GoogleタグマネージャーをWordPressに実装するときに、<head>や<body>付近にタグを貼り付ける、という意味が分からなくて困ったことはありませんか?
今回は、<head>や<body>といった知識がなくてもできるGoogle Tag Manager for WordPress(GTM4WP)というプラグインを使って、Googleタグマネージャーを実装してみたいと思います。
GTM4WPをインストールして有効化

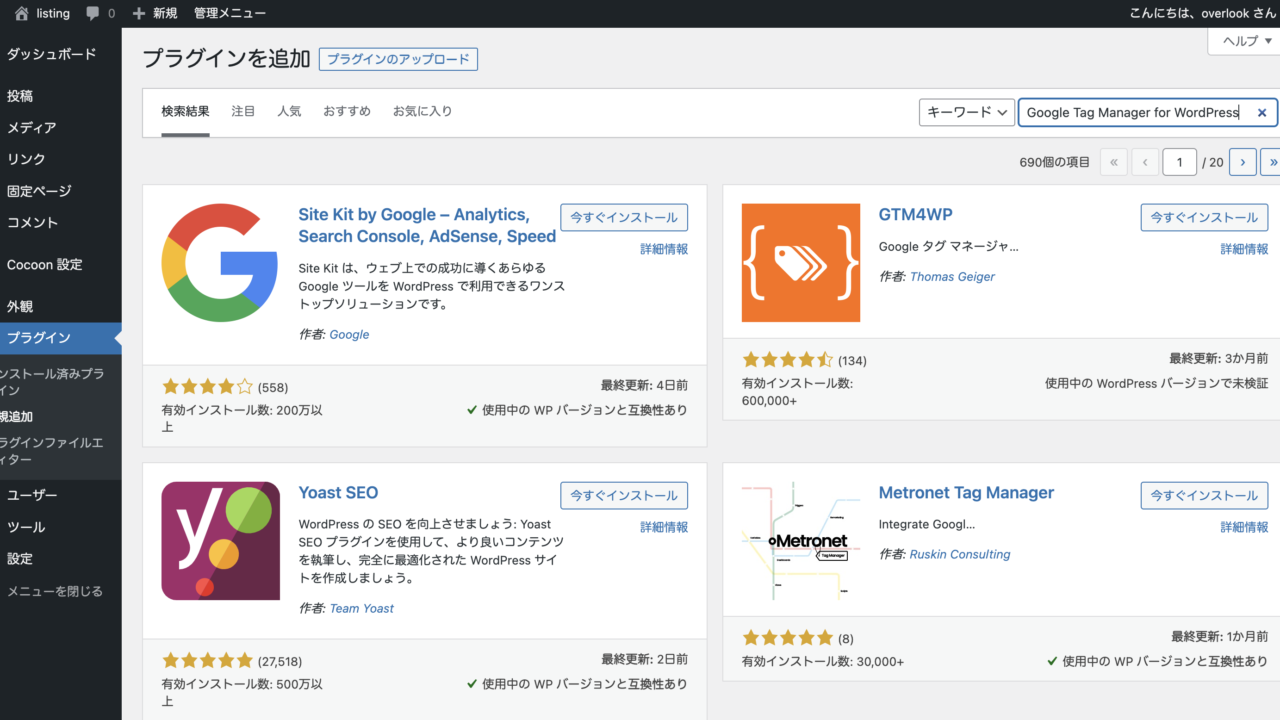
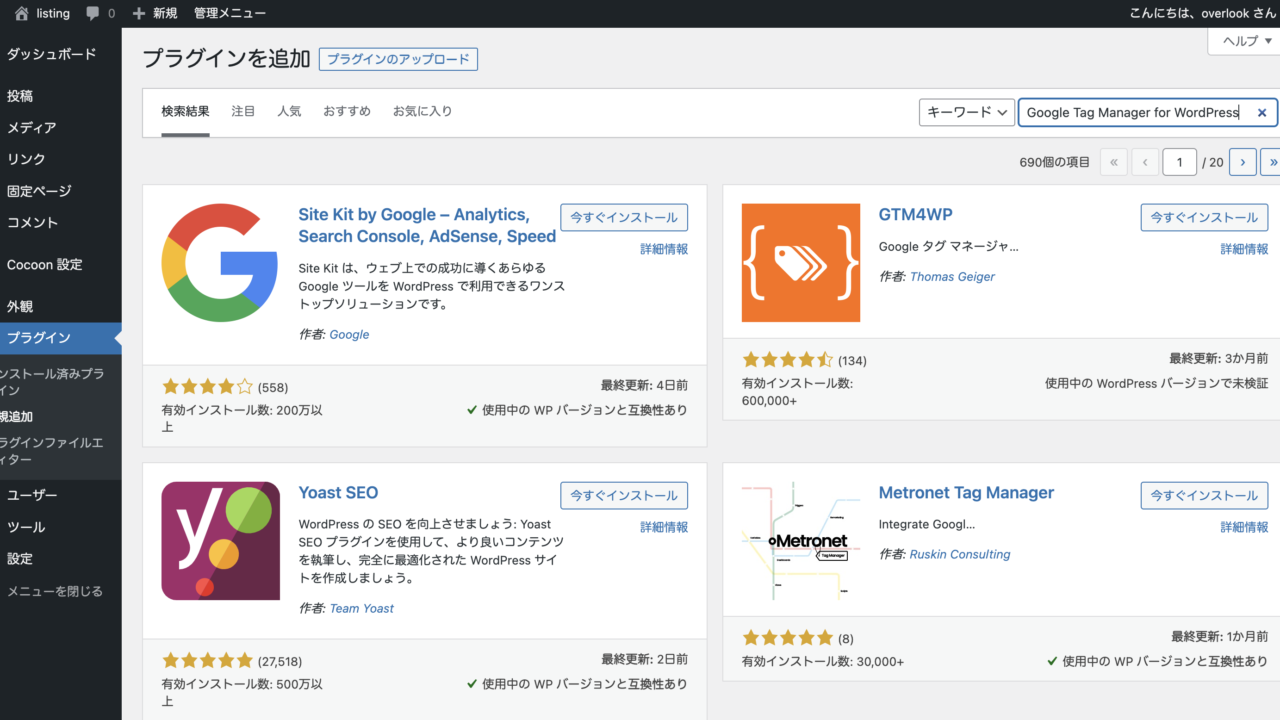
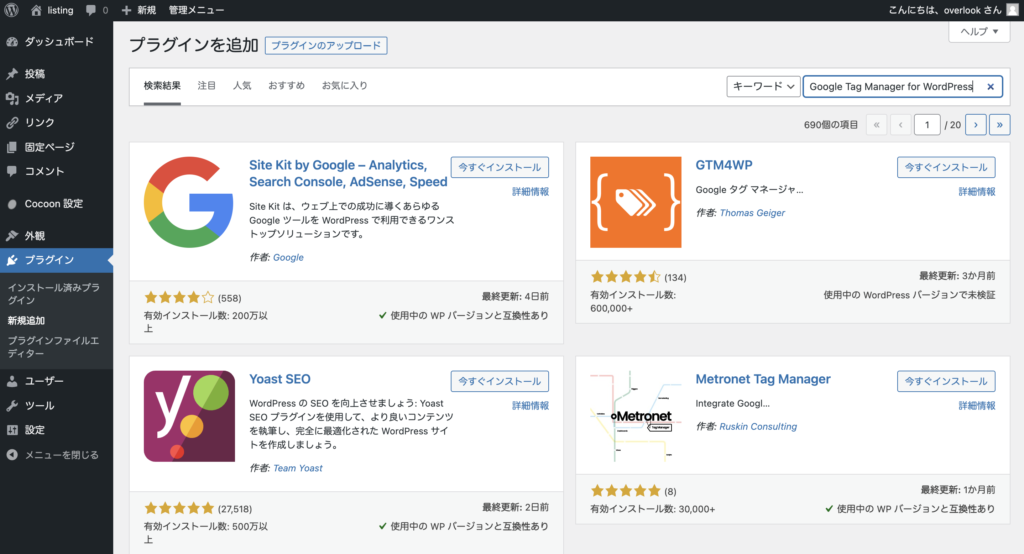
まずは、Google Tag Manager for WordPressを検索し、いますぐインストールします。

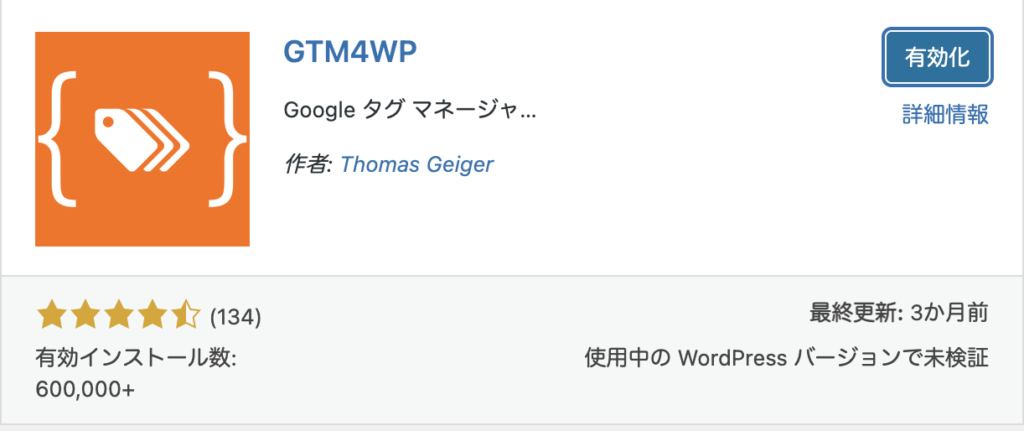
あとは有効化を選択しておきましょう。
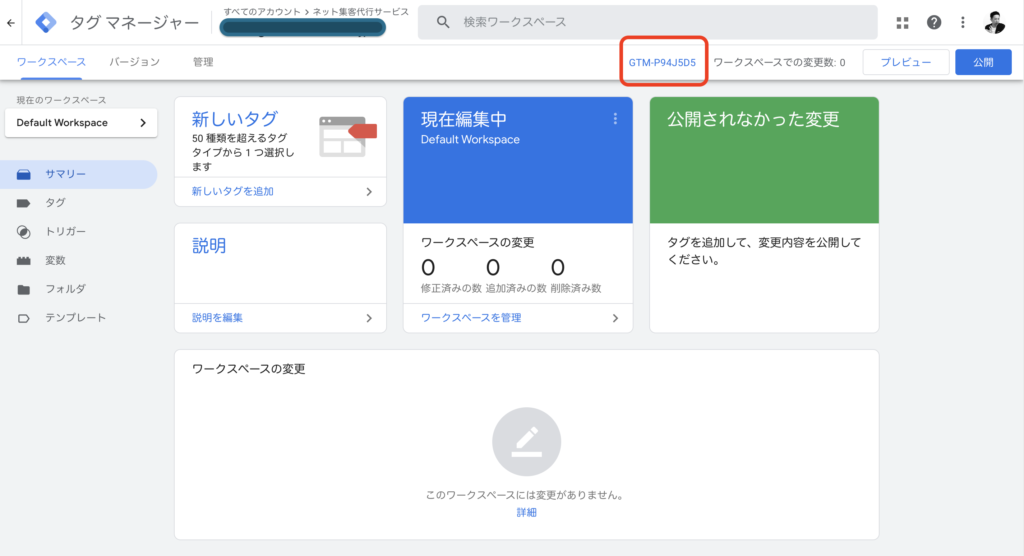
GTMのIDを控えておく

ここでタグマネージャーのIDを控えておきましょう。
このIDを貼り付けるためです。
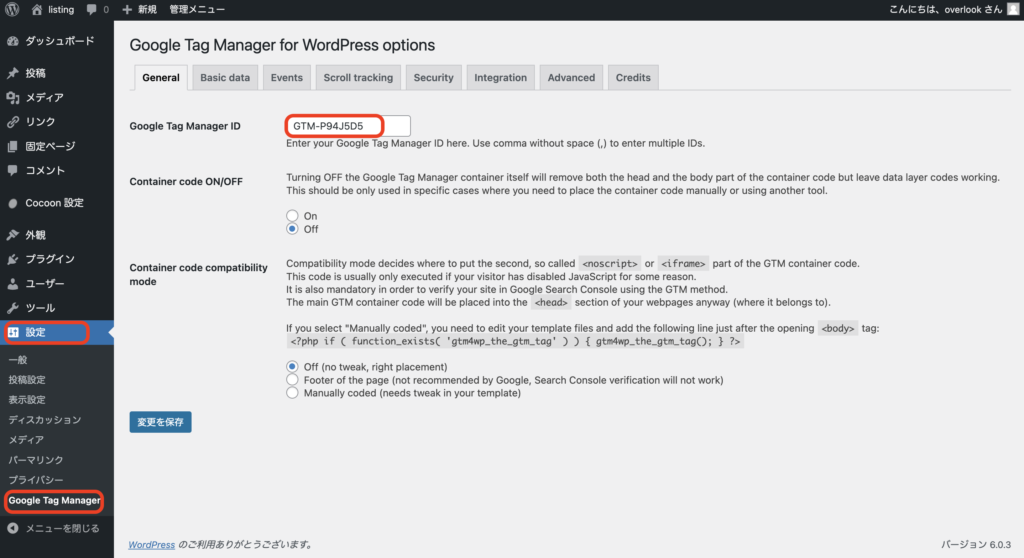
GTM4WPに貼り付ける

最後にタグマネージャーIDを貼り付ければ完了です。
左メニュー>設定>GoogleTagManagerから、先程控えたIDを貼り付けて保存すれば完成です。