ホームページ分析のコツ【まずは顧客の行動パターンを可視化しろ】


ホームページの分析って、何からはじめたら良いですか
こんな質問に答えます。
この記事を書くボクはホームページ制作や、作ったあとの集客〜改善サポートまでをすべてボク自身で行っています。
ホームページを作ったものの、ホームページからの訪問者の行動は何も見えないし、実店舗とホームページとの関係性がよく分からない。
どころか、かえってどこから改善したら良いのか混乱してしまうことがあるかも知れません。
ここでは、そんなボクが、ホームページ運営に関する相談があると、ほぼ毎回お話することとその理由、具体例をイラストとともに分かりやすく説明します。
結論から先に言ってしまうと、「顧客の行動パターンを可視化してください」です。
可視化する理由

理由をひと言で言えば、「ひとつひとつの反応(レスポンス)を獲得することの価値を理解するため」です。
1件の注文を取ることだけでなく、100件のフォームからの問い合わせのうち、何件くらい注文が取れているのか、100本の電話のうち何件の注文が取れているのかなど、ボクの経験上、目先ひとつひとつの顧客のレスポンスに一喜一憂して、次に活かすための冷静な改善ができていない事業主さんが多いと感じるからです。
行動をチャート化して説明
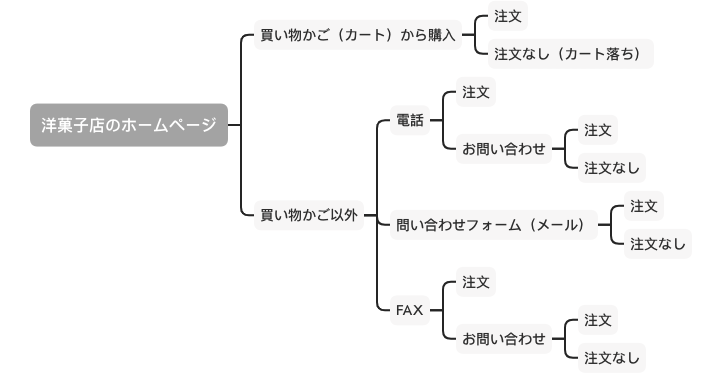
ではここから、行動をチャート(可視)化したものを使って、2つのケーススタディを見ていきましょう。
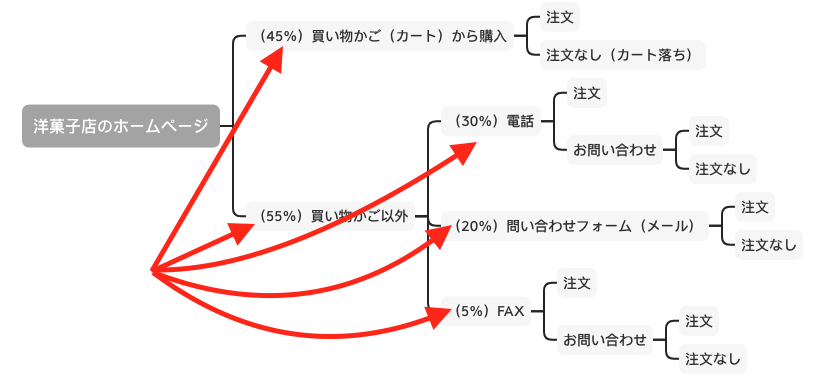
A洋菓子店のホームページ

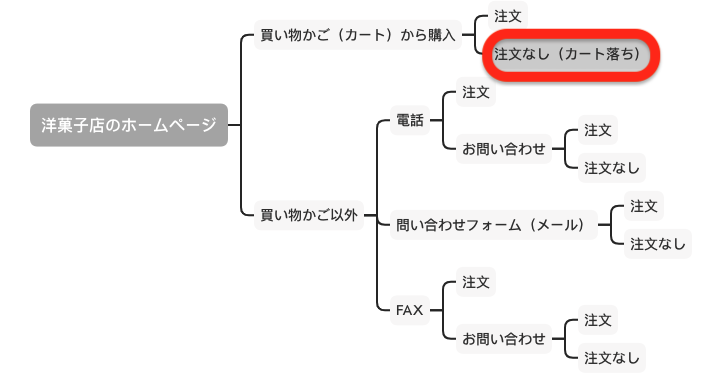
ここで、「カート落ち」に注目したとします。

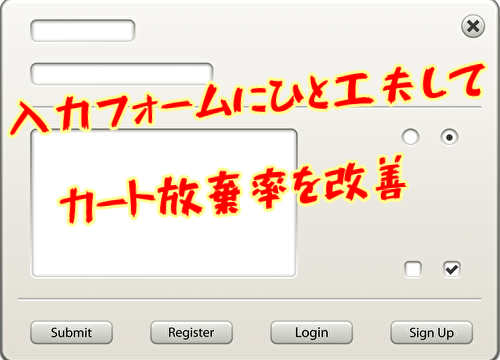
カート落ちが多い場合、注文フォームの使い勝手が悪い可能性が高く、最適化する必要があるかも知れません。
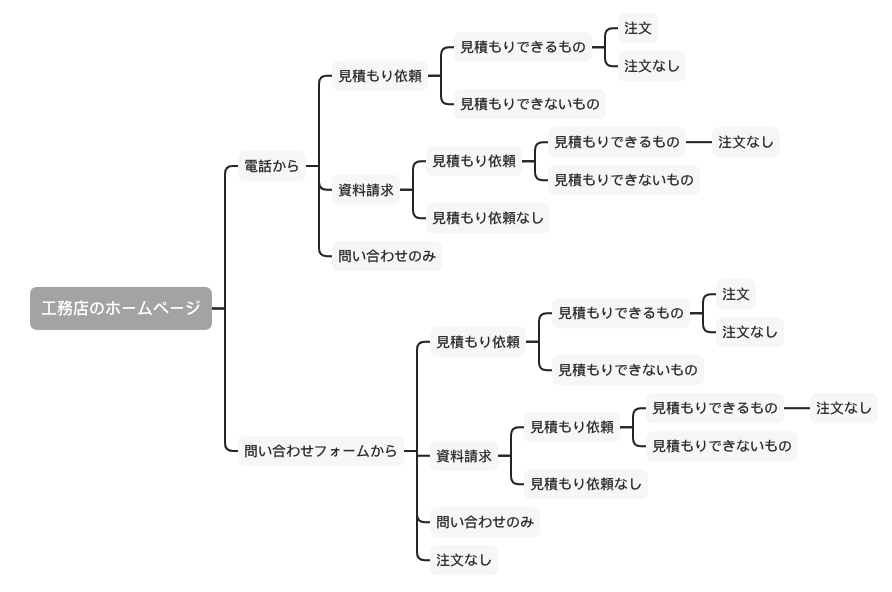
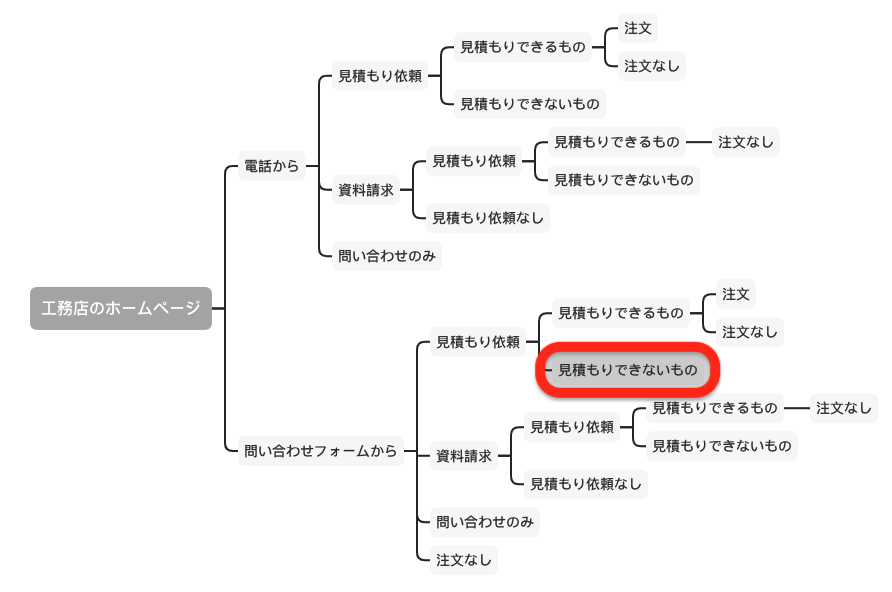
B工務店のホームページ

ここで、「問い合わせフォームからの見積もり依頼が見積もりできない案件」に注目したとします。

問い合わせフォームからの見積もり依頼が見積もりできない案件が多い場合、見積もり依頼ページなどに、「見積りな不可能な場合」などの具体例を掲載したり、Q&Aコーナーを設けておくことで、見積不可の問い合わせを減らすことができるかも知れません。
💡今日のなるほど

肌感覚でも良いので、まずは記載して全体感を把握、一定期間の発生割合を数値化して、注文数や注文率などのデータを取る機会を設けましょう。