中小企業の見やすい採用ページを作る方法【結論:訪問者を可視化する】

採用ページは、応募フォームや社長メッセージなど多岐に渡りますが、今回は、トップページについて。
訪問者が満足できる採用サイトを作りたい、そんな人事担当者や経営者の方のお役に立てば幸いです。
結論から言ってしまうと、訪問者が満足できる採用サイトを作るなら、サイトを作ったら、訪問者のサイト内の動きを可視化してみて、改善する。
これを繰り返すのが一番です。
サイト訪問者の視点:知りたい情報はどこにあるか

タイトルにあるように、まずはサイト訪問者、つまりここでは求職者の視点に立って考えみましょう。
給与面や福利厚生、社長の人となりが知りたいなど、求職者それぞれによって知りたい情報は異なります。
トップページはあくまで、ナビゲーションの役割になりますから、長く滞在せずに欲しい情報にたどり着いて欲しい。
言い換えれば、ラーメン屋さんに入ってずっとメニュー表を眺めて注文しないでじっとしている状態です。
評価方法

トップページで滞在時間が1分を超えているんだとしたら、「欲しい情報」が見つかっていない可能性が高く、訪問者にストレスを与えている可能性が高く、改善の余地ありです。
改善箇所になり得る項目
PC用サイトがそのままスマホで表示されている
これはもう論外です、スマホ最適化されたホームページに変更していただくことをおすすめします。
ページの表示スピードが遅い
採用ページや先輩の声を掲載したページがあるにも関わらず、クリックしてもなかなか見たいページが表示されなければ、簡単に閉じられてしまいます。
クリックして欲しい文字が小さい
しつこいようですが、ホームページをパソコンでしかチェックしない、なんてことはありませんか?
実際にアクセス解析ツールをはじめて設置した人にありがちなのが、「半分以上がスマートフォンから閲覧されていた」ことの驚くことです。
手持ちのスマートフォンでも文字がストレス無く追えるか、何度もチェックしてみることを強くおすすめします。
改善箇所を発見する手順
改善箇所を発見する手順を3つのステップに分けてお話します。
具体的な手順については、また別の機会にお伝えします。
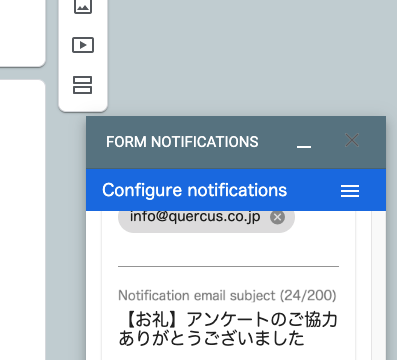
ステップ1:アクセス解析ツールの設置
第一段階としては、Google Analyticsなどのアクセス解析ツールでトップページの滞在時間を計測します。
ステップ2:データを取り改善箇所を特定
データが十分に溜まったところで、トップページの滞在時間を調べます。
もし、トップページにおいて、滞在時間が1分を超えるようならヒートマップツールを設置してみましょう。
ステップ3:実際に改善して効果測定
✅クリックして欲しいバナーで思うように反応が取れていないんじゃないか?
という仮設を立てたら、バナーをもっと大きくして様子を見ます。
✅読んで欲しい文章が思うように読まれていないんじゃないか?
という仮設を立てたら、文字を大きくしてたりフォントを変えたりして様子を見ます。
注意点
いっぺんに複数の改善をすると、効果測定がしにくくなりますから、ひとつずつ行ってみましょう。