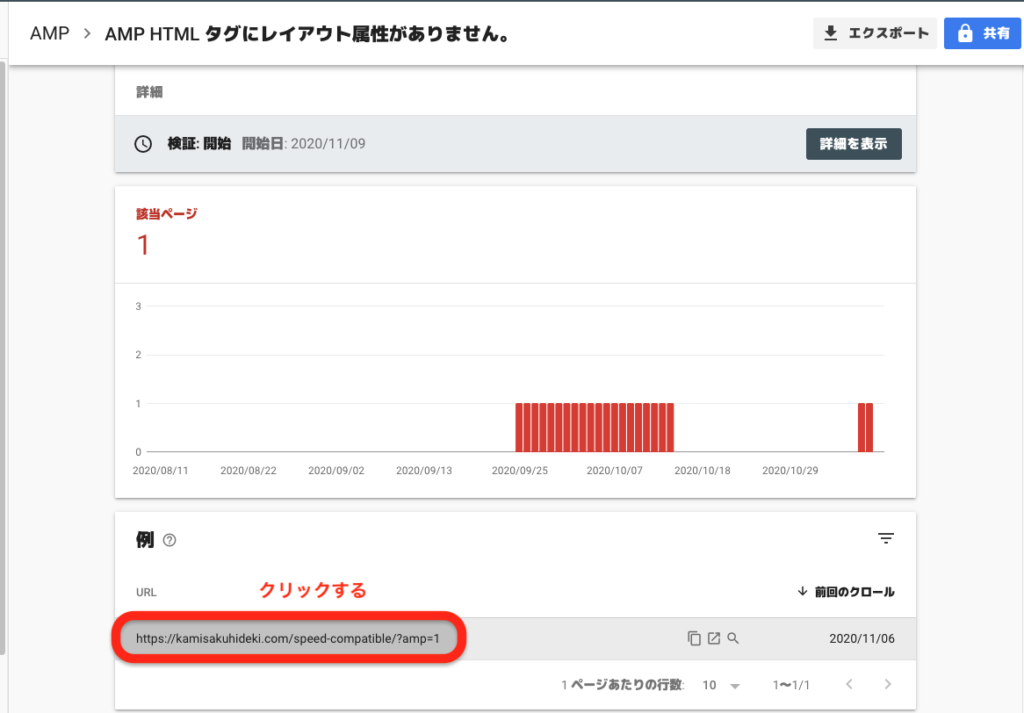
すると該当するURLが現れるので、クリックします。

すると、赤い箇所が問題の箇所だとあります。(が、初心者の方は何が何やら分からないと思いますので、問題のページを特定する方法がある、ということだけ、知っておきましょう。

では早速、修正してみます。
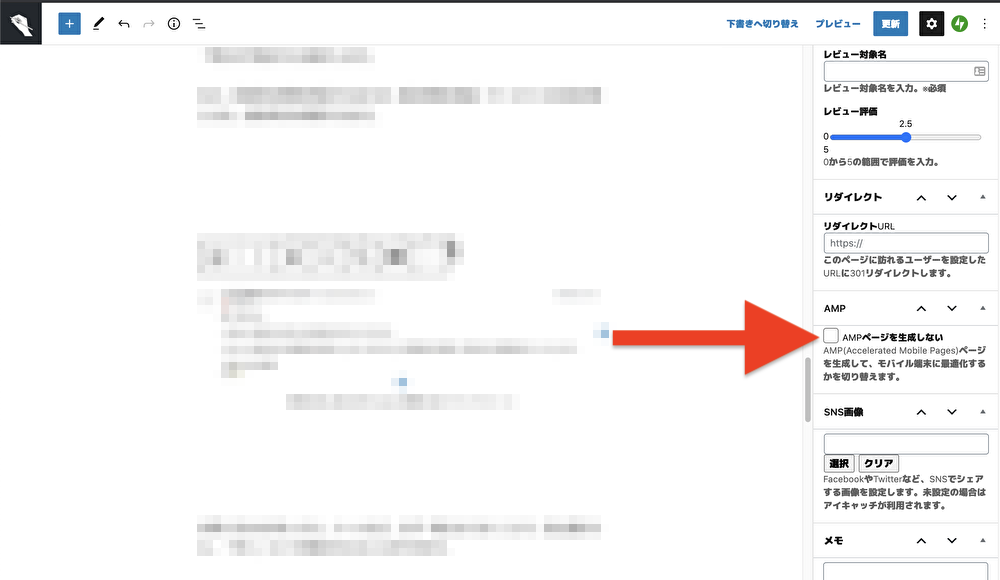
過去の投稿から問題のページ編集できるようにします。
右メニューから、「AMPページを生成しない」を選択します。

ちなみに、ボクのワードプレステーマはCocoonですが、テーマによってこの表示は異なるようです。

他にも、AMP対応のリンクコードに替える、文字リンクなど、画像つきでないものに替えるといった解決方法もありますが、初心者におすすめなのが上記のやり方です。

